
布局是一个网站的基础。它们将网站的部分分开,并引导访问者到一个页面的最重要的元素。然而,布局不一定是单一的。一个有创意的设计师可以将一个非传统的布局与友好的交互相结合,最终使得网站功能齐全,并且富有吸引力。
网页布局最初是用于提高网站的用户体验和吸引访客。这就是为什么我们选择以下的,这些非传统的,却富有高度创造性的,最终有效的网页布局来激发你的灵感。这些创新的网站可能有那些你想要收藏的独特的网页布局哦。快来欣赏吧!
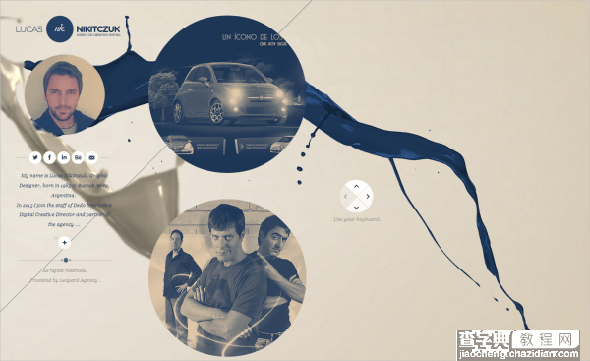
Lucas Nikitczuk 卢卡斯Nikitczuk组合的网页布局是独一无二的,因为它表现出他的创造性的和原始的方式。它从一开始就直截了当地传达了正确的信息,整体友好的风格,和愉快的流动性。

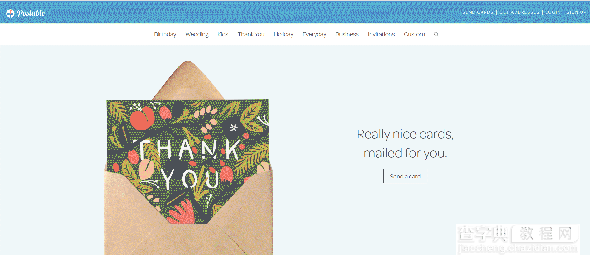
Postable Postable网站有一个友好的观念。它设计精美,具有独特且个性化的布局。它看起来真实,而且网页形式的设计有些有趣的细节。

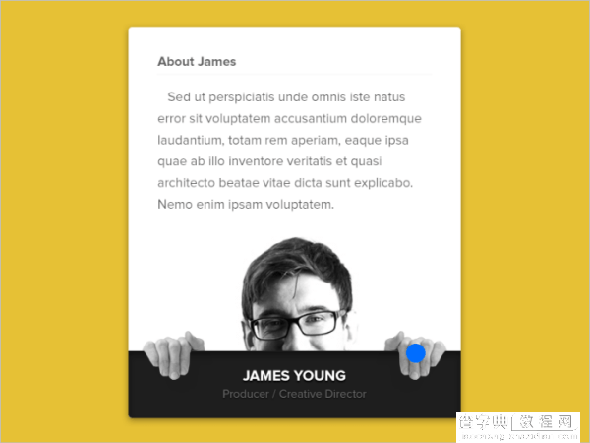
Frú Frú 这个网站最好的地方,就是极好的导航和网页局部在整个页宽的运行方式。整个网站有一个开放且友好的氛围,还有一些醒目的细节。

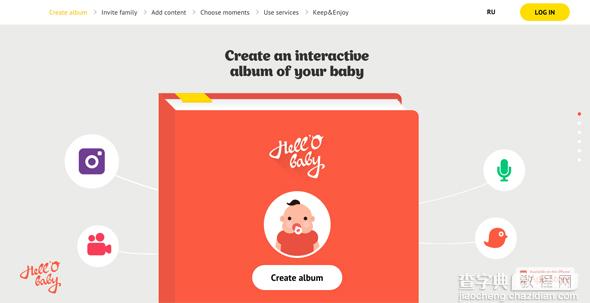
Hell’o Baby 这个网站的布局是非常吸引人的,而且能指引用户看到他想看的地方,这也是迷人的,并且导航菜单的设计也是几乎完美。排版也引起了我们的注意。整个网站运营得很好。

