PS手把手教你临摹一枚写实的不锈钢方框图标
摘要:临摹的成果:下面,我们开始山寨之旅。新建文档,我用的大小是2000*1500像素,设置背景色为#101010新建一层,设置前景色为白色,使用...
临摹的成果:



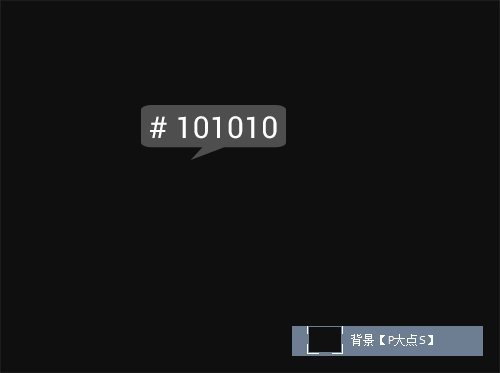
下面,我们开始山寨之旅。 新建文档,我用的大小是2000*1500像素,设置背景色为# 101010

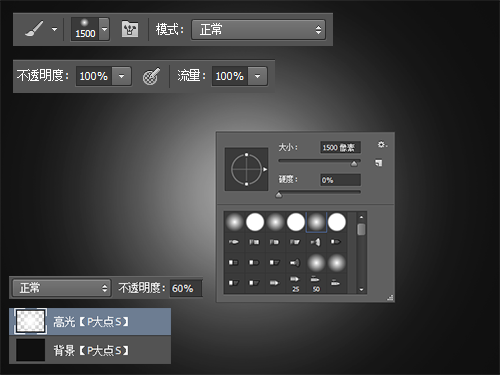
新建一层,设置前景色为白色,使用圆角柔边画笔,设置大小为1500像素,在画布中点一点,设置图层的不透明度为60%。

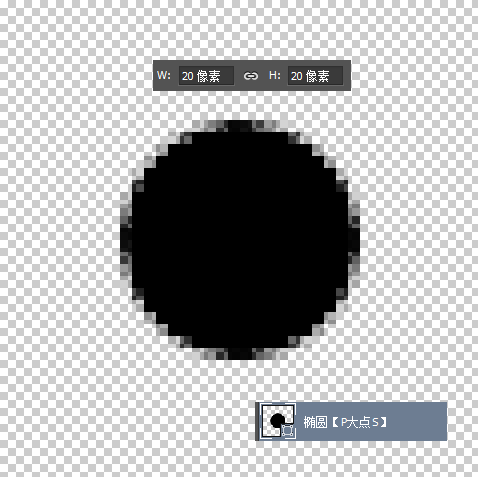
下面,我们来做背景中那个圆形的图案,我这里是用一个无缝图案来完成的。新建一个40*40像素的文件,背景为透明,用椭圆工具画一个20*20像素的正圆,并让其水平居中,垂直居中。
以下截图为方便观看,是放大了1200%的截图。

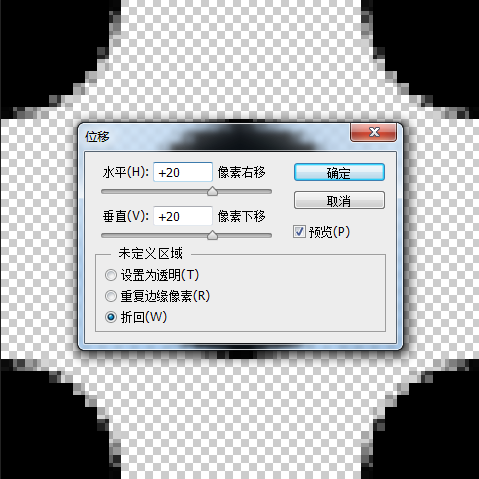
复制一层椭圆图层,执行“滤镜—其他—位移”,设置水平和垂直位移均为我们文档大小的一半。

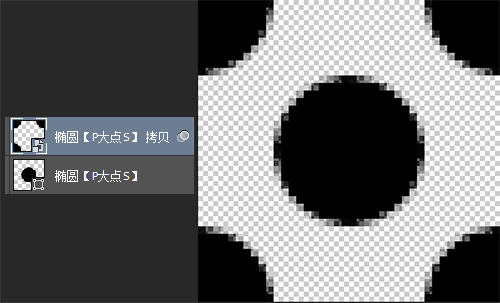
现在我们的效果应该是这样。

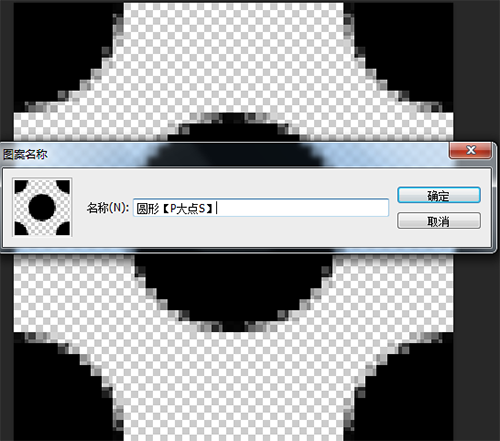
下面,我们将自定图案预设。点击“编辑—自定图案”


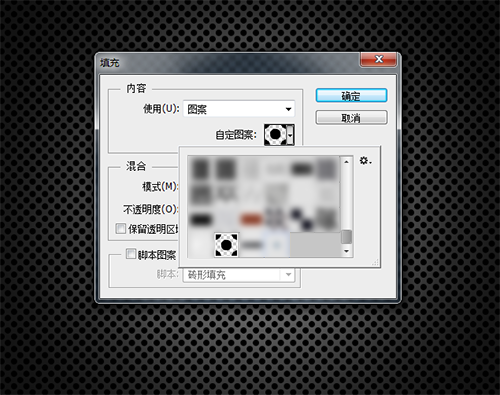
OK,现在回到我们那个图标的文档,在刚才那个白色画笔图层的顶层新建一层,执行“编辑—填充”,选择我们刚才自定义的图案。


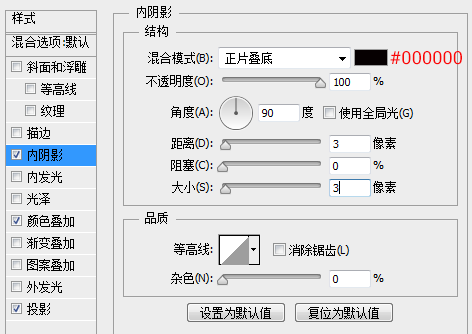
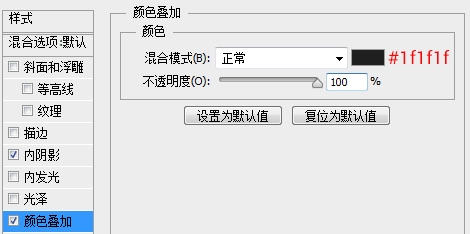
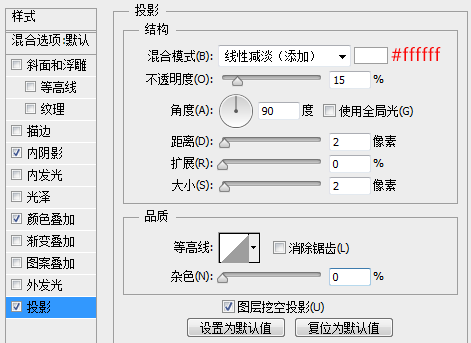
为这个图案图层设置一个图层样式。



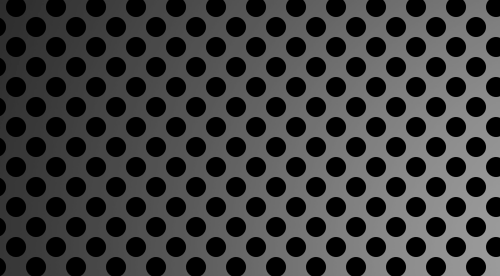
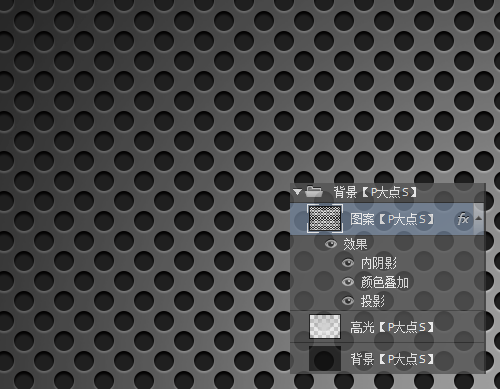
设置完图层样式,我们完成了背景的创建,效果如下:

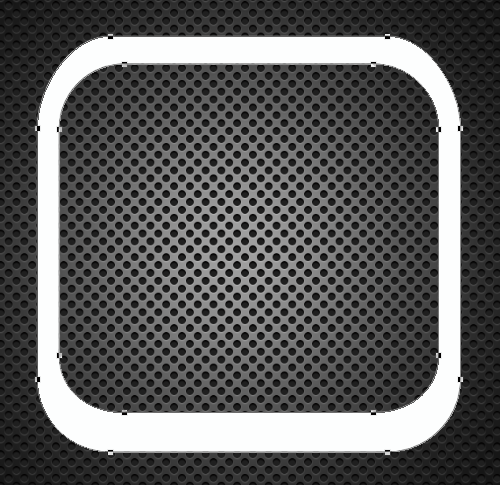
下面,我们开始图标部分的操作。 用圆角矩形工具,运用减去模式,画出如下的外框形状来。

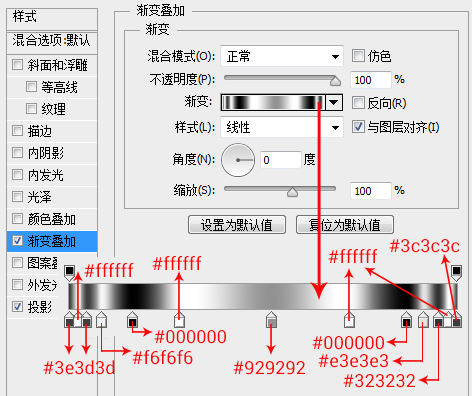
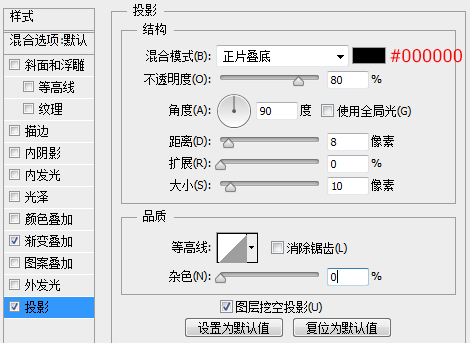
为这个外框添加一个图层样式。


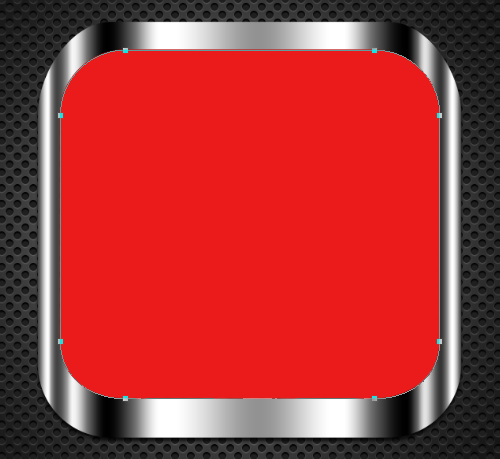
接下来,还是用圆角矩形工具,画出如下图中的红色的内框。

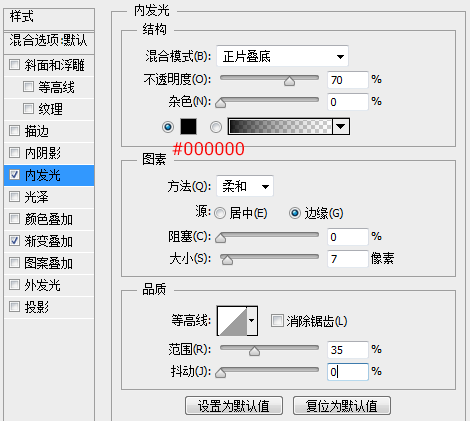
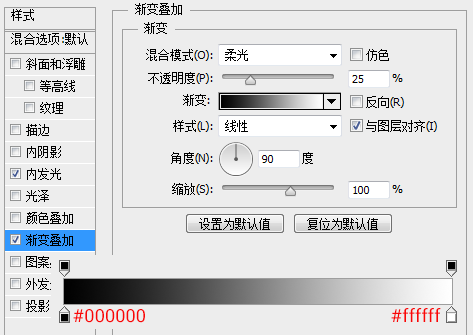
为其添加一个图层样式。


【PS手把手教你临摹一枚写实的不锈钢方框图标】相关文章:
上一篇:
Photoshop模拟阳光穿透树林
