本文实例讲述了jsp+ajax实现无刷新上传文件的方法。分享给大家供大家参考,具体如下:
列表页:selectaddress.jsp
js页:ajax_edit.js
jsp处理页:editaddress.jsp
上传工具类:UploadUtil.java

思想:由于安全问题,javascript操纵不了文件, 导致ajax不能动态上传文件,所以选择了iframe,
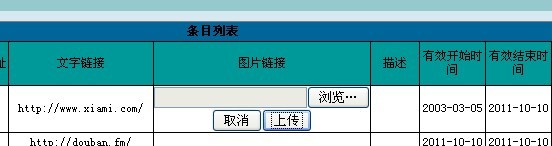
列表页把form表单提交到一个隐式的iframe里面,设置表单的属性复制代码 代码如下:enctype='multipart/form-data' target='hidden_frame'
然后,处理页处理后返回复制代码 代码如下:out.println('<script>parent.callback(" 返回值 ")</script>');
列表页执行回调函数!
selectaddress.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ page import="com.wap3.navigater.service.*" %> <%@ page import="com.wap3.navigater.dao.*" %> <%@ page import="com.wap3.navigater.pojo.*" %> <%@ page import="com.wap3.navigater.util.*" %> <%@ page import="java.util.*" %> <%@ page import="java.text.*" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="../js/jquery.js"></script> <script type="text/javascript" src="../js/ajax_edit.js"></script> <script type="text/javascript" src="../js/jquery.jclock.js"></script> <script type="text/javascript" src="../js/common.js"></script> <script type="text/javascript" src="../js/jquery.form.js"></script> <script type="text/javascript" src="../js/fileTypeJudge.js"></script> <script type="text/javascript" src="../js/jquery.datepick.js"></script> <script type="text/javascript" src="../js/jquery.datepick-zh-CN.js"></script> <link media=all href="../css/common.css" type=text/css rel=stylesheet> <title>Insert title here</title> <style type="text/css"> @import "inc/jquery.datepick.css"; </style> <script type="text/javascript"> var $imgthis; $(function(){ var oldValue; $(".package_list .edit").bind("dblclick",function(){ oldValue = $(this).text(); $(this).ajax_edit("editaddress.jsp",oldValue); }); $(".package_list .edit_img").bind("dblclick",function(){ // oldValue = $(this).html(); $imgthis = $(this); $(this).parents("tr.package_list").siblings(".package_list").find(":input.cancel").trigger("click"); $(this).ajax_edit_img("editaddress.jsp",oldValue); }); $(".package_list .edit :input[type!=file]:visible").live("blur",function(){ $(this).ajax_handle("editaddress.jsp",oldValue); }); $("#editcategoryName").live("change",function(){ $(this).ajax_handle("editaddress.jsp",oldValue); }); $("#del").click( function () { if($(":checkbox.urlid:checked").size()>0){ var result = confirm("不可恢复的操作:确定要吗?"+ 'n' +"提示:如果删除大类会删除大类及下面的子类!!!"); if (result) { var url = location.href; alert(url); return ; $(".main_table").wrap("<form id='selectAddressForm' action='selectaddress.jsp?action=del' method='post'></form>"); $("#selectAddressForm").submit(); } }else{ alert("请选择要删除的项目!"); return false; } }); }); function callback(msg) //处理JSP回调 过来的参数 { $imgthis.html("<img src='"+msg+"' title='"+msg+"' />"); } </script> </head> <body> <% String action = ParameterUtil.getStringParameter(request,"action",""); FriendurlDao friendurlDao = new IbatisFriendurlDao(); if("del".equals(action)){ int[] urlids = ParameterUtil.getIntArrayParams(request,"urlid"); for(int urlid : urlids){ friendurlDao.deleteFriendurlByP(urlid); } } String navigaterPage = request.getRequestURL().toString(); if(request.getQueryString()!= null){ navigaterPage += ""+request.getQueryString(); } int categoryId = ParameterUtil.getIntParameter(request,"categoryId",0); if(categoryId == 0){ response.sendRedirect("selectcategory.jsp"); return; } int pageSize = ParameterUtil.getIntParameter(request,"pageSize",10); int pageNo = ParameterUtil.getIntParameter(request,"pageNo",1); String orderBy = ParameterUtil.getStringParameter(request,"orderBy","sequence"); int ascOrDesc = ParameterUtil.getIntParameter(request,"ascOrDesc",0); CategoryDao categoryDao = new IbatisCategoryDao(); Category category = categoryDao.selectCategoryByP(categoryId); String categoryName = category.getCategoryName(); Friendurl friendurl = new Friendurl(); friendurl.setCategoryId(categoryId); friendurl.addOrderBy(orderBy,ascOrDesc); List<Friendurl> friendurlList = friendurlDao.selectFriendurlByE(friendurl); //分页 int totallpage = (int) Math.ceil(((double) friendurlList .size() * 1.0D)/ (double) pageSize); pageNo =pageNo <= 0 ? 1 : pageNo; pageNo =pageNo > totallpage ? totallpage : pageNo; DataPageUtil datePage = new DataPageUtil(friendurlList ,friendurlList .size(),pageSize, pageNo); boolean hasPrerPage = datePage.hasPrevPage(); boolean hasNextPage= datePage.hasNextPage(); int curpageNo = datePage.getPageNo(); int pageCount = datePage.getPageCount(); friendurlList = DataPageUtil.subList(friendurlList, pageSize, pageNo); if(friendurlList == null && friendurlList.size()<=0) { out.println("没有您需要的数据"); }else{ %> <%@include file="inc/header.jsp" %> <div id = "mainbox"> <div class = "c1"> <table width="100%" border="1" cellspacing="0" cellpadding="0"> <tr> <th align="center" height="20" colspan="13" align="center" bgcolor="#006699">条目列表</th> </tr> <tr> <td width="10%" height="20" align="center" bgcolor="#009999"> <input id="AllORNoall" type="checkbox"><label for="AllORNoall">全选</label> <input type="button" id="reserse" value="反选" /> </td> <td width="7%" height="20" align="center" bgcolor="#009999">站点名称</td> <td width="7%" height="20" align="center" bgcolor="#009999">站点别名</td> <td width="7%" height="20" align="center" bgcolor="#009999">归类</td> <td width="7%" height="20" align="center" bgcolor="#009999">公司地址</td> <td width="7%" height="20" align="center" bgcolor="#009999">文字链接</td> <td width="7%" height="20" align="center" bgcolor="#009999">图片链接</td> <td width="7%" height="20" align="center" bgcolor="#009999">描述</td> <td width="7%" height="20" align="center" bgcolor="#009999">有效开始时间</td> <td width="7%" height="20" align="center" bgcolor="#009999">有效结束时间</td> <td width="7%" height="20" align="center" bgcolor="#009999">电话</td> <td width="7%" height="20" align="center" bgcolor="#009999">位置排序</td> <td width="7%" height="20" align="center" bgcolor="#009999">推荐序号</td> </tr> <% for(Friendurl friendurlTemp:friendurlList) { int urlId = friendurlTemp.getUrlid(); String siteName = friendurlTemp.getSitename(); String alias = friendurlTemp.getAlias(); String address = friendurlTemp.getAddress(); String texturl = friendurlTemp.getTexturl(); String imageurl = friendurlTemp.getImageurl(); String description = friendurlTemp.getDescription(); Date validbegintime = friendurlTemp.getValidbegintime(); Date validendtime = friendurlTemp.getValidendtime(); String mobile = friendurlTemp.getMobile(); int sequence = friendurlTemp.getSequence(); int filter = friendurlTemp.getFilter(); %> <tr> <td height="20" align="center"><input type="checkbox" name="urlid" value=<%= urlId%> /></td> <td height="20" align="center"><%=siteName %></td> <td height="20" align="center"><%=alias %></td> <td height="20" align="center"><%=categoryName%></td> <td height="20" align="center"><%=address %></td> <td height="20" align="center"><%=texturl%></td> <td height="20" align="center"><img src='<%=imageurl%>' title='<%=imageurl%>'/></td> <td height="20" align="center"><%=description%></td> <td height="20" align="center"><%=validbegintime == null || "".equals(validbegintime)" : TimeUtil.date2Str(validbegintime)%></td> <td height="20" align="center"><%=validendtime == null || "".equals(validendtime)" : TimeUtil.date2Str(validendtime)%></td> <td height="20" align="center"><%=mobile%></td> <td height="20" align="center"><%=sequence%></td> <td height="20" align="center"><%=filter%></td> </tr> <% } %> <tr> <td align="center"><input type="button" id="del" value="删除" /></td> <td align="center" colspan = "12">提示:双击选框修改属性值</td> </tr> </table> </div> <%@ include file="inc/pagination.jsp"%> </div> <% } %> <iframe name='hidden_frame' id="hidden_frame"></iframe> </body> </html>
editaddress.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ page import="com.wap3.navigater.util.*" %> <%@ page import="com.wap3.navigater.service.*" %> <%@ page import="com.wap3.navigater.pojo.*" %> <%@ page import="com.wap3.navigater.dao.*" %> <%@ page import="java.util.*" %> <%@ page import="java.text.*" %> <% String target = ParameterUtil.getStringParameter(request,"target",""); String action = ParameterUtil.getStringParameter(request,"action",""); if(!"".equals(target) && target != null && "edit".equals(action)){ int categoryId = 0; CategoryDao categoryDao = null; int urlid=0,status=0,sequence=0,filter=0; String sitename=null,alias=null,texturl=null,imageurl=null,description=null,mobile=null; Date validbegintime=null,validendtime=null; if("imageurl".equals(target)){ System.out.println("图片上传"); UploadUtil.upload(request, response); String imageurlpath = (String) request.getAttribute("imageurlpath"); urlid = Integer.parseInt((String)request.getAttribute("urlid")); imageurl = (String)request.getAttribute("imageurlpath"); }else{ if("categoryName".equals(target)){ String categoryName = ParameterUtil.getStringParameter(request,"categoryName",""); Category category = new Category(); category.setCategoryName(categoryName); categoryDao = new IbatisCategoryDao(); Category category2 = categoryDao.selectCategoryByE(category).get(0); categoryId = category2.getCategoryId(); }else{ categoryId = ParameterUtil.getIntParameter(request,"categoryId",0); } urlid = ParameterUtil.getIntParameter(request,"urlid",0); sitename = ParameterUtil.getStringParameter(request,"sitename",""); alias = ParameterUtil.getStringParameter(request,"alias",""); texturl = ParameterUtil.getStringParameter(request,"texturl",""); imageurl = ParameterUtil.getStringParameter(request,"imageurl",""); description = ParameterUtil.getStringParameter(request,"description",""); status = ParameterUtil.getIntParameter(request,"status",0); sequence = ParameterUtil.getIntParameter(request,"sequence",0); filter = ParameterUtil.getIntParameter(request,"filter",0); mobile = ParameterUtil.getStringParameter(request,"mobile",""); validbegintime = ParameterUtil.getDateParameter(request,"validbegintime"); validendtime = ParameterUtil.getDateParameter(request,"validendtime"); } Calendar beginDay=Calendar.getInstance(); Friendurl friendurl = new Friendurl(); friendurl.setUrlid(urlid); friendurl.setSitename(sitename); friendurl.setDescription(description); friendurl.setTexturl(texturl); friendurl.setImageurl(imageurl); friendurl.setAlias(alias); friendurl.setSequence(sequence); friendurl.setMobile(mobile); friendurl.setCategoryId(categoryId); friendurl.setStatus(status); friendurl.setValidbegintime(validbegintime); friendurl.setValidendtime(validendtime); friendurl.setFilter(filter); FriendurlDao friendurlDao = new IbatisFriendurlDao(); friendurlDao.updateFriendurlByP(friendurl); Friendurl