下一课网页的内容大部分是文字,文字的属性包括、字体、字号和颜色等,下面我们来看一个练习;
1、启动Nvu
1)点左上角菜单“应用程序-编程-Nvu”,就可以启动Nvu程序;

2)第一次启动时会出来两个小面板,点关闭即可,然后进入程序窗口中;
3)在左边的网站栏中,找到网站“青青草”,点加号展开折叠,双击打开其中的index.html;

4)这时右边的窗口中,出来上次的输入内容;

5)这个页面中有标题、有内容,标题的字体要大些,内容的字体要小些,下面我们来分别设置一下;
2、嵌入样式表
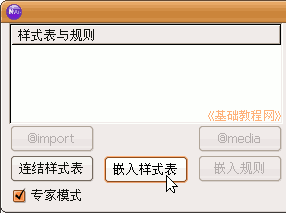
1)点菜单“工具-CSS编辑器”,出来样式编辑器,在左下角找到中间的“嵌入样式表”按钮,点击一下;


2)然后在右边的面板中,直接点击“建立样式表”按钮,左边栏里就有了一个“内部样式表”;


3)再在左下角点击右边的“嵌入规则”按钮,在右边会出来一个建立规则面板;

4)在右边的面板中,输入拼音 biaoti ,然后点击下面的“建立CSS规则”按钮;

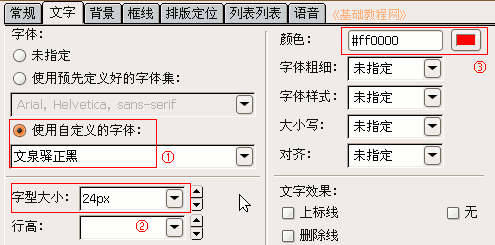
5)然后在上面点击“文字”标签,在字体中点“使用自定义”,输入 文泉驿正黑 ,在下面的大小中输入24px,在右上角颜色小方块中,选择颜色为红色;

6)用同样的方法,再点左下角的“嵌入规则”,在右边输入名称 neirong 然后点“创建规则”,
这次的“文字”标签里,字体 文泉驿正黑 ,字号18px ,颜色为蓝色;

7)创建好以后,点右下角的关闭按钮,返回到窗口中,下面我们来使用这两个样式;
3、设置文字
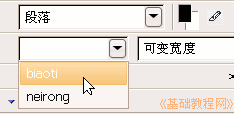
1)用鼠标拖动的方法,选中标题“青青草花园”,然后在左上角点段落下面,找到样式框里点一下,选择 biaoti 样式;


2)在拖选中下面的三行内容,再在左上角样式框里点选“neirong”样式;

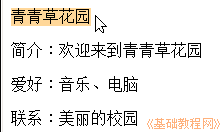
3)保存一下文件,点“浏览预视”按钮,看一下页面效果;

本节学习了在Nvu中,用样式表设定文字效果的基本方法,如果你成功地完成了练习,请继续学习下一课内容;