Mikael Edwards 这个网站是一个很好的例子,如何在网页设计中使用动画并且仍然保持着整体功能和用户友好的网站。它看起来有趣且友好。

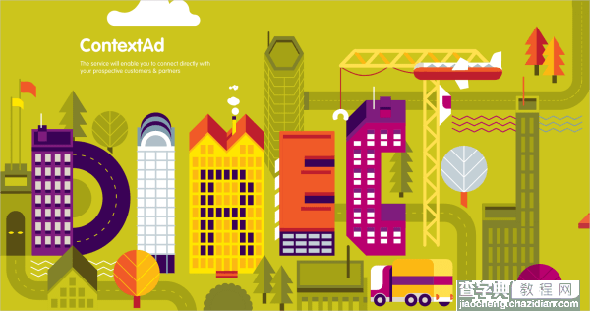
Contad 这个网站及其富有生气,但是正是这一点使得它如此奇特。它在台式电脑上看起来十分惊讶,但是在手机上又不至于。另外,它或许和很多浏览器不兼容,但是它仍然是一个鼓舞人心的例子,一个伟大的网站布局。

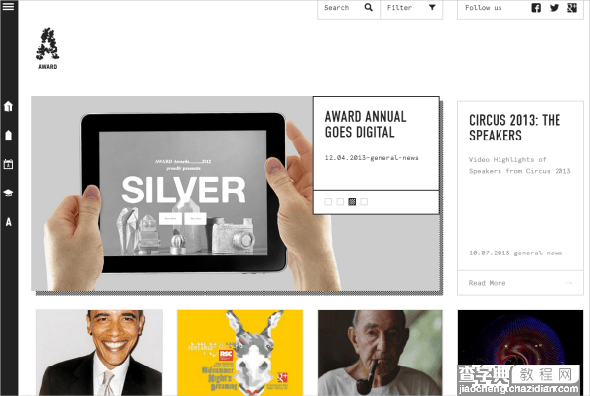
Award 这个网站有一个中性的,但是很有创意的设计。这个网格设计很简单,但是也有一些有趣的细节值得一看,这个网站的内容是以一种非常用户友好的方式展现的。

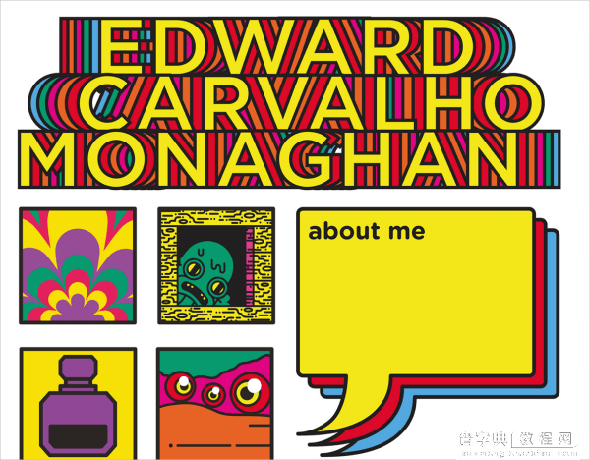
Edward Carvalho Monaghan 这个组合的网页布局,尖叫创意和个性!它是如此生动活泼,用户浏览其内容时会有愉快的感觉。

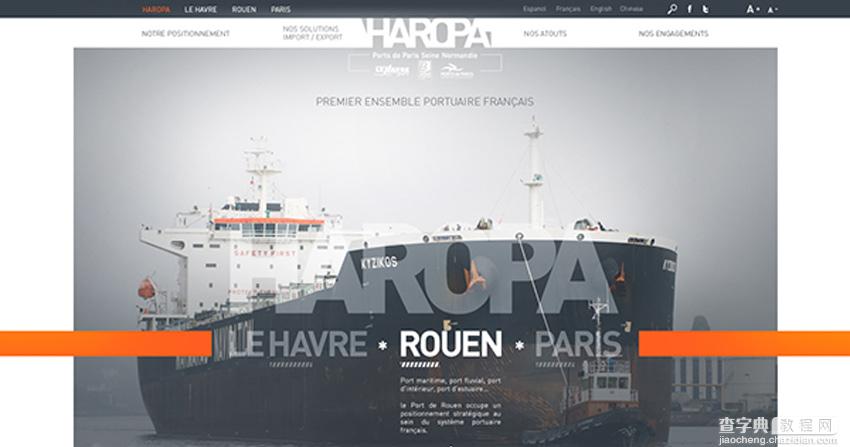
HAROPA – Ports de Paris 这是一个伟大的网站,提供了很大的视觉效果和清晰的信息流程。它有一个比较中性的设计,搭配一些强调的颜色。

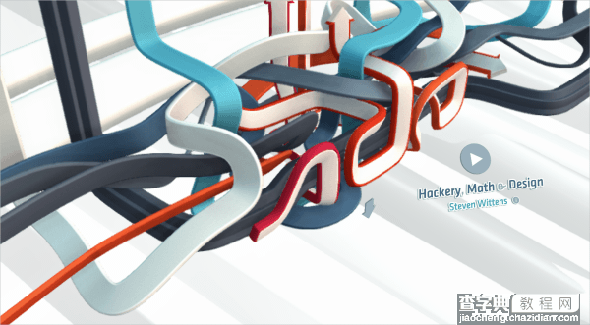
Hackery, Maths Design 当网站加载的时候就会出现有趣的3D动画。它有包含很多创意效果和动画的流体设计。

Brewery 这个网站有很强的互动感,确实很独特。因为整个界面是用一幅插图来创建的。当你第一次访问该网站是出现的弹跳效果,也是富有创造性的,遵循了整个网站的风格。

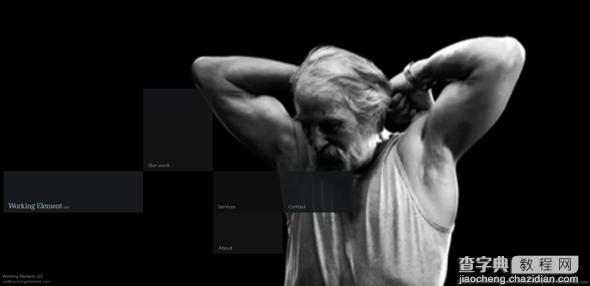
Working Element 这个网站的背景有一个全屏的黑白色调的视频。导航也是独一无二,而且以创造性的方式加载。这个网站的设计具有互动性,也具有功能性。

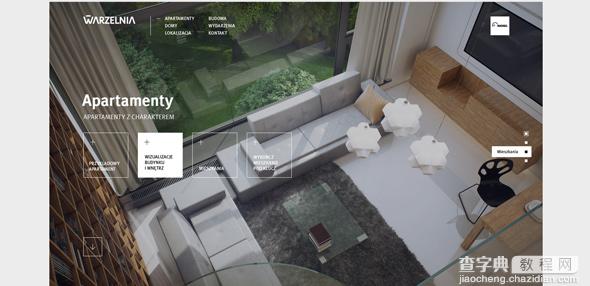
Warzelnia 这种把每个部分都呈现在网站上的设计方式的确很鼓舞人心。整体风格透露着极简主义,并且具有互动性,同时保证简洁轻松的用户体验。

