扁平化UI设计之数据报表(多看,多练,厚积薄发)
摘要:在这个除了妹纸不要“扁平”、其余一切都在拥抱扁平的时代,扁平化早已成为一种时尚,(额,小编貌似说了句废话,这不是地球人都知道的事吗?)数据报...
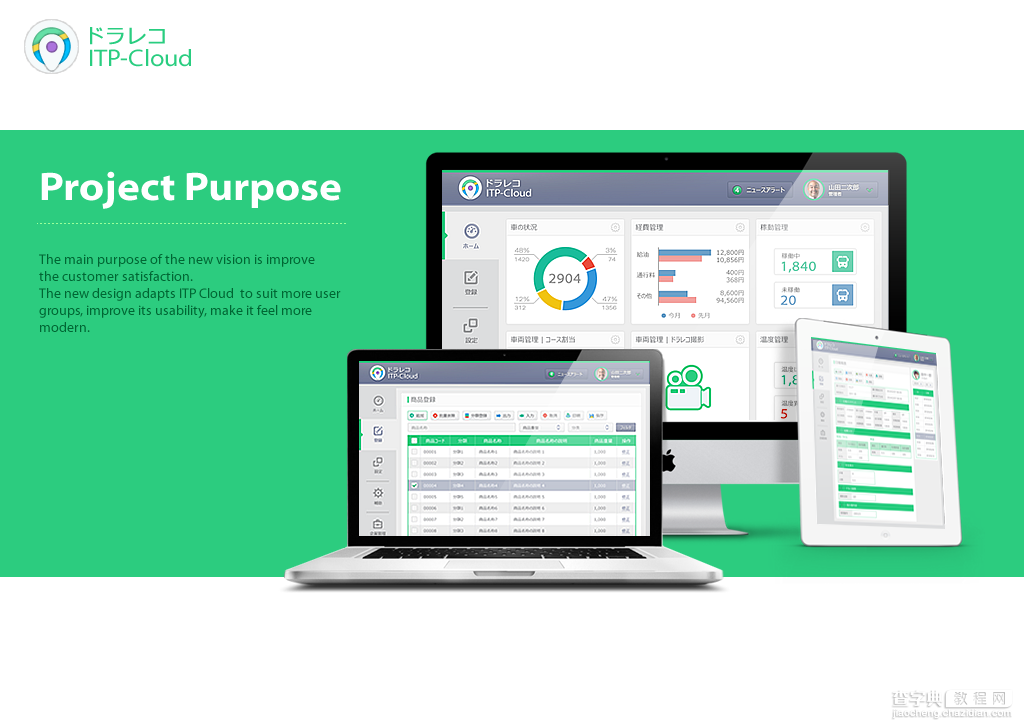
