“标识不扣图反白法”反响不错。很多朋友觉得的确好用,也有朋友说若能保持原图的色彩就更完美了。
其实不是做不到,只怕想不到,换个思路完全可以实现的。
照样,首先我们来设置个复杂点的彩色背景,如下图:

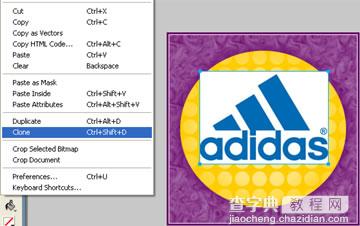
借用一张阿迪达斯(adidas)的标志到场景内作为实例。

快捷键Ctrl+Shift+D原位复制一个。当然也可以从菜单 > 编辑 > 克隆来执行。

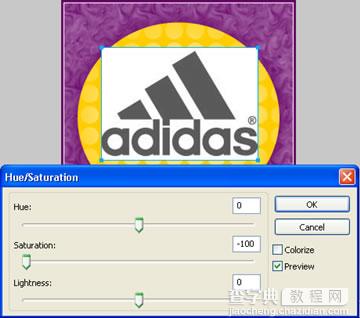
选中刚创建的克隆图片,在属性面板调出实时特效滤镜,调整色彩,色相 / 饱和度。把图片变成黑白灰阶。

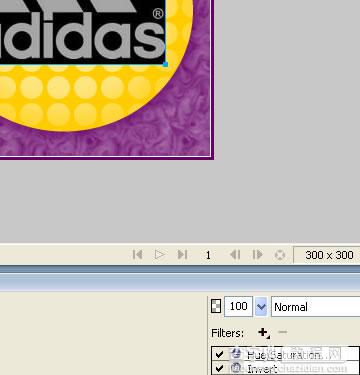
加一层实时特效滤镜,调整色彩,反相。

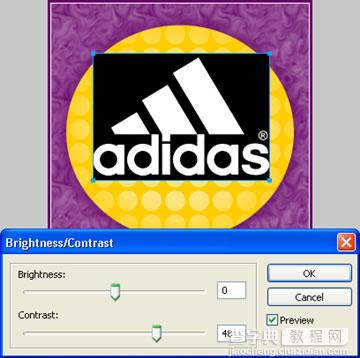
再加一层实时特效滤镜,调整亮度 / 对比度。这里的数值不是固定的,按实际情况调整,以图片尽量黑白鲜明,细节尽可能保留(留意注册商标的 ® 字),文字不出现锯齿为准。

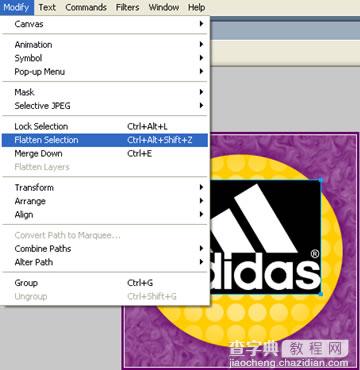
为防止之后的遮罩转移图层效果到被遮罩图层,这里先转黑白反相的图层为位图。
菜单 > 编辑 > 转为位图,或快捷键Ctrl+Alt+Shift+Z。

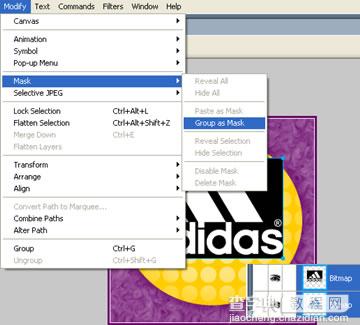
与原始图片组合成遮罩,菜单 > 编辑 > 遮罩 > 组成遮罩。

完美的标识扣图已经完成了。

只要是色彩饱和度基本一致,亮度统一的企业标识都可以应用这一方法。
我们来看以下的示例:




如果同一标识色彩亮度不同时该怎么办呢?
我们可以把标识解体处里。
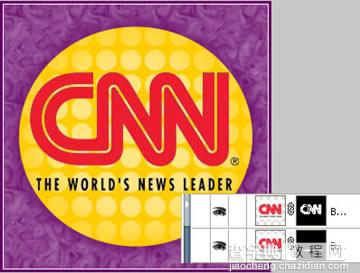
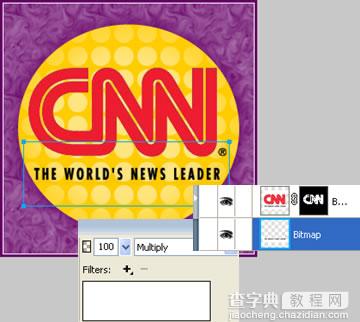
这里以CNN的logo为例。

快捷键Ctrl+Shift+D原位复制一个,转灰阶待用。

使用套索选取工具扣出色彩亮度统一的部分。

CNN的logo就变成了两个部分。

分别处理剩下的灰度图转黑白反相位图与原图进行遮罩。

完成如下,只是多了分解标识这一个步骤。

其实这里还有一个更省力的方法。
我想大家都注意到CNN下面的广告文字和注册商标的 ® 字其实都是黑色的。
所以从源图扣下来后,直接把图层模式改为Multiply正片叠底就可以了。

同样,这种方法只适用于图案颜色较单纯,色彩饱和度及亮度基本统一的白底标识。如果是色彩丰富,边界模糊或颜色过淡的图案,还是用套索选取工具、钢笔路径以及橡皮擦组合来抠图去底比较实在。
最后,附上PNG源文件给大家参考:

【Fireworks基础应用:标识不抠图提取法】相关文章:
