而且在实际设计的流程中,如果经常因为哪里没对齐被批,会影响整个团队效率,你在团队中信任度也会降低。不要迷信什么大神了,还是把自己当前水平该掌握的基础知识,拿到手,更靠谱。

说的玄乎点是设计师的态度,说大白话就是基础不牢固,还总要建高楼。好,不念经了,说基础,希望能发挥点作用。
一、基础操作方式
工欲善其事,必先利其器。
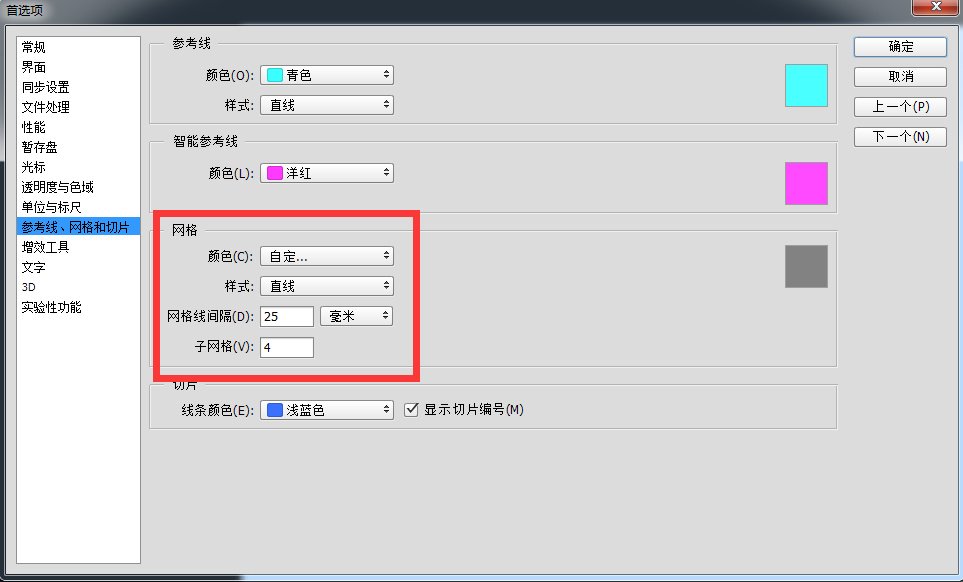
利用参考线对齐。在Photoshop的【编辑】-【首选项】菜单中可以设置合适的网格尺寸。

在设计前期将界面进行设置框架参考线,通过参考线将按钮、文字、图形对齐。

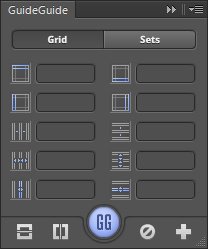
PS参考线小插件-GuideGuide
这是一个非常便捷的画参考线的工具,让你节省了时间去算参考线。在插件你可以输入一些数字,GuideGuide可以通过你设定的单位自动划分号好网格。这个软件最强大的地方就是:可以通过画布中选区的大小生成对应的网格参考线。

界面中常用对齐形式
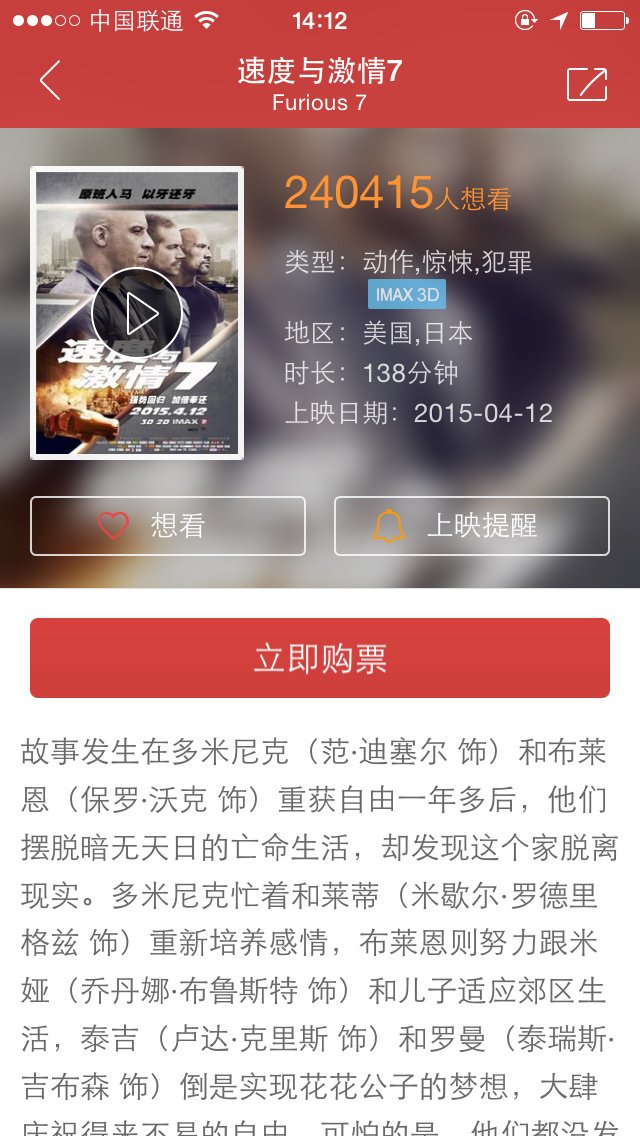
对齐三大招:齐行、居左、居中。(貌似初一就学过,干活却老忘)

齐行式:运用在阅读性文本中,比较长的文本段。一般用在详情页中。(图:猫眼电议)

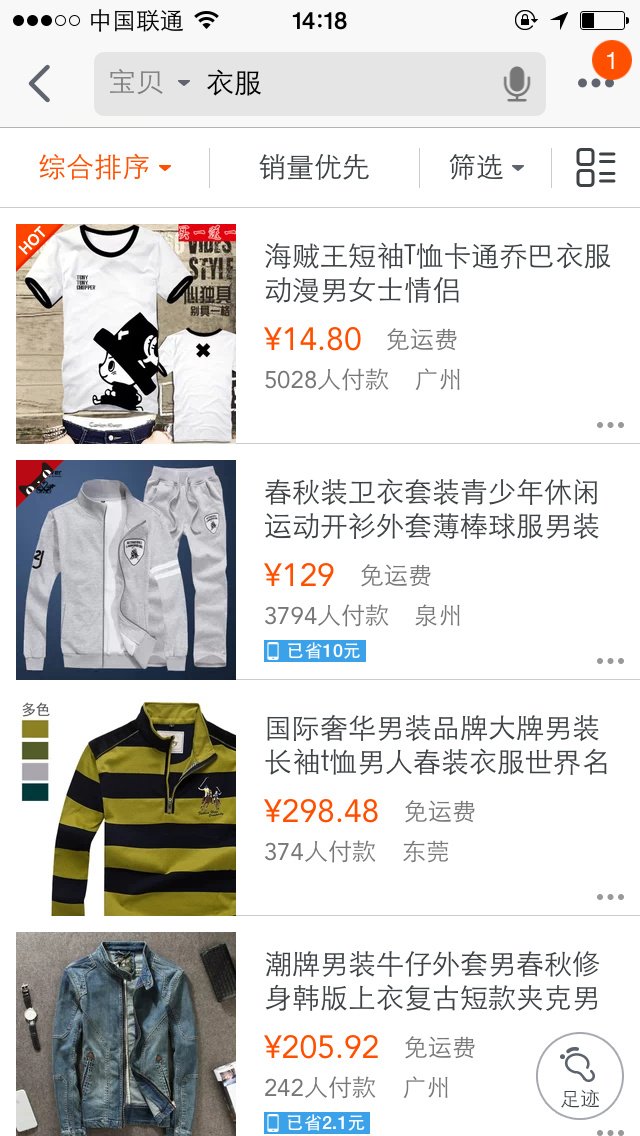
居左式:这种用的比较多,常常运用在APP的设计中,列表信息展示等。这种对齐方式比较容易阅读,能很好的区分主次文本的层次。(图:淘宝)

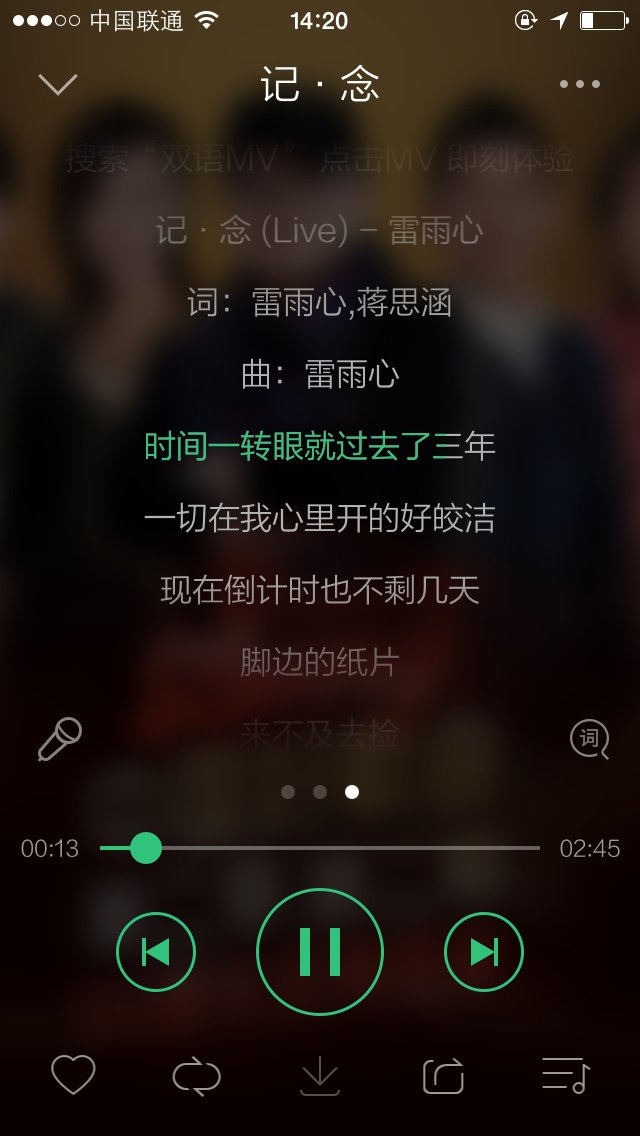
居中式:主要使用在信息流式的文本表现方式中。(图QQ音乐)

【聊聊界面中常用的对齐形式】相关文章:
★ 聊聊中英文排版
