淘宝店铺装修自己动手制作一个公告栏(HTML)图文教程
摘要:店铺公告,是个很重要的模块,能让买家最先了解到店铺的最新动态。其实网上也有很多店铺公告的模板,大家可以自己去下载。但是如果你想做一个独一无二...
店铺公告,是个很重要的模块,能让买家最先了解到店铺的最新动态。其实网上也有很多店铺公告的模板,大家可以自己去下载。但是如果你想做一个独一无二的的店铺公告栏,就要自己动手了。
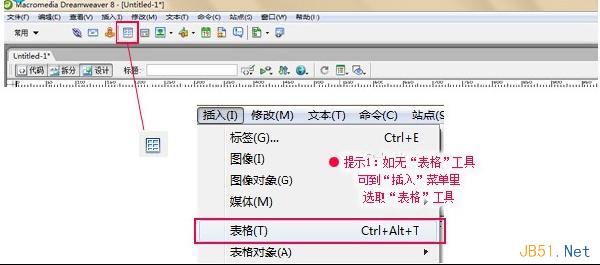
第一步,打开DREAMWEAVER软件,如下图,点击表格工具设置表格。


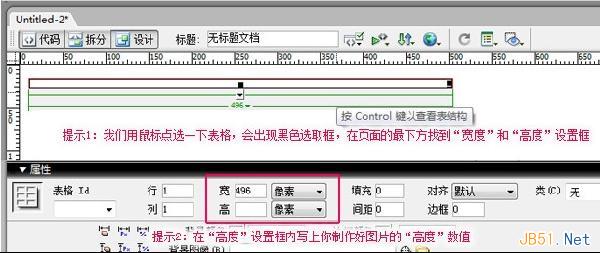
第二步,在下面弹出的框里设置表格的宽度为950像素。如果您要在左侧做公告栏的话,那么这里的宽度就要设置190像素。

第三步,点击确定后,我们在对下面的表格属性一栏里设置高度。如下图所示:
提示:这里的高度是根据我们制作的表格背景图来确定的。

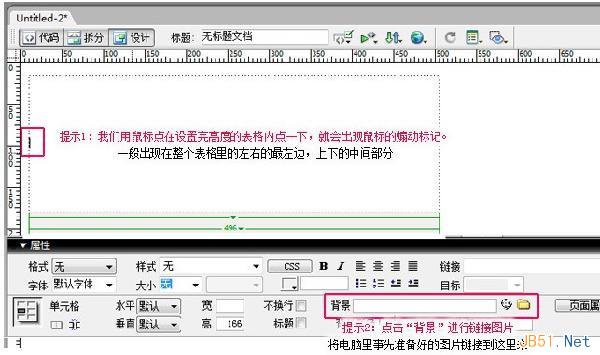
第四步,设置好高度以后,然后在背景一栏里选择您的图片,如下面图片红色圈:

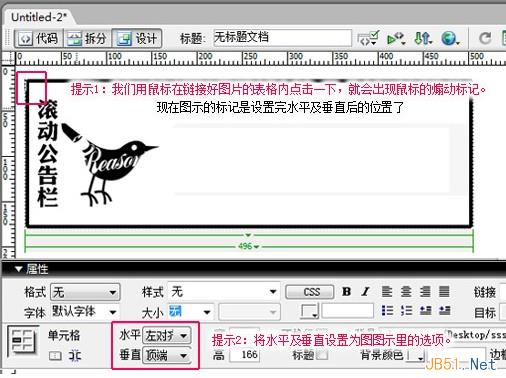
第五步,设置好背景图片以后,我们设置左对齐和顶端对齐,如下图所示:

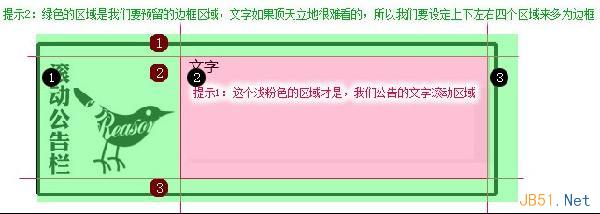
在这里我们设置表格中文字滚动的区域:

我们设置的是3行3列的一个表格:

拖住虚线框来设置区域的大小:

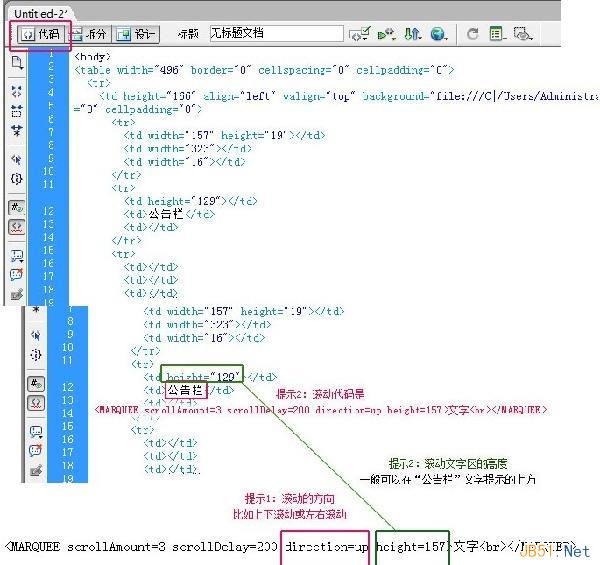
然后在相应的区域里写入滚动的代码,代码如下图所示:

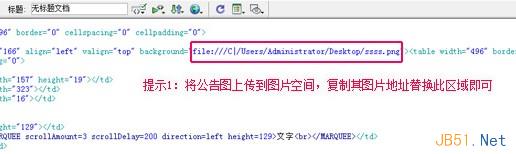
第六步,设置好代码后将背景图片上传到自己的淘宝图片空间里,更换背景图地址:

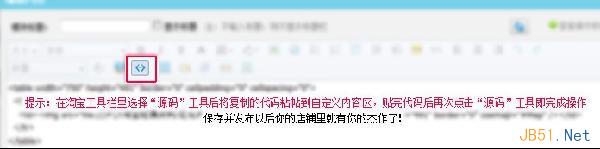
第七步,然后复制代码到您的淘宝店铺的自定义内容区即可:

这样之后,是不是就得到了一个独一无二的的店铺公告模板呢!
【淘宝店铺装修自己动手制作一个公告栏(HTML)图文教程】相关文章:
上一篇:
淘宝店铺装修中修改导航条颜色方法
下一篇:
淘宝店铺装修在导航上加入信用评价链接方法
