抛一块问题砖(display: block)先看现象:
在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。
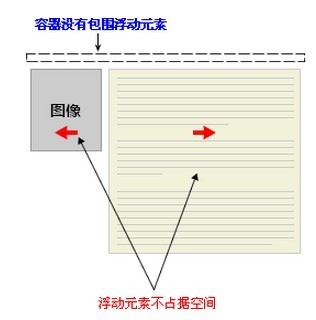
引用W3C的例子,news容器没有包围浮动的元素。
CSS Code复制内容到剪贴板 .news{ background-color:gray; border:solid1pxblack; } .newsimg{ float:left; } .newsp{ float:rightright; } XML/HTML Code复制内容到剪贴板 <divclass="news"> <imgsrc="news-pic.jpg"/> <p>sometext</p> </div>

清除浮动:
1,在浮动元素后面增加<br/>标签;
XML/HTML Code复制内容到剪贴板
<br/>标签有自带的清除浮动属性;
2,在浮动元素后面增加一个清除浮动层;
XML/HTML Code复制内容到剪贴板 <div> <divstyle="float:left"></div> <divstyle="float:left"></div> <divstyle="clear:both"></div> </div>
3,给浮动元素添加overflow:auto样式;
4,为最后浮动元素设置如下样式:
CSS Code复制内容到剪贴板 /*清理浮动*/ .clearfix:after{ visibility:hidden; display:block; font-size:0; content:""; clear:both; height:0; } .clearfix{ zoom:1; }
其原理是,在「高级」浏览器中使用 :after 伪类在浮动块后面加上一个非 display:none 的不可见块状内容来,并给它设置 clear:both 来清理浮动。在 ie6 和 7 中给浮动块添加 haslayout 来让浮动块撑高并正常影响文档流。
5,另一种简洁的办法:
CSS Code复制内容到剪贴板 .cf:before,.cf:after{ content:""; display:table; } .cf:after{ clear:both; } .cf{ zoom:1; }
原理还是一样的。使用 :after 伪类来提供浮动块后的 clear:both。不同的是,隐藏这个空白使用的是 display: table。而不是设置 visibility:hidden;height:0;font-size:0; 这样的 hack。
值得注意的是这里中的 :before 伪类。其实他是来用处理 top-margin 边折叠的,跟清理浮动没有多大的关系。但因为浮动会创建 block formatting context,这样浮动元素上的另而一元素上如果刚好有 margin-bottom 而这个浮动元素刚好有margin-top 的话,应该让他们不折叠(虽然这种情况并不常见)。
【CSS浮动所差生的内容溢出问题及清除浮动的方法小结】相关文章:
