30个梦幻的滚动视差网站设计欣赏
摘要:福利第二弹来咯,这是接着上一次“梦幻的滚动视差网站设计欣赏”的新一篇好文章啦!无论从视觉冲击力还是色彩的碰撞来说都会令人耳目一新。当你在滚动...
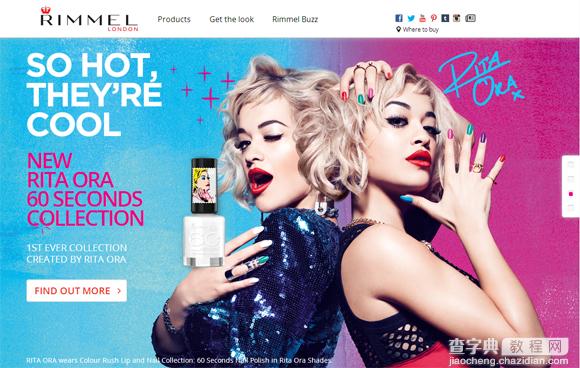
福利第二弹来咯,这是接着上一次“梦幻的滚动视差网站设计欣赏”的新一篇好文章啦!无论从视觉冲击力还是色彩的碰撞来说都会令人耳目一新。当你在滚动页面的时候,多层背景以不同的速度移动,便形成立体的运动效果,带来了非常出色的视觉体验。现在滚动视差的网站已经随处可见了,因为它是一个很伟大的形式,既能让用户体验变得愉悦,又方便用讲故事的形式叙述完美方案。(咳咳,小伙伴们看过来一下,号外号外,咱们学UI网即将上新版块啦~!全是美女和帅锅~!大家期待一下哦!是不是有点小激动呢?好啦好啦,详情可以咨询IX男神哦!) Rimmel London

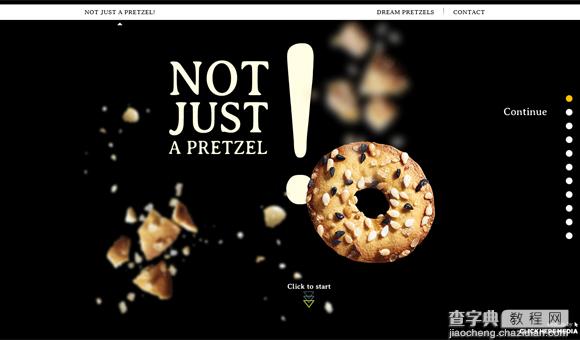
Pressels

Poppy Spend

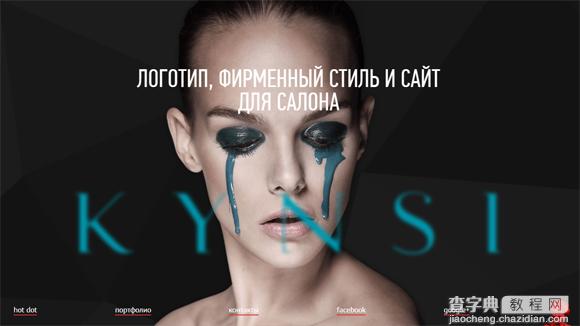
HotDot

TEDxGUC

Costa

Flat vs Realism

Teapot Creation

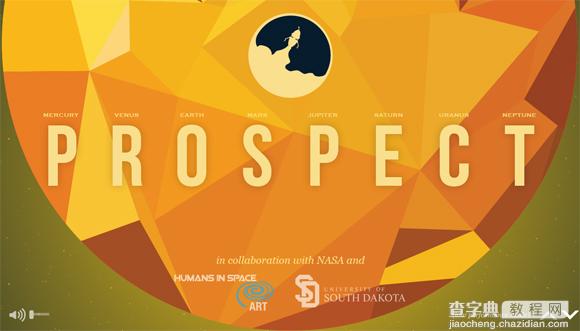
NASA Prospect

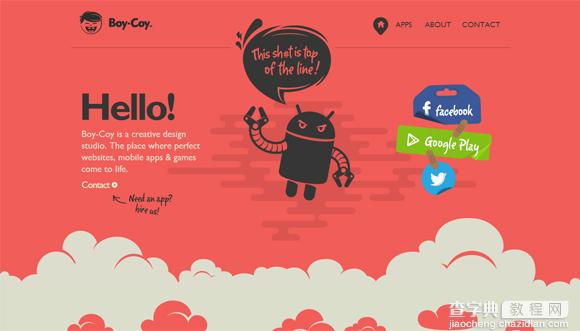
Boy Coy

The Beast

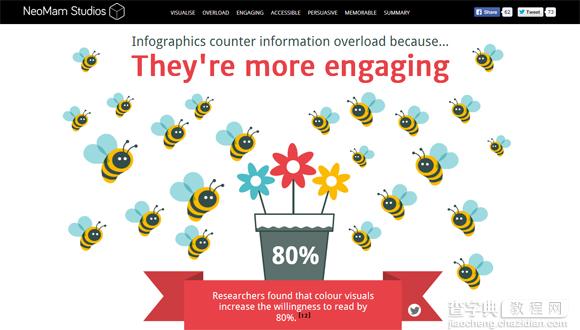
13 Reasons Inforgraphic

Lost World’s Fairs

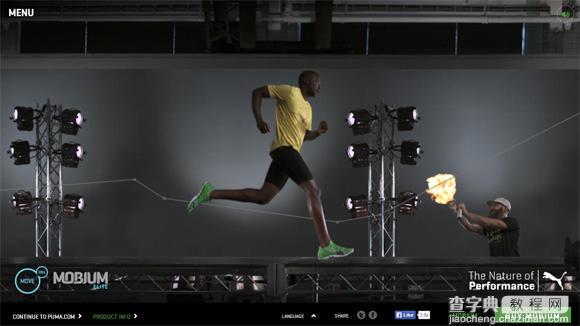
Puma Mobium

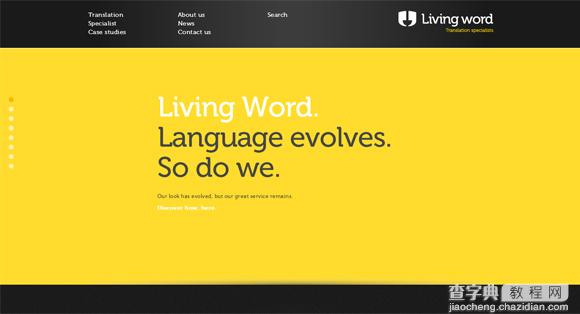
Living World

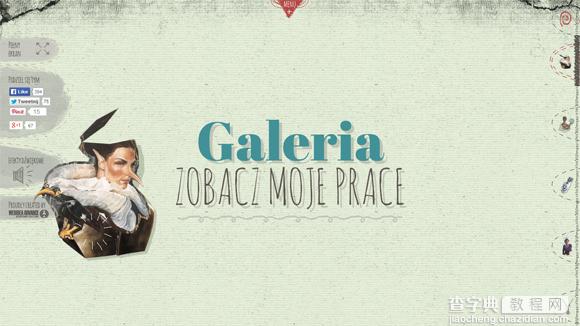
Olszanska

Lexus Asia

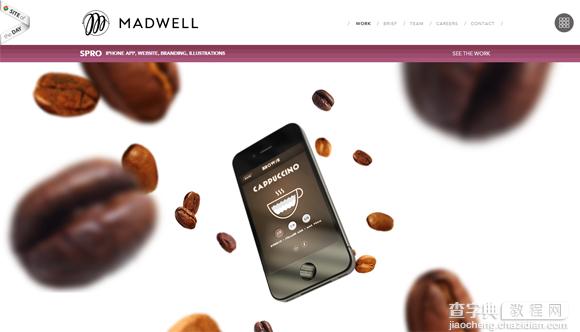
Madwell

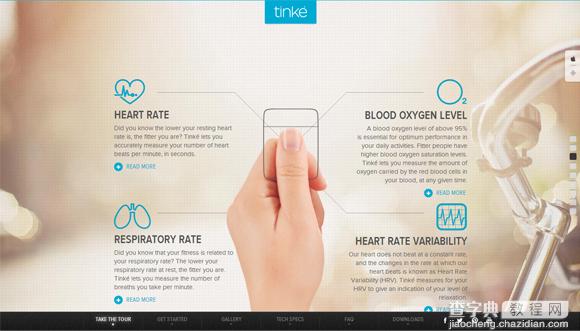
Tinke

Jacksonville Artwork

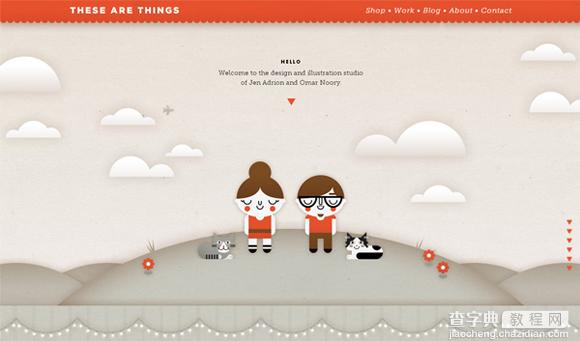
These Are Things

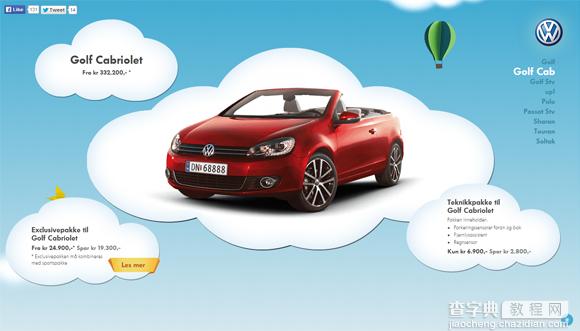
Volkswagen

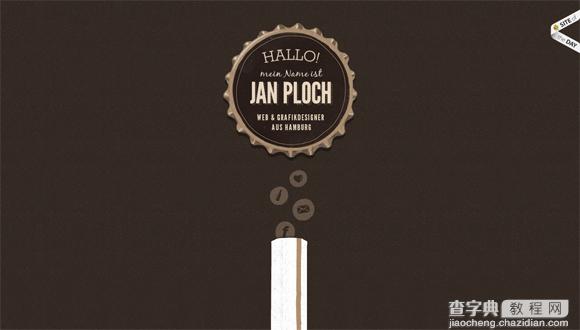
Jan Ploch

Mario Kart Wii Experience

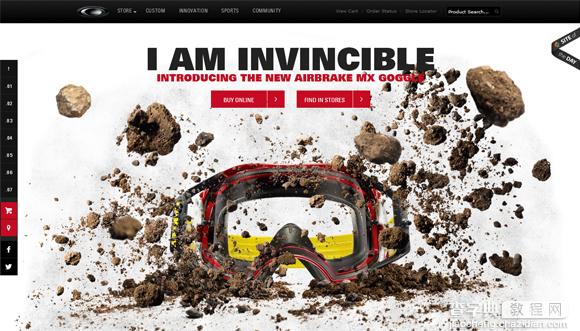
Moto Oakley

Timmy Tompkins App

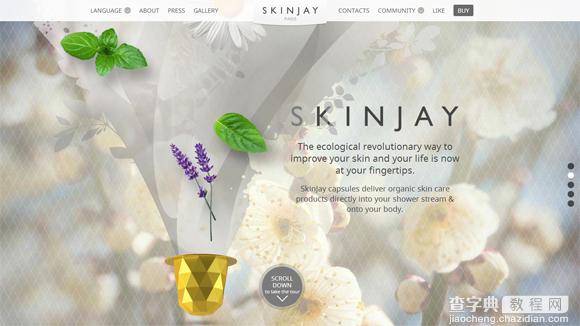
Skinjay

Anthelios

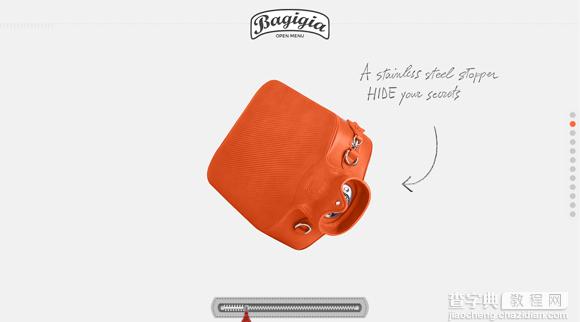
Bagigia

Putzengel

【30个梦幻的滚动视差网站设计欣赏】相关文章:
上一篇:
20个全新的有创意的个人网站设计合集欣赏
