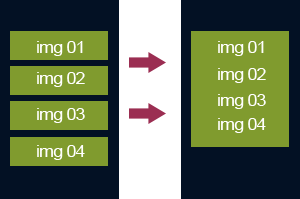
li中插入img图片间有空隙的解决方案
摘要:直接加样式img{vertical-align:bottom;display:block}当然在某些情况下无效,比如我要加三个图片,上中下,...
直接加样式img{vertical-align:bottom; display:block}
当然在某些情况下无效,比如我要加三个图片,上中下,中间的图片是设为背景,发现用此方法无效,只是上和中的图片空隙没了,而下与中之间还存在,方法很简单,把vertical-align:bottom改成top,可根据自己遇到的不同情况来设vertical-align的参数
方法一:
复制代码 代码如下:
img{vertical-align:top; display:block}

复制代码 代码如下:
<style>
#l1 {float:left;background:#000;}
#l1 ul li {list-style:none;padding:0;margin:0}
img {vertical-align:bottom; display:block;}
</style>
方法二:设置容器font-size:0(个人认为这种方法最好!!!)
【li中插入img图片间有空隙的解决方案】相关文章:
★ IE6 innerHTML写入的iframe src不显示BUG的解决方法
