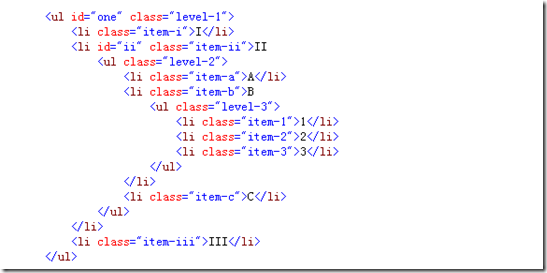
HTML代码,测试地址:jQuery 遍历 - closest() 方法

------我粘代码上来,在页面上会自动隐藏(会显示一下)!谁能教我这是肿么回事!
1.通过item-1查找 level-3(查找直接上级)
复制代码 代码如下:
$('li.item-1').closest('ul')
$('li.item-1').parent()
$('li.item-1').parents().eq(0)
2.通过item-1查找 level-2(通过选择器查找父元素)
复制代码 代码如下:
$('li.item-1').closest('.level-2')
//$('li.item-1').parent('.level-2') //找不到,parent()方法只遍历到上一层!
$('li.item-1').parent().parent() //这个太二了有木有!
$('li.item-1').parents('.level-2')
parent(selector)中selector的用法
复制代码 代码如下:
$('li').parent() //返回level-3,level-2和level-1的集合,它们都是li的父元素
$('li').parent('.level-3') //在上述集合中筛选出 level-3
3.closest方法从当前元素开始遍历,而parent()从父元素开始!
$('li.item-1').closest('li') //返回 item-1,使用时要注意,如果是一个div嵌套在中一个div中,要考虑选择器的正确使用!
4.closet(selector,context)中context参数的用法 从当前元素开始遍历到context元素结束,若不存在context参数遍历到根结点
由此可见使用context参数可以提高查询效率!
复制代码 代码如下:
var listItemII = document.getElementById('ii'); //Item-II
//var listItemII=$(‘#ii'),这个不行,困惑好很久!
$('li.item-1').closest('ul', listItemII).css('background-color', 'red');
//结果必须是 item-1的父级ul元素,itemII的子元素,
$('li.item-1').closest('#one', listItemII).css('background-color', 'green');
//item-1的id=one的元素,且必须是itemII的子元素,未找到
5.context参数的分析
复制代码 代码如下:
closest: function( selectors, context ) {
var ret = [], i, l, cur = this[0];
// String
var pos = POS.test( selectors ) || typeof selectors !== "string" ?
jQuery( selectors, context || this.context ) :
0;
for ( i = 0, l = this.length; i < l; i++ ) {
cur = this[i];
while ( cur ) {
if ( pos ? pos.index(cur) > -1 : jQuery.find.matchesSelector(cur, selectors) ) {
//找到匹配元素,则将其添加返回值集合中!跳到下一元素的查找
ret.push( cur );
break;
} else {
cur = cur.parentNode;
//向上遍历DOM树,匹配选择器
//在上述过程中如果父结点不存在,到达根结点不存在或者找到context结点(已到达指定位置)!
if ( !cur || !cur.ownerDocument || cur === context || cur.nodeType === 11 ) {
break;
}
}
}
}
ret = ret.length > 1 ? jQuery.unique( ret ) : ret;
return this.pushStack( ret, "closest", selectors );
}
对JQuery源码不是很了解,其中的一些细节就不解释了!
通过closest()的定义可以得知,与context进行对比的变量cur=this[i]是一个DOM对象,而$('#ii')方法得到的是一个JQuery对象,因此传给closest(selector,context)方法的context参数必须通过DOM方法获得!
jQuery对象和DOM对象的转换?
1.获取对象(变量名前加$目的为约定区别JQuery和DOM变量):
获取jQuery对象:var $variable=jQuery对象;
获取DOM对象:var variable=DOM对象;
2.jQuery对象转DOM对象:
利用数组转换 var cr=$("#cr")[0];
利用get(index)方法转换 var cr=$("#cr").get(0);
3.DOM对象转jQuery对象:
复制代码 代码如下:
var cr=document.getElementsById("cr"); //获取DOM对象
var $cr=$(cr);//转换为jQuery对象
SO….
$('li.item-1').closest('#one', $(‘#ii').get(0))//如此使用
或者将源码中 "cur===context”的判断改为 "$(cur)===$(current)",这样就可以兼容两种用法!
当然,修改源码并不是一个好建议,但是为什么JQuery本身没有使用这种方式呢……求指教 !!!
【JQuery.closest(),parent(),parents()寻找父结点】相关文章:
★ JQuery插件jcarousellite的参数中文说明
