本文给大家分享一下,如何使用ajax读取Json中的数据。
一、基础知识
什么是json?
JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
JSON 是轻量级的文本数据交换格式
JSON 独立于语言 *
JSON 具有自我描述性,更易理解
JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。
JSON - 转换为 JavaScript 对象
JSON 文本格式在语法上与创建 JavaScript 对象的代码相同。
由于这种相似性,无需解析器,JavaScript 程序能够使用内建的 eval() 函数,用 JSON 数据来生成原生的 JavaScript 对象。
二、读取Json中的数据
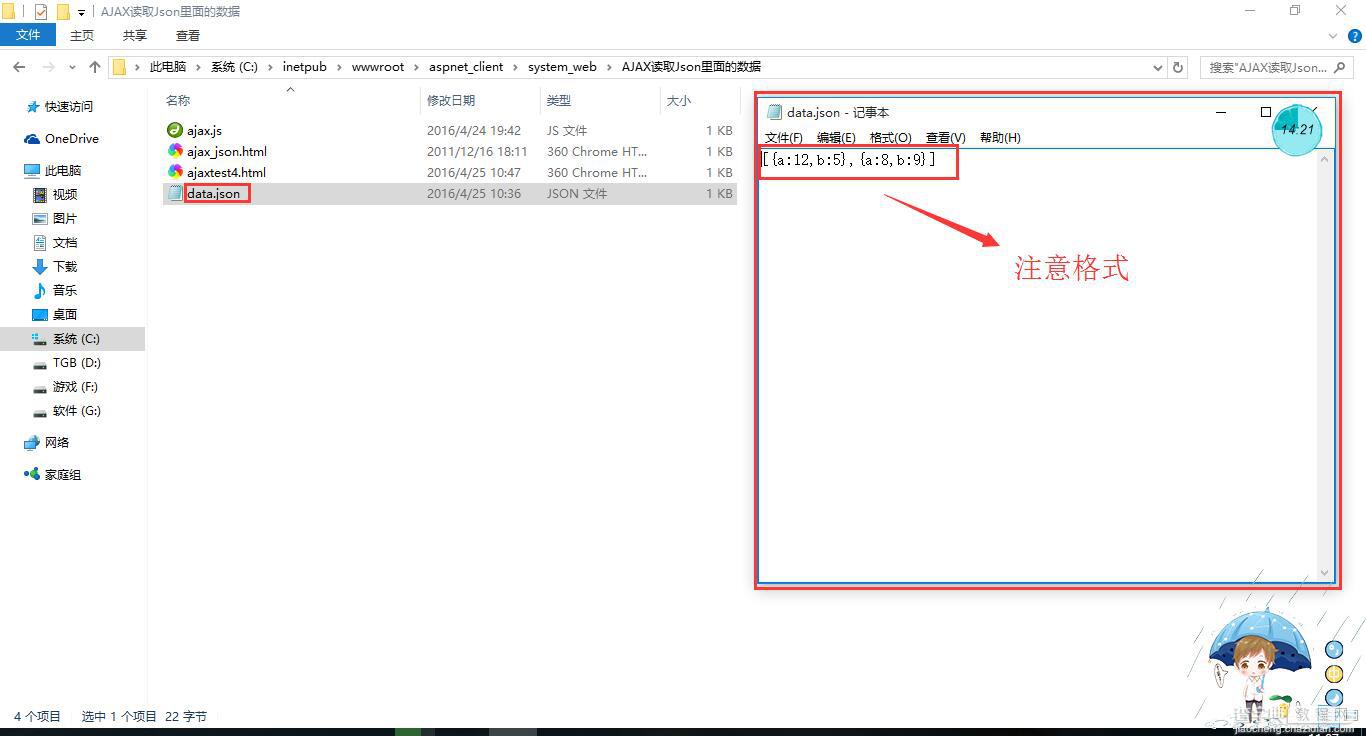
首先我编写了一个Json的文件,里面有内容。注意格式。

图一 编写json的文件
然后,编写html代码,并引用ajax。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>使用AJAX异步读取json</title> <script src="ajax.js"> </script> <script> window.onload=function() { /*获得按钮*/ var aBtn=document.getElementById('btn1'); //给按钮添加点击事件 aBtn.onclick=function() { //调用ajax函数 ajax('data.json',function(str){ //将JSON 数据来生成原生的 JavaScript 对象 var arr=eval(str); alert(arr[0].b); }); }; }; </script> </head> <body> 读取json里面的数据 <br /> <input id="btn1" type="button" value="读取json里面的数据" /> </body> </html>
封装的AJAX函数代码如下:
/* AJAX封装函数 url:系统要读取文件的地址 fnSucc:一个函数,文件取过来,加载完会调用 */ function ajax(url, fnSucc, fnFaild) { //1.创建Ajax对象 var oAjax=null; if(window.XMLHttpRequest) { oAjax=new XMLHttpRequest(); } else { oAjax=new ActiveXObject("Microsoft.XMLHTTP"); } //2.连接服务器 oAjax.open('GET', url, true); //3.发送请求 oAjax.send(); //4.接收服务器的返回 oAjax.onreadystatechange=function () { if(oAjax.readyState==4) //完成 { if(oAjax.status==200) //成功 { fnSucc(oAjax.responseText); } else { if(fnFaild) fnFaild(oAjax.status); } } }; }
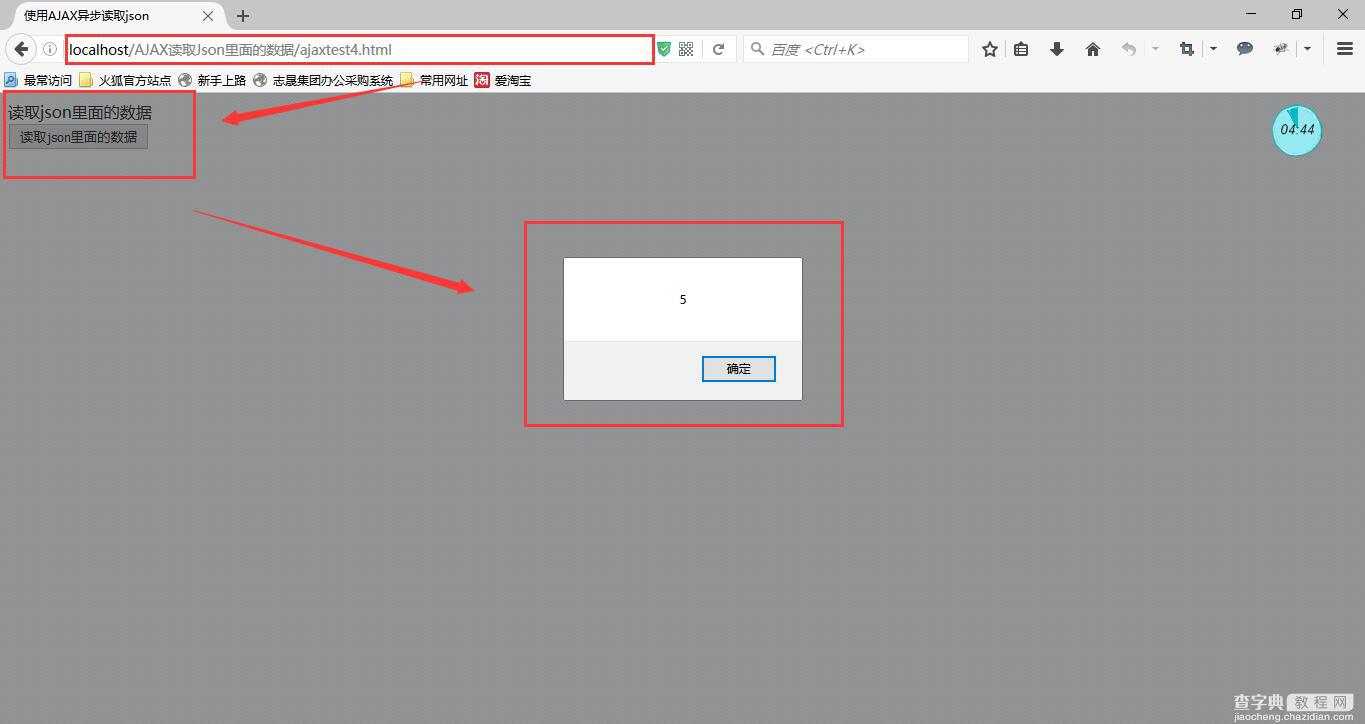
接下来就是要读取出文件内容,在这之前,有一点要提的是,AJAX是从服务器上读取文件,所以要把写好的JSON文件放到服务器的路径下,可能初学者接触过的服务器只有IIS,他的文件路径是C:inetpubwwwrootaspnet_clientsystem_web,只要把Json放到这个路径下,然后用localhost来访问服务器,就可以了。

图二 读取效果图
以上就是本文的全部内容,希望对大家的学习有所帮助。
【如何使用ajax读取Json中的数据】相关文章:
