边框(border)边距(margin)和间隙(padding)属性的区别
摘要:边框属性(border)用来设定一个元素的边线。边距属性(margin)是用来设置一个元素所占空间的边缘到相邻元素之间的距离。间隙属性(pa...
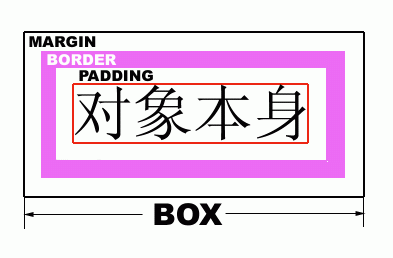
边框属性(border)用来设定一个元素的边线。
边距属性(margin)是用来设置一个元素所占空间的边缘到相邻元素之间的距离。
间隙属性(padding)是用来设置元素内容到元素边界的距离。
这三个属性都属于CSS中box类型的属性。
下面这个示意图,很形象地体现了三者之间的区别。

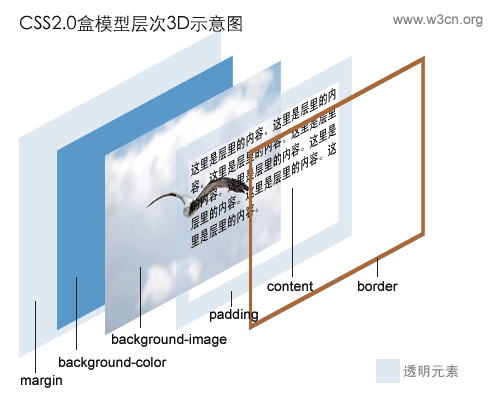
这里提供一张盒模型的3D示意图,希望便于你的理解和记忆。

【边框(border)边距(margin)和间隙(padding)属性的区别】相关文章:
★ background和background-Color的区别介绍
★ CSS 标签属性
★ CSS3之边框多颜色Border-color属性使用示例
