网页汉堡包菜单之关闭按钮的六种玩法
摘要:小编:今天给大家带来了一个好玩的东西,是什么呢?感谢设计达人分享的网页汉堡包菜单之关闭按钮的六种玩法。汉堡包菜单图标在APP或响应式设计上比...
小编:今天给大家带来了一个好玩的东西,是什么呢?感谢设计达人分享的网页汉堡包菜单之关闭按钮的六种玩法。汉堡包菜单图标在APP或响应式设计上比较常见,一般用来展开/关闭网站导航菜单,然而这个菜单图标有很多新鲜的玩法,下面一起来看看网页菜单之关闭按钮的六种玩法,小创意,好体验。

第一种:伪元素 + 网页图标字体
TIPS: 点击图标下面的按钮,可以显示代码,可以直接复制到你的编辑体验。

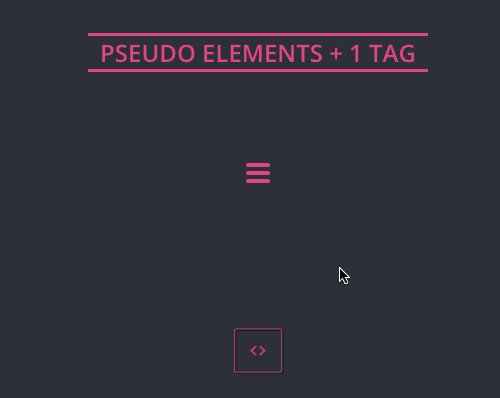
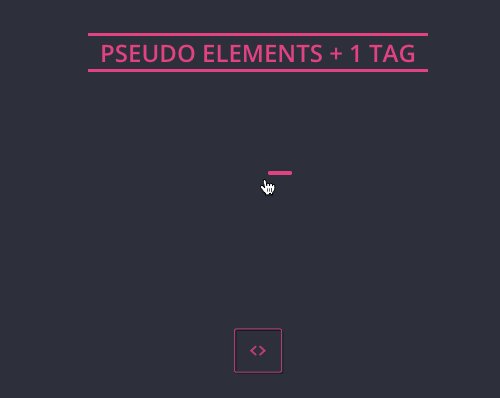
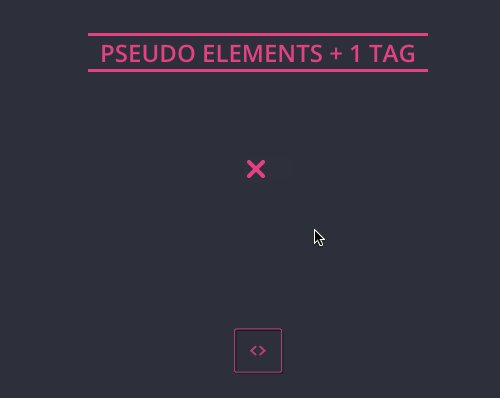
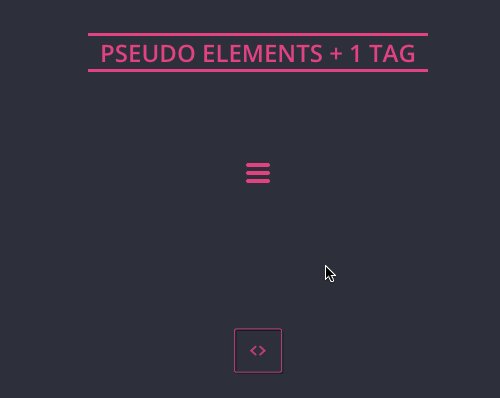
第二种:伪元素 + 三个HTML标签

第三种:伪元素 + 1个HTML标签

第四种:使用UNICODE编码

第五种:SVG动画

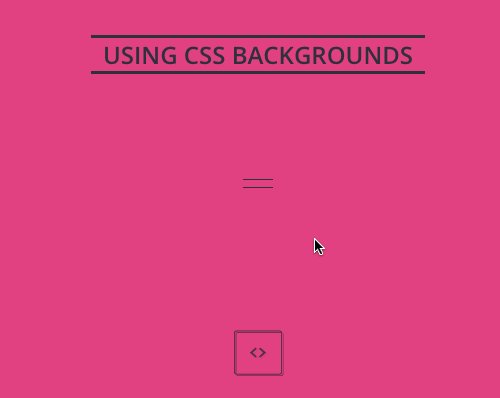
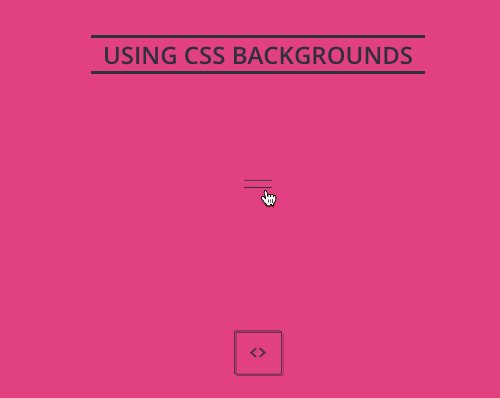
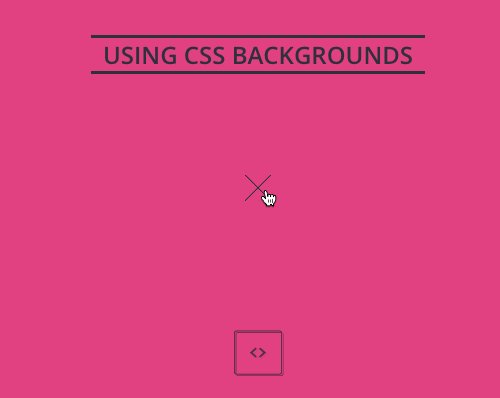
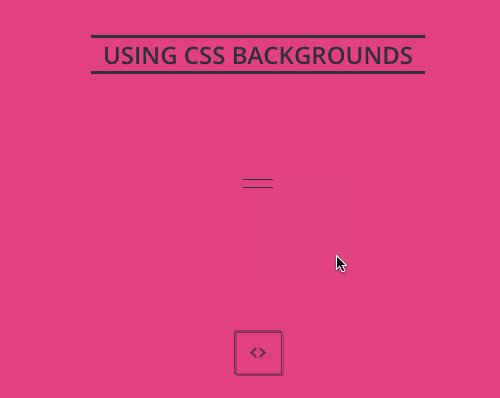
第六种:使用CSS背景属性
听起来有点不可思议,但确实是用CSS background属性实现的,不信请自行看代码!

【网页汉堡包菜单之关闭按钮的六种玩法】相关文章:
上一篇:
20个复古风格的LOGO欣赏
下一篇:
25个来自法国最优秀的网页设计