friendurl2 = friendurlDao.selectFriendurlByE(friendurl).get(0); if(friendurl2 != null){ String methodName = "get" + target.substring(0,1).toUpperCase()+target.substring(1); if(target.endsWith("time")){ SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd"); out.println(TimeUtil.date2Str(((Date)(friendurl2.getClass().getMethod(methodName,new Class[]{}).invoke(friendurl2,new Object[]{}))))); }else if("categoryName".equals(target)){ out.println(categoryDao.selectCategoryByP(friendurl2.getCategoryId()).getCategoryName()); }else if("imageurl".equals(target)){ // 无刷新关键的步骤,让iframe的父辈body执行callback这个函数 out.println("<script>parent.callback('"+friendurl2.getClass().getMethod(methodName,new Class[]{}).invoke(friendurl2,new Object[]{})+"')</script>"); }else{ out.println(friendurl2.getClass().getMethod(methodName,new Class[]{}).invoke(friendurl2,new Object[]{})); } }else{ out.println("更新失败"); } } %>
ajax_edit.js
(function(){ $.fn.extend({ ajax_edit:function(str,oldValue){ return this.each(function(){ $this = $(this); var id; var nameId = $this.attr("class").split(" ")[1]; var idName = $this.parents("tr.package_list").find("td:first-child :input[type=checkbox]").attr("class").split(" ")[1]; id = $this.siblings("."+idName+"_td").find("input").val(); if(nameId == "categoryName" && str == "editaddress.jsp"){ $this.load("categorylist.jsp",{'oldValue':oldValue,'urlid':id}); }else{ $this.html("<form id='selectaddressForm'><input type='hidden' name='"+idName+"' value='"+id+"' /><input type='hidden' name='target' value='"+nameId+"' /><input type='text' name='"+nameId+"' value='"+oldValue+"'/></form>"); $this.find(":input:last").focus(); } }) }, ajax_edit_img:function(str,oldValue){ //处理图片上传AJAX 关键的一步form表格里的 target='hidden_frame'提交到ID为hidden_frame的iframe里面 return this.each(function(){ var $this = $(this); var nameId = $this.attr("class").split(" ")[1]; var idName = $this.parents("tr.package_list").find("td:first-child :input[type=checkbox]").attr("class").split(" ")[1]; var id = $this.siblings("."+idName+"_td").find("input").val(); var $imgForm = $("<form id='selectaddressForm_img' action='editaddress.jsp?action=edit&target=imageurl' method='post' enctype='multipart/form-data' target='hidden_frame'><input type='hidden' name='"+idName+"' value='"+id+"' /><input type='file' name='"+nameId+"' /><input type='button' value='取消' /><input type='button' value='上传' /></form>"); $this.html($imgForm); $this.find(":input:last").focus(); $imgForm.find(":input[type=file]").bind("change",function(){ $(this).fileTypeJudge("photo"); }) $imgForm.find(":input.ok").bind("click",function(){ var $button = $(this); if($imgForm.find(":input[type=file]").val()==''){ alert("请上传图片!"); return false; } $button.attr("disabled",true); $("#selectaddressForm_img").submit(); }) $imgForm.find(":input.cancel").bind("click",function(){ $(this).parents(".edit_img").html(oldValue); }); }) }, ajax_handle:function(str,oldValue){ return this.each(function(){ var $this = $(this); setTimeout(function(){ if(!$("div").hasClass("datepick-control") || !$("div .datepick-control").is(":visible")){ if(oldValue != $this.val() && $this.val() !="" ){ $.post( str,$("#selectaddressForm").serialize(), function(data){ $this.parents(".edit").text(data.trim()).css("color","red"); } ) }else{ $this.parents(".edit").text(oldValue); } } },1000); }) } }) })(jQuery)
希望本文所述对大家ajax程序设计有所帮助。
【jsp+ajax实现无刷新上传文件的方法】相关文章:
★ ajax回调函数中使用$(this)取不到对象的解决方法
★ JavaScript基于Ajax实现不刷新在网页上动态显示文件内容