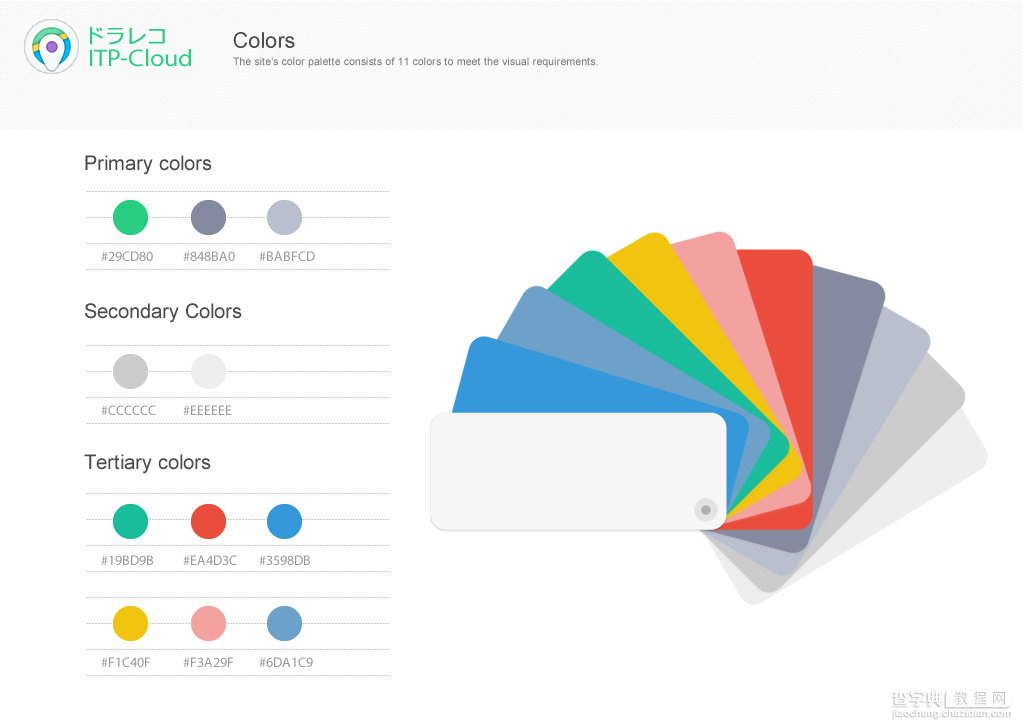
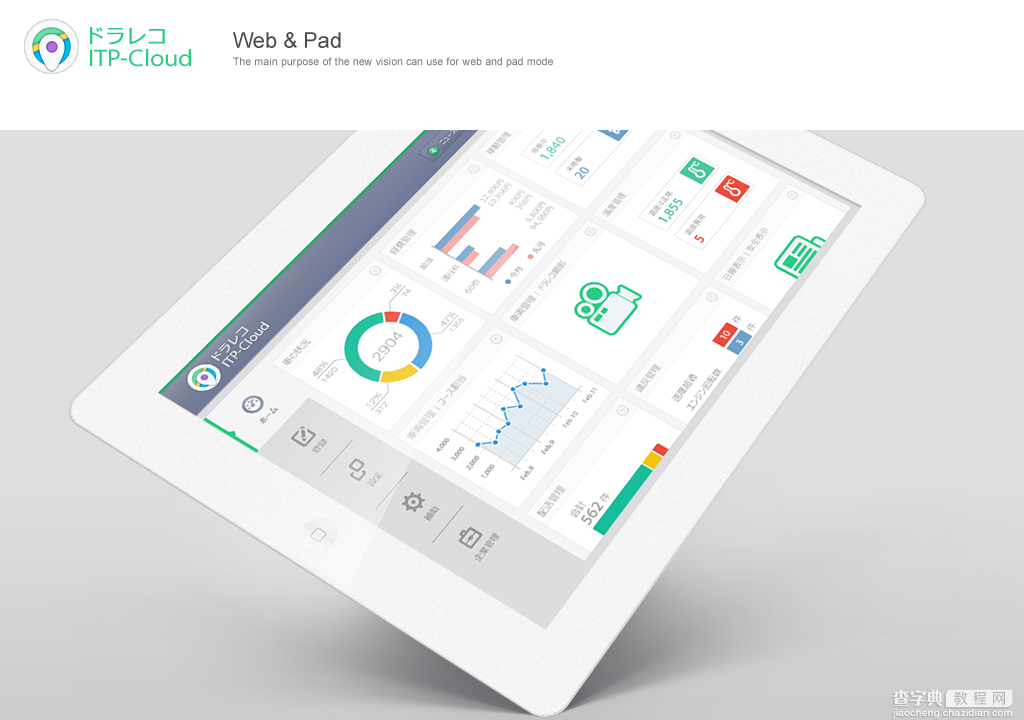
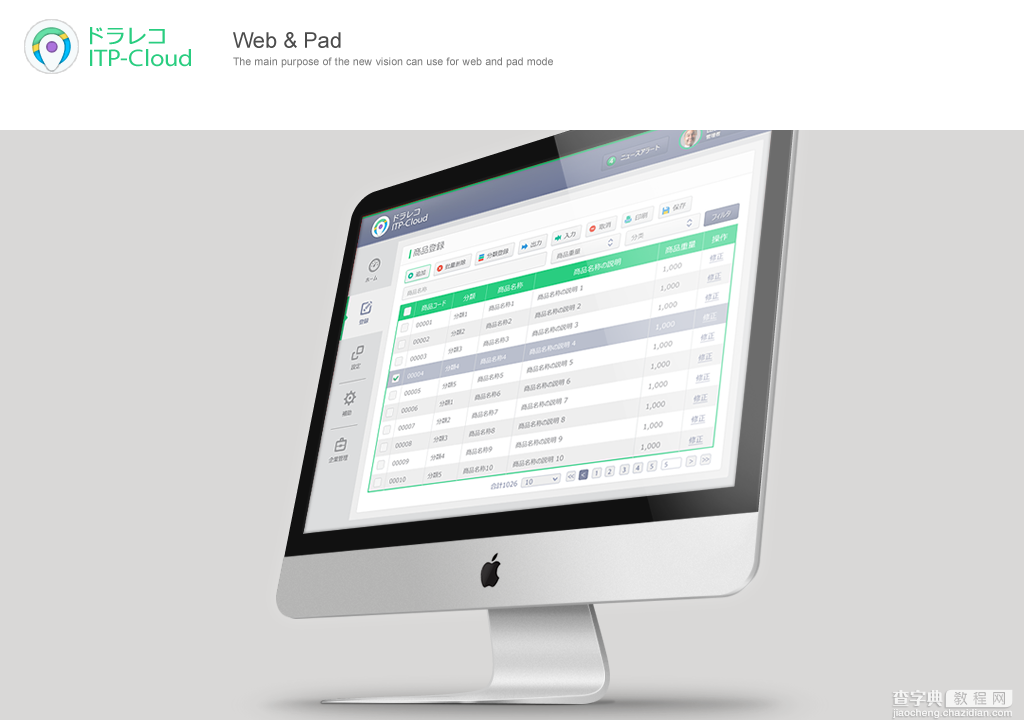
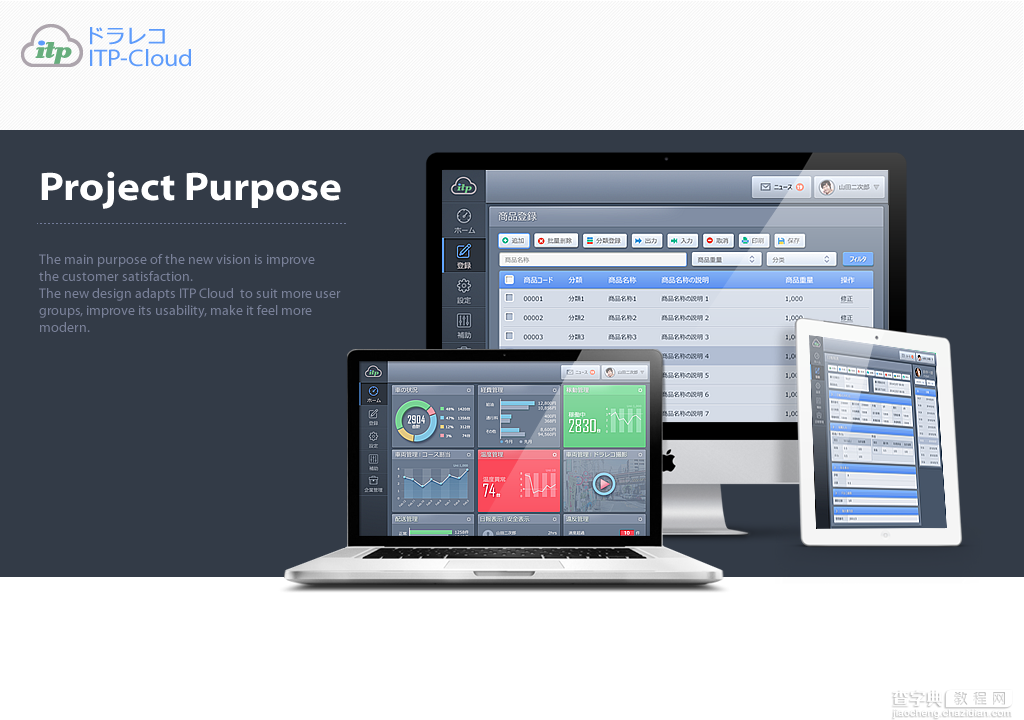
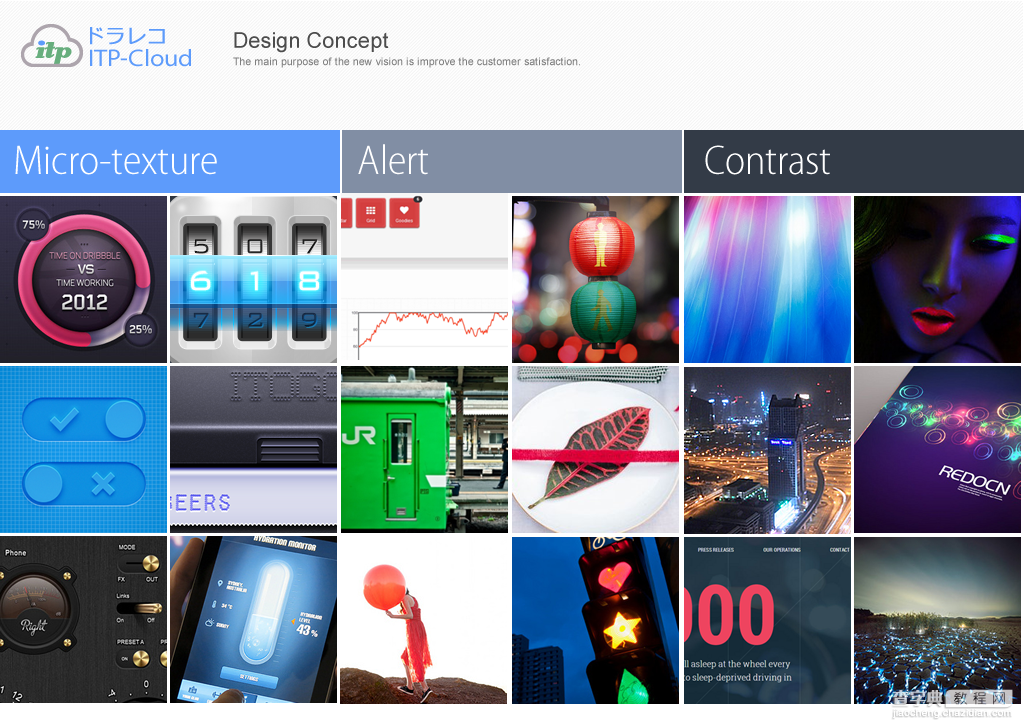
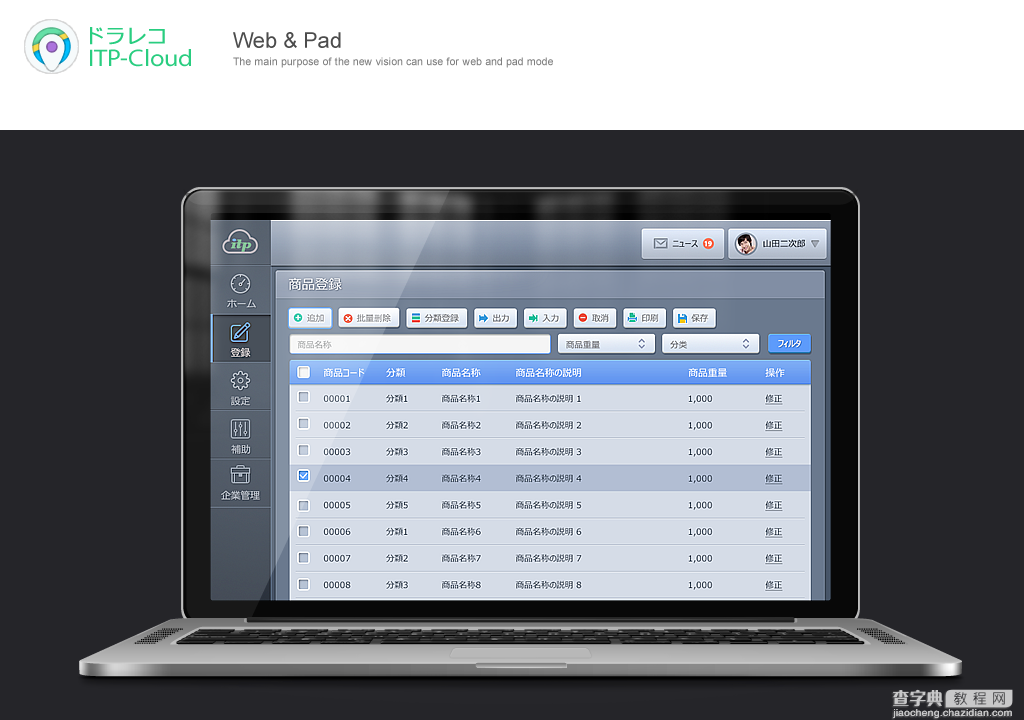
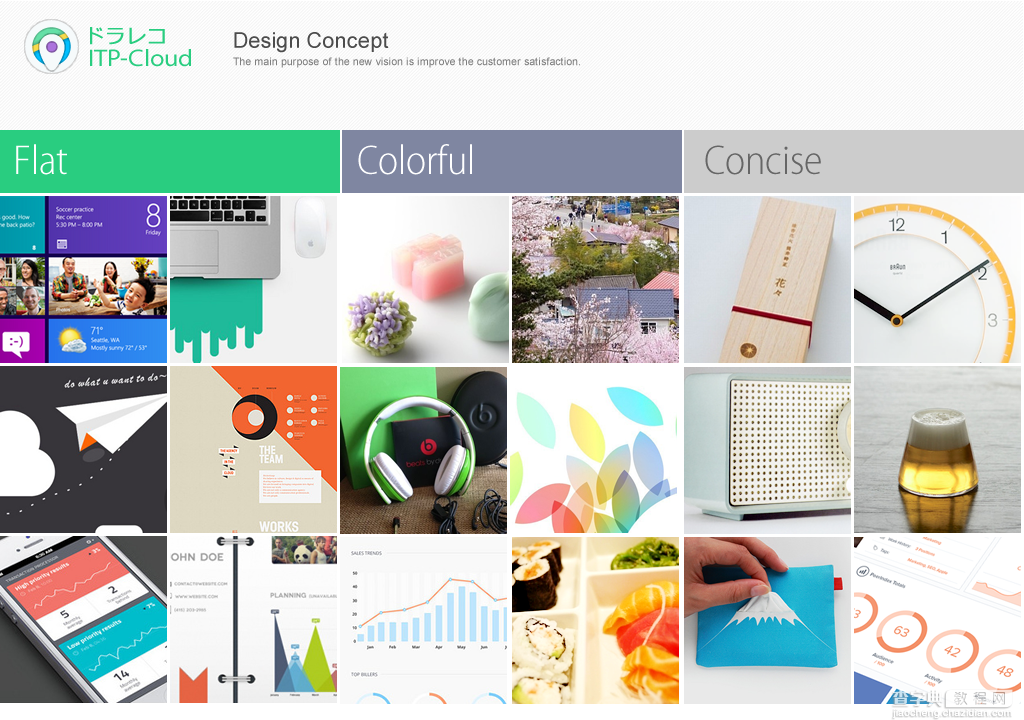
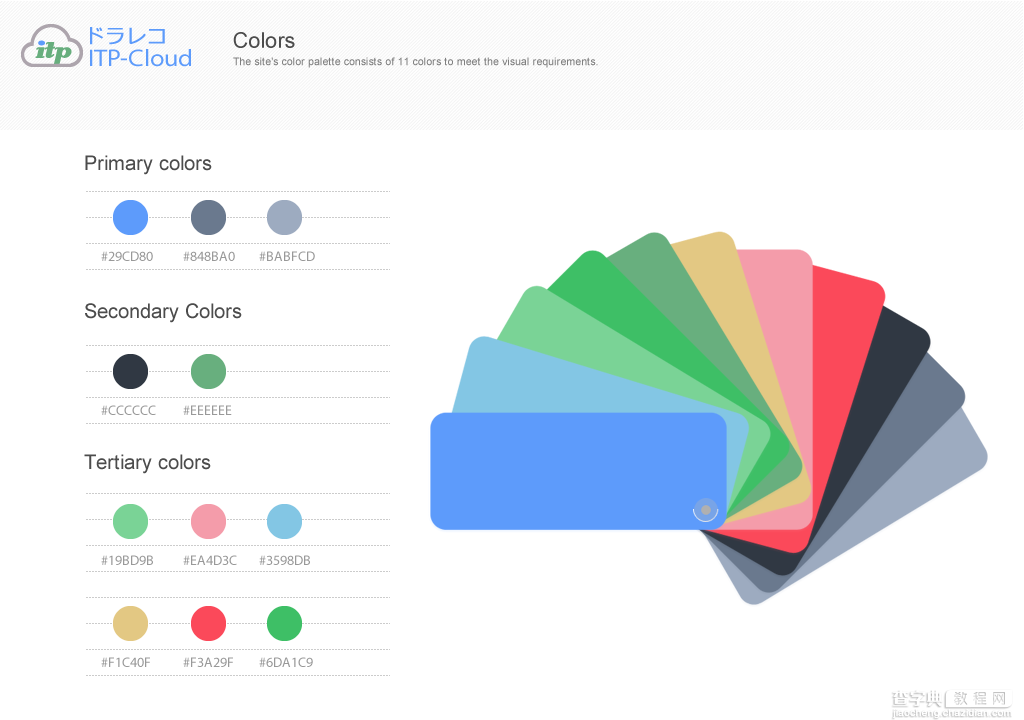
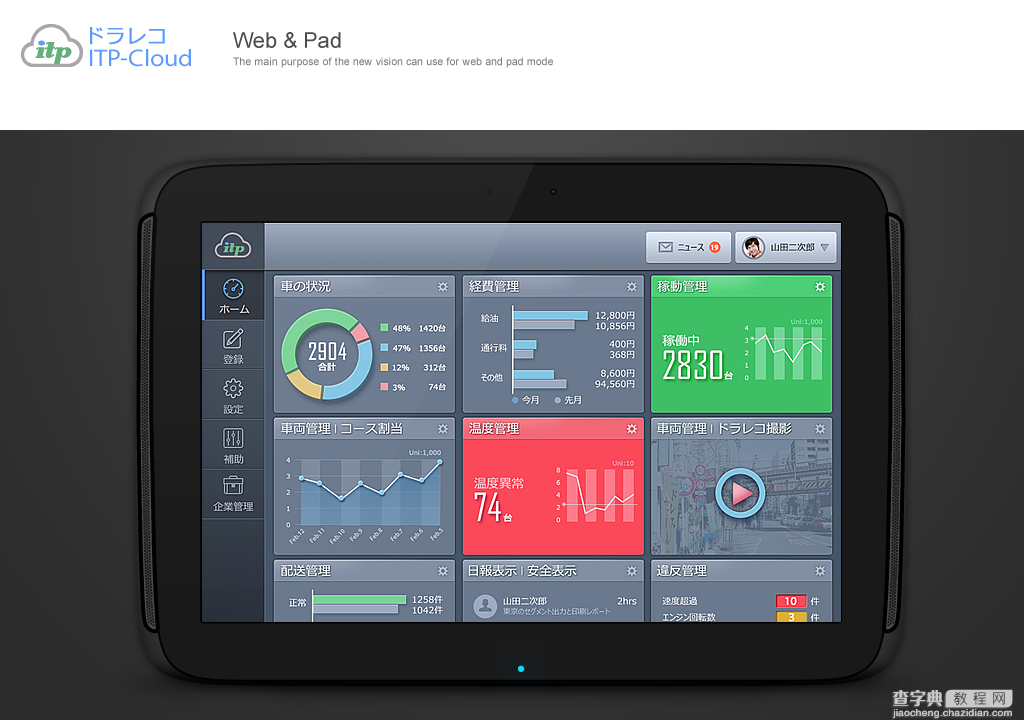
在这个除了妹纸不要“扁平”、其余一切都在拥抱扁平的时代,扁平化早已成为一种时尚,(额,小编貌似说了句废话,这不是地球人都知道的事吗?)数据报表也不例外地追随扁平化~这里小编要提醒各位UI设计的童鞋了,简洁不等于简单,当你真正入手做一个扁平化数据报表的时候,你就一个头两个大了,那怎么解决呢?答案当然是多看多练咯。想成为大师的同学可以试着临摹一下哦~










【扁平化UI设计之数据报表(多看,多练,厚积薄发)】相关文章:
上一篇:
度假走起(酒店网页设计)
下一篇:
20个拥有出色侧边栏设计的网站欣赏