Nixon pixels 仔细检查Dribbble上这个单页网站设计。覆盖在图像和照片的文字,放在纹理中的方式,这一定能激发你的灵感的。
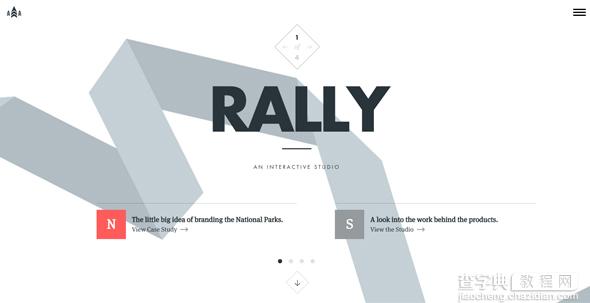
 Rally Interactive 顾名思义,这个网站设计是非常互动。它有一个微妙的,运动图像的背景和整个导航系统是独一无二的,功能齐全。
Rally Interactive 顾名思义,这个网站设计是非常互动。它有一个微妙的,运动图像的背景和整个导航系统是独一无二的,功能齐全。

Make Me Pulse 2016 Wishes 音乐,可爱的文字特效,以及和大部分用户极好的互动,这个网站的布局全都包含。这绝对值得一试。

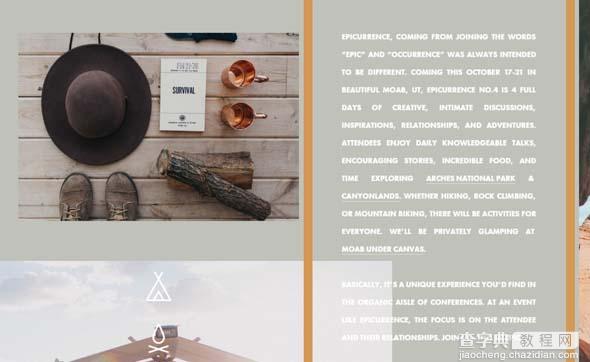
Epicurrence No. 3 — Park City, UT 这个网站布局的展开的方式,确实很新颖。其内容以创造性的方式展现,并且仍然保持着它的功能特性。

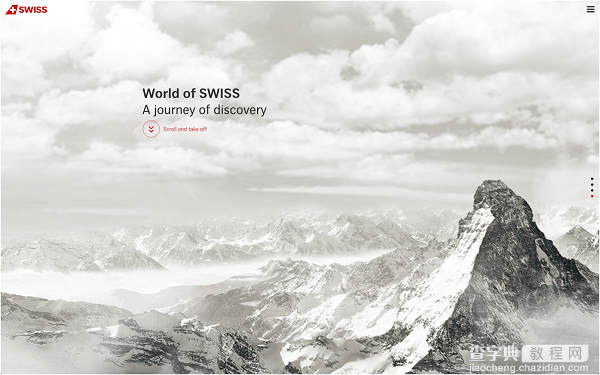
SWISS airlines 这个不错的网站,是在其中滚动过程中,产生翻山越岭般起飞的动画。还有整个布局也是流体的,其内容展现的方式也是独特的。

JOHO 这个很好的网站将讲故事融入到数字媒体。该网站提供视频、摄影、图形和声音,完整的多媒体体验,也是具有互动性的。

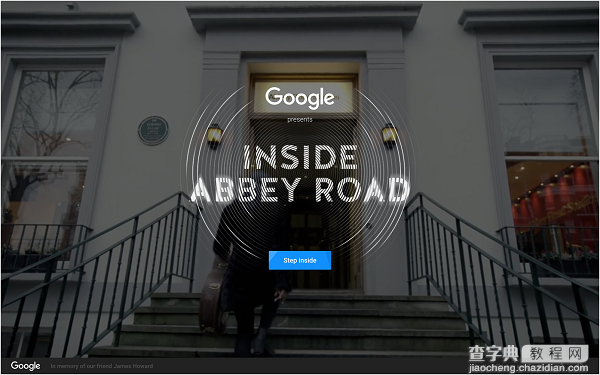
Inside Abbey Road
这个网站是以一个利用多媒体精彩的方式。它具有很强的互动性,用户可以做各种事情,比如混合歌曲、探索空间等等。

原文地址:line25
【20个创新型的网页布局】相关文章:
