Windows Vista如今炙手可热,其中新的视觉元素就足以吸引眼球无数。今天我们用Photoshop来仿制一张Vista风格的壁纸,即使不用Vista系统,把壁纸换成Vista模样的,倒也是一个不错的选择。
先看一下最终效果。

本文以Photoshop CS2中文版为例,其它版本的Photoshop在操作步骤上可能会略有差异。
具体操作步骤如下。
1.按Ctrl+N打开“新建”对话框,将文档大小设置为1280x1024像素,或者设置成你的屏幕大小,分辨率设置为72像素/英寸,然后选择工具箱中的“渐变工具”,使用#004061到#006193的线性渐变色填充背景图层。结果如图1所示。

图1
2.选择工具箱中的“椭圆选框工具”,绘制一个圆形选区,然后填充为浅灰色,如图2所示。

图2
3.接下来添加以下图层样式。
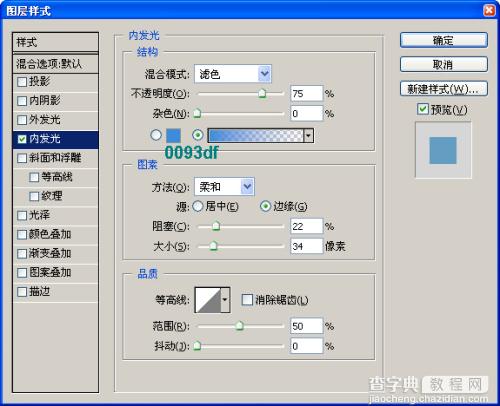
按如图3所示添加“内发光”图层样式。

图3
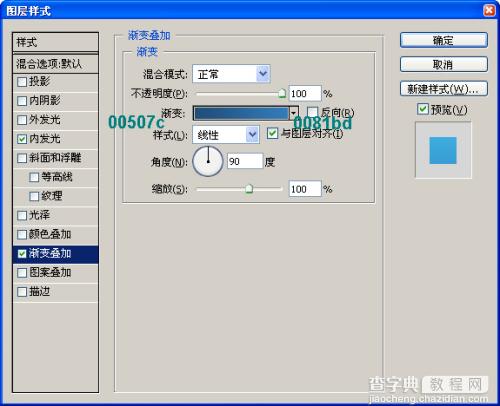
按如图4所示设置“渐变叠加”图层样式。

图4

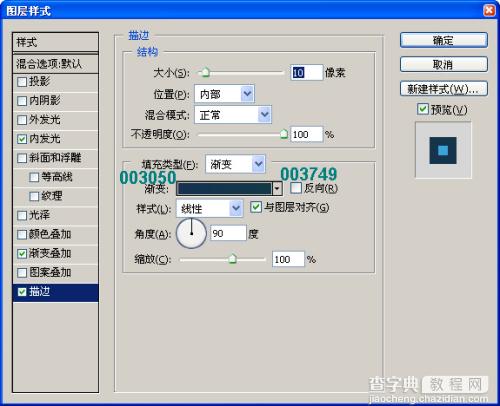
图5
设置完毕单击“确定”按钮,得到如图6所示的效果。

图6
4.新建一个图层,再次选择“椭圆选框工具”,画一个比前次所画圆形更大一些的圆形选区,并填充浅灰色。保持选区,选择菜单命令“选择|修改|收缩”,当出现“收缩选区”对话框时,在“收缩数量”右侧输入框中输入合适的数值,这里输入的是50,具体大小要看你的文档大小如何。单击“确定”按钮,按Del键删除选区内的像素,然后按Ctrl+D取消选择,得到如图7所示的灰色环形。

图7
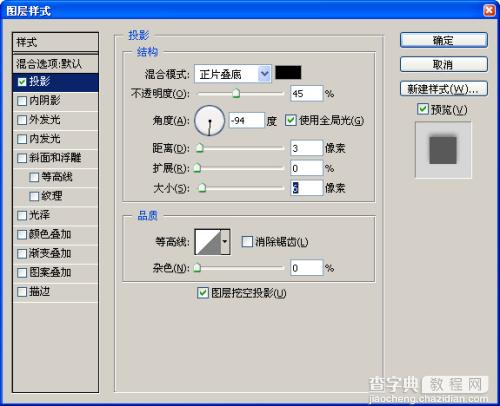
5.现在为上一步制作出的灰色环形添加图层样式。选择菜单命令“图层|图层样式|投影”,打开“图层样式”对话框,然后按如图8所示进行设置。

图8
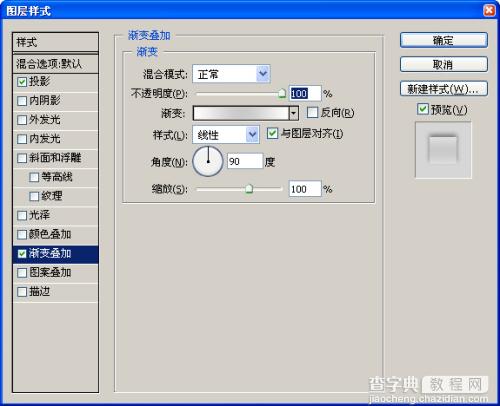
6.在“图层样式”对话框中继续设置“渐变叠加”选项,如图9所示。

图9
设置完毕单击“确定”按钮,得到如图10所示的效果。

图10
7.现在我们需要一个Windows徽标,我使用Google图片搜索找了一个,你也可以这样做。将找到的Windows徽标复制并粘贴到你的画布中,并将它放置到圆形的中间。如果徽标有白色的背景,则需要使用合适的工具将其删除掉。这样我们可以得到如图11所示的效果。

图11
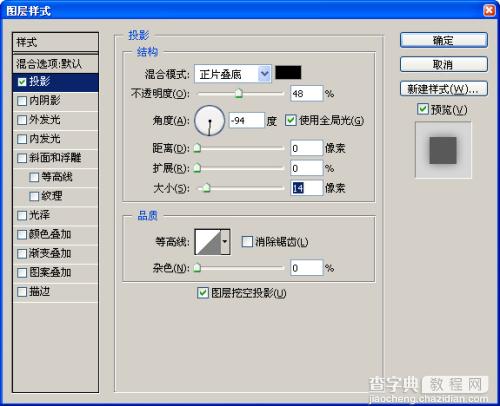
8.下面为徽标添加图层样式。首先按如图12所示设置“投影”。

图12
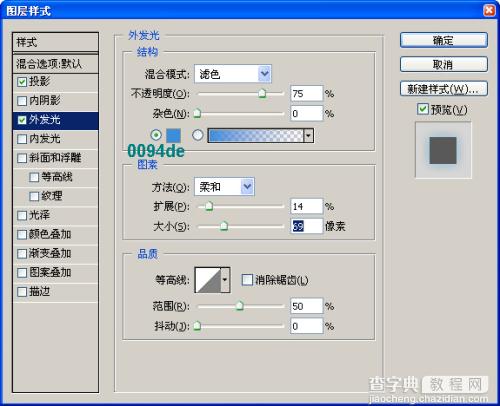
再按如图13所示设置“外发光”。

图13
设置完毕单击“确定”按钮,得到如图14所示的效果。

图14
9.再次选择“椭圆选框工具”,在徽标上方绘制一个椭圆选区,并填充为白色。然后将其不透明度设置为25%,并添加蒙版,在蒙版中使用黑白渐变使椭圆从上到下渐隐。总之,得到如图15所示的效果就对了。

图15
10.用同样的方法再绘制一个较大的椭圆形,这次将其不透明度设置为20%,得到如图16所示的效果。

图16
11.最后一步,添加文本“Windows Vista”,并在圆形周围添加四个小圆形,最终效果如前所示!
【Photoshop绘制Vista风格壁纸】相关文章:
