下一课学习目标:学会使用图片框;
注意事项:抄一遍笔记,找代码技巧;
1、绘制控件
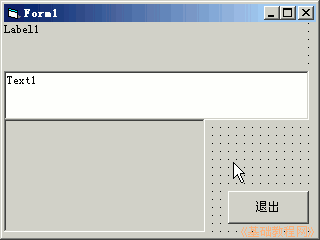
1)打开一个标准EXE,绘制一个标签,一个文本框,一个按钮,一个图片框,
Label1的Caption属性改为“输入:”
2)设置好控件的字体和颜色;

3)进入代码窗口,点击对象下拉列表,依次选择“Picture1、Command1”,在出来的代码段中分别输入;
'Picture1:
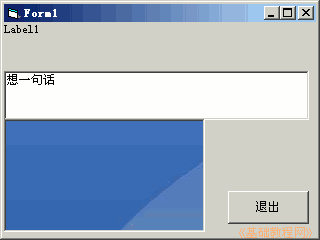
picture1.picture=loadpicture("e:2.jpg")
label1.caption=time
'Command1:
end
4)保存为“第十四课”,点菜单“运行-启动”,在文本框中输入内容;

板书设计:第14课 学会图片框
1.界面:1个窗体、标签、文本框、图片框、按钮
2.设置 caption、Font color 属性
3.进入代码窗口,输入代码
4.保存-运行
课后记 2011-12-9 15:41:
心里有事,没多少心思想事情
写完总结准备一下课堂内容
--
继续延用上一节的内容,增加上图片框
界面就那么大,内容倒是越来越多了
--
用图片框来显示一幅小的图片,放在E:盘
以后做机子,直接就存好这些素材,下发程序容易出错
-- 用复制的方法来写代码,仍然有同学弄错
双引号打成俩单引号,冒号打成分号,中文的引号,单词打错
--
强调picture这个单词用的多,边讲边问容易分心吗
学生抄了笔记也不懂怎么回事,学习有点不转弯
--
找找经验学代码的,举一反三那种的最好
把代码的内在思路学会,通过反复练习或许会
--
说话语气还是有些着急,可能是面对比较大的学生吗
多学一下语气语调的,遇事多冷静别着急
--
快的同学依然迅速,一遍成功最好
互相帮助下也可以做的很好,表扬一下好的适当的
本节学习了图片框的基础知识,如果你成功地完成了练习,请继续学习下一课内容;
