AJAX
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
什么是json?
JSON的全称是 Javascript Object Notation(javascript对象表示法),是基于javascript对象字面量,如果单从眼睛看,JSON里的数据是被保存在花括号里面-- {},如果在用途上面进一步分析,JSON是一种数据交换格式。JSON内部以 名称:值这种格式排列,如下面的json1,就是一个json对象。
var json1={"name":"李明","age":21,"sex":"boy"}
什么是json字符串?
如其字面意思,给json两边加上双引号(或者单引号),为了避免与内部的双引号冲突,我们这外面放单引号,就成了json字符串了,如下面的json2
var json2='{"name":"李明","age":21,"sex":"boy"}'
2.在我们的数据提供页面,输出我们的json,我们还是把数据提供页面称为tigong.php
代码如下:
<"content-type:text/html;charset=utf-8"); echo '{"name":"黎明","age":"12","sex":"男"}'; ?>
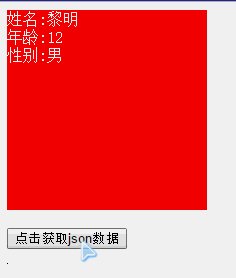
3.在我们的前端页面接收数据,并且使用eval方法将json字符串解析成为json对象,用for循环将它遍历出来。我们称这个页面为testJsonEvel.html
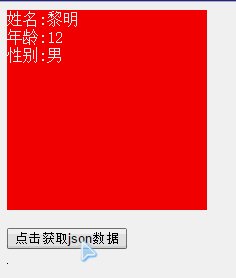
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script type="text/javascript"> window.onload=function(){ var div1=document.getElementById("div1"); var bt1=document.getElementById("bt1"); bt1.onclick=function(){ //创建ajax对象,写兼容 if(window.XMLHttpRequest){ var xmlHttp=new XMLHttpRequest(); }else{ var xmlHttp=new ActiveXObject("Microsoft.XMLHTTP"); }; //获取要发送的数据,我们这个例子没有 //设置发送数据的地址和方法 xmlHttp.open("POST","tigongjson.php"); //设置我们的请求头信息 xmlHttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"); //绑定onreadystatechange事件 xmlHttp.onreadystatechange=function(){ if(xmlHttp.readyState==4 && xmlHttp.status==200){ var data=xmlHttp.responseText; //json字符串转换成为json对象 data=eval("("+data+")"); var str=""; str+="姓名:"+data.name+"<br>"; str+="年龄:"+data.age+"<br>"; str+="性别:"+data.sex div1.innerHTML=str; }; }; //发送数据 xmlHttp.send(); }; }; </script> <style type="text/css"> #div1{ width:200px; height:200px; background:#f00; color:#fff; } img{ width:200px; } </style> <title>Document</title> </head> <body> <div id="div1"> <img src="../php2/images/1.gif"> </div> <br> <button id="bt1">点击获取json数据</button> </body> </html>
evel不存在兼容性问题,但是会有安全漏洞。
效果如图:

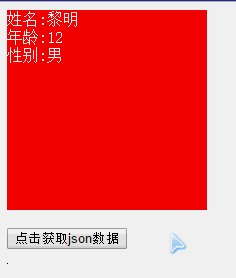
4.使用JSON.parse方法将json字符串解析称为json对象,我们把这个页面称为testJsonParse.html,代码如下
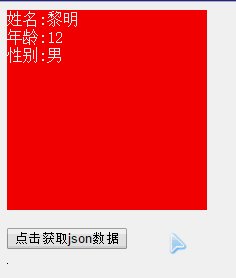
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script type="text/javascript"> window.onload=function(){ var div1=document.getElementById("div1"); var bt1=document.getElementById("bt1"); bt1.onclick=function(){ //创建ajax对象,写兼容 if(window.XMLHttpRequest){ var xmlHttp=new XMLHttpRequest(); }else{ var xmlHttp=new ActiveXObject("Microsoft.XMLHTTP"); }; //获取要发送的数据,我们这个例子没有 //设置发送数据的地址和方法 xmlHttp.open("POST","tigongjson.php"); //设置我们的请求头信息 xmlHttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"); //绑定onreadystatechange事件 xmlHttp.onreadystatechange=function(){ if(xmlHttp.readyState==4 && xmlHttp.status==200){ var data=xmlHttp.responseText; //json字符串转换成为json对象 data=JSON.parse(data); var str=""; str+="姓名:"+data.name+"<br>"; str+="年龄:"+data.age+"<br>"; str+="性别:"+data.sex div1.innerHTML=str; }; }; //发送数据 xmlHttp.send(); }; }; </script> <style type="text/css"> #div1{ width:200px; height:200px; background:#f00; color:#fff; } img{ width:200px; } </style> <title>Document</title> </head> <body> <div id="div1"> <img src="../php2/images/1.gif"> </div> <br> <button id="bt1">点击获取json数据</button> </body> </html>
JSON.parse不存在安全漏洞,但是会有兼容性,IE8及以下不支持。
效果如图

以上所述是小编给大家介绍的使用原生ajax处理json字符串的方法,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【使用原生ajax处理json字符串的方法】相关文章:
