这篇photoshop教程非常详细的介绍高质感的按钮打造方法。制作之前先大致了解一下按钮的构造,由底向上逐步把按钮分解为一些圆形区域。然后由下至上用选区及图层样式做出各层的质感和光感。最后再整体渲染即可。
最终效果

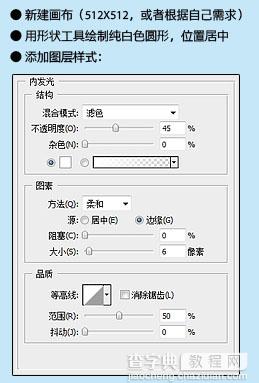
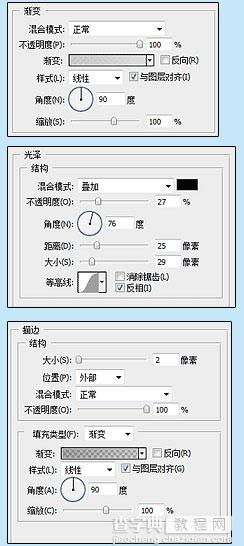
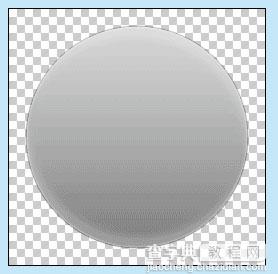
1、新建一个512 * 512像素的文档,背景填充淡蓝色。新建一个图层,用椭圆工具在画布中心画一个白色圆形。然后给圆添加图层样式,参数及效果如下图。



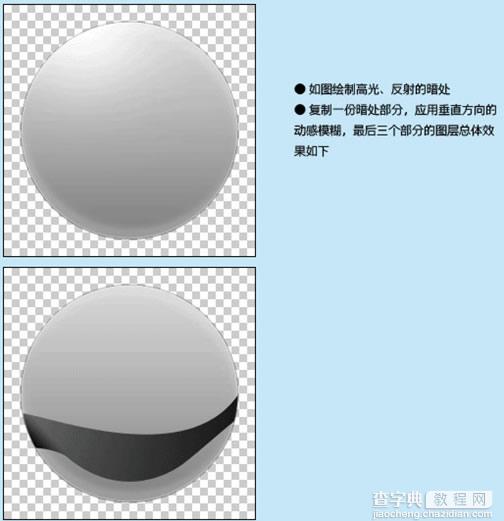
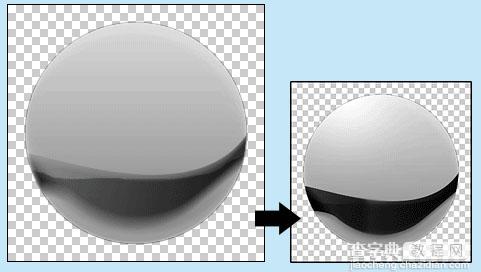
2、如下图所示绘制高光及反射的暗处,过程如下图。绘制好后吧暗处部分复制一份,应用垂直方向的动感模糊(滤镜 > 模糊 > 动感模糊),总体效果如下图。


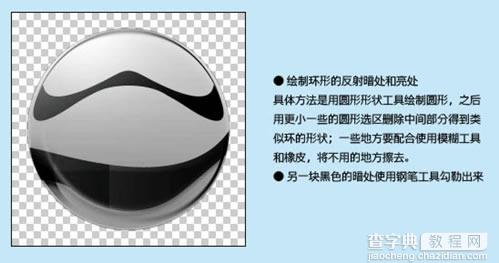
3、绘制环形的反射暗处和亮处,具体方法是用圆形形状工具绘制圆形,之后用更小一些的圆形选区删除中间部分。得到类似环的形状;一些地方要配合使用模糊和橡皮工具,将不用的地方擦去。
另一块黑色的暗处使用钢笔工具勾勒出来填充黑色。

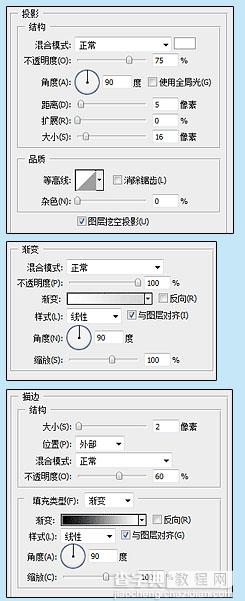
4、新建一个图层,用圆形工具绘制更小的圆形,位置居中,再添加下图所示的图层样式。


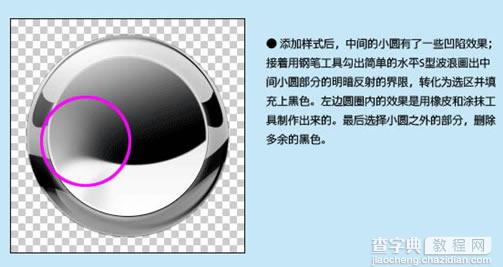
5、添加样式后,中间的小圆有了一些凹陷效果,接着用钢笔工具勾出简单的水平S型波浪画出中间小圆部分的明暗反射的界限,转化为选区并填充黑色。左边圆圈内的效果是用橡皮和涂抹工具制作出来的。最后选择小圆之外的部分,删除多出的黑色。

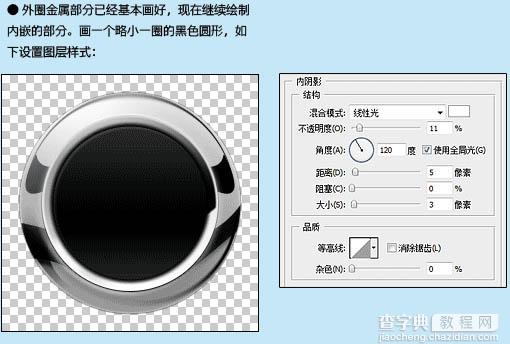
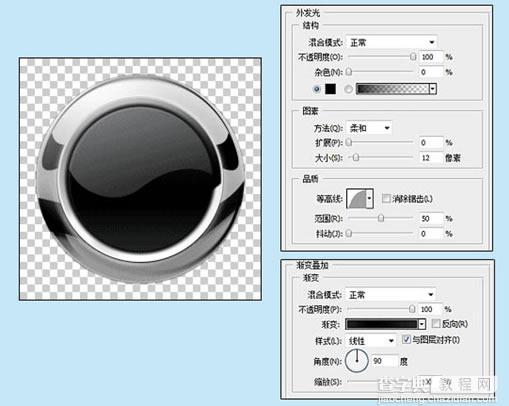
6、外围金属部分已经基本画好,现在继续绘制内嵌的部分。画一个略小一圈的黑色圆形,如下图所示设置图层样式。


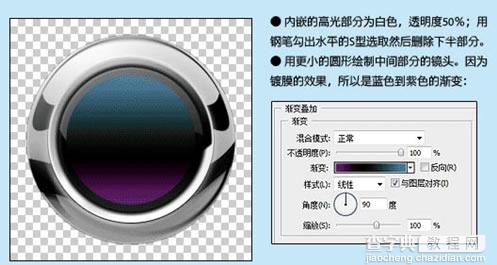
7、内嵌的高光部分为白色,透明度为:50%;用钢笔勾出水平的S型选区,然后删除下半部分。
用更小的圆形绘制中间部分的镜头,因为镀膜的效果,所以是蓝色到紫色的渐变,如下图。

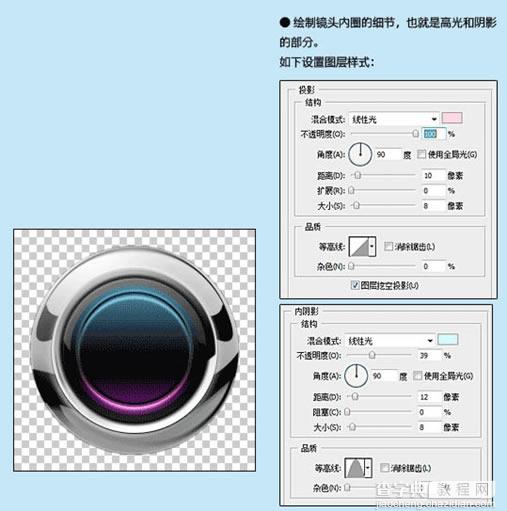
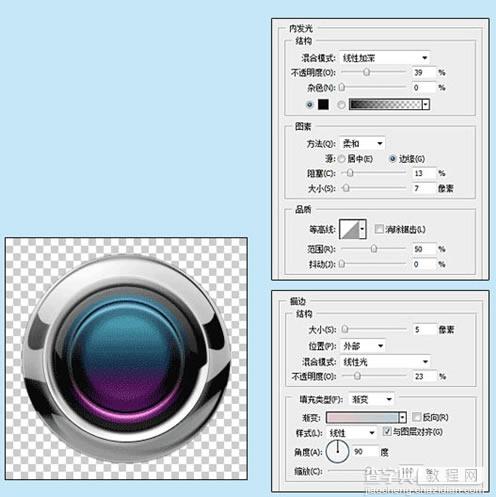
8、绘制镜头内侧的细节,也就是高光和阴影部分,图层样式设置如下图。


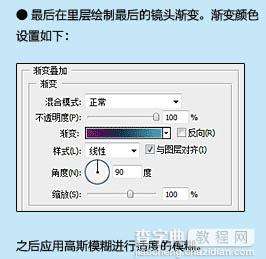
9、最后在里层绘制最后的镜头渐变,渐变颜色设置如下图。之后应用高斯模糊进行适度的模糊处理。

10、添加高光的细节,如图红圈部分,绘制椭圆然后应用水平的动感模糊和高斯模糊。

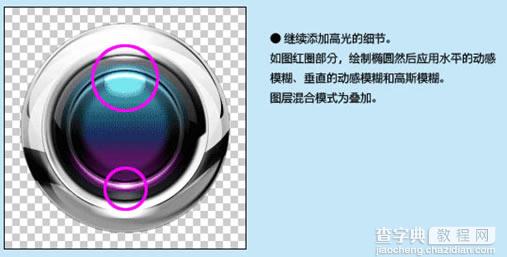
11、继续添加高光的细节,如图红圈部分,绘制椭圆然后应用水平的动感模糊、垂直的动感模糊和高斯模糊,图层混合为“叠加”。

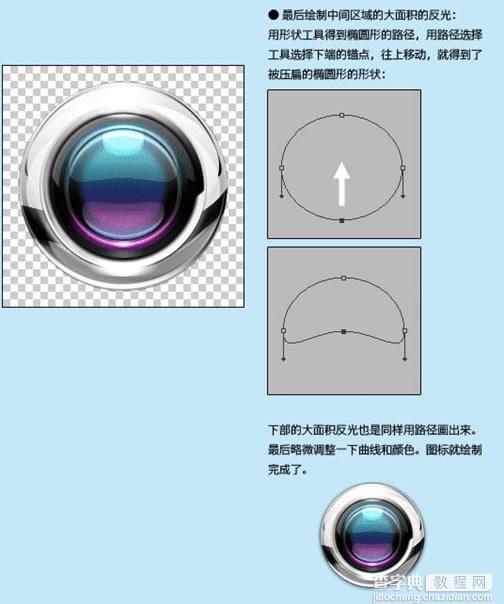
12、最后绘制中间区域的大面积反光,用形状工具得到椭圆的路径,用路径选区工具选择下端的描点,往上移动就得到被压扁的椭圆形的形状。

最后略微调整一下曲线和颜色,完成最终效果。

【Photoshop制作彩色的不锈钢金属按钮】相关文章:
