通过这些方式来完成与服务端的通信是非常方便和简单的,但有他的缺点就是通信数据量较小,如要传输大量的数据或是实现不同对象的序列化传输,它们则满足不了我们的需求,需要寻找另外一种通信协议,另一种高效的传输协议来代替SOAP协议传输的方案,那便是AMF(ActionScript Message Format)协议。
开源项目FluorineFx就是专门针对.NET平台与Flex通信提供的AMF协议通信网关,我们可以通过FluorineFx很方便的完成与.NET的通信。
FluorineFx官方提供了安装包的下载和在线文档,可以帮助我们有效的利用FluorineFx来开发。
FluroineFx官方网站:http://www.fluorinefx.com/
FluroineFx下载地址:http://www.fluorinefx.com/download.html
FluroineFx在线文档:http://www.fluorinefx.com/docs/fluorine/index.html
OK,下面我们来看看使用FluroineFx通信的.NET和Flex配置。开发环境选择如下:
.NET:Microsoft Visual Studio 2008 + .NET Framework 3.5
Flex:Adobe Flex Builder CS3 + Flex SDK 3.2
FluroineFx:FluorineFx v1.0.0.15 (点击可下载)
一、.NET服务端的开发
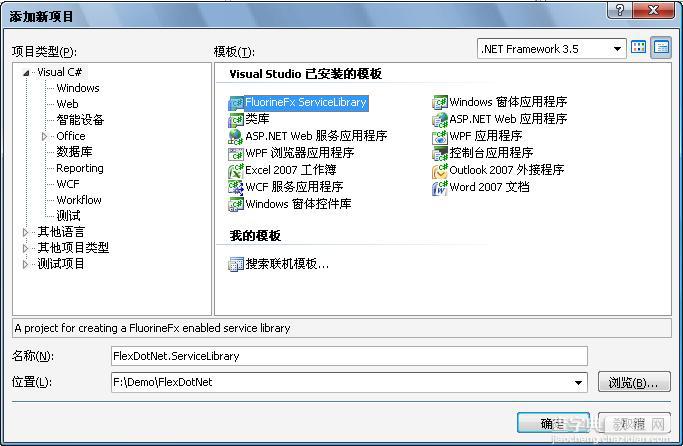
通过Microsoft Visual Studio 2008 创建创建解决方案,并添加FluroineFx服务器库,如下图示:

FluorineFx服务库添加成功后会发现,项目模板会自动为我们创建一个Sample类和一个Echo方法,如下:
1namespaceFlexDotNet.ServiceLibrary
2{
3///<summary>
4///Fluorinesampleservice.
5///</summary>
6[RemotingService("Fluorinesampleservice")]
7publicclassSample
8{
9publicSample()
10{
11}
12
13publicstringEcho(stringtext)
14{
15return"Gatewayecho:"+text;
16}
17}
18}
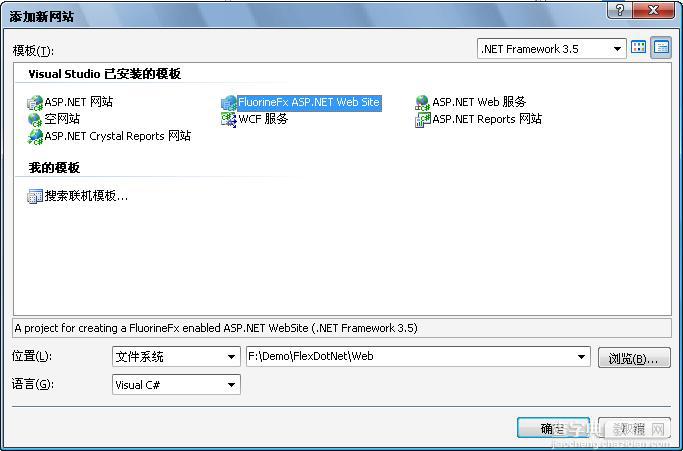
接着添加FluorineFx 网站到解决方案,添加成功后网站会自动引用FluorineFx服务库的dll。如下图:

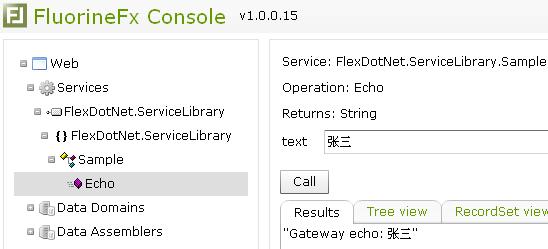
到这里我们可以简单的测试FluorineFx的.NET服务端是否成功创建。通过在浏览器中查看FluroineFx网站中的Console.aspx或是将网站设置为启动项目并设置Console.aspx为启始页运行网站都可以,程序便会运行到FluorineFx的控制台,展开左边项目的Services节点便会看到上面模板为我们创建的类和方法,点击方法节点在右边就可以进行简单的测试了,如下图示:

OK,到这里.NET的服务器端就开发完成了,这里我们需要记住几点,在接下来的Flex开发中需要根据这些参数来进行配置。
FluorineFx的.NET网站目录:F:DemoFlexDotNetWeb
FluorineFx的.NET网站虚拟目录:/Web
FluorineFx的.NET网站URL:http://localhost:2836/Web
接受Flex客户端请求的URL:http://localhost:2836/Web/Gateway.aspx
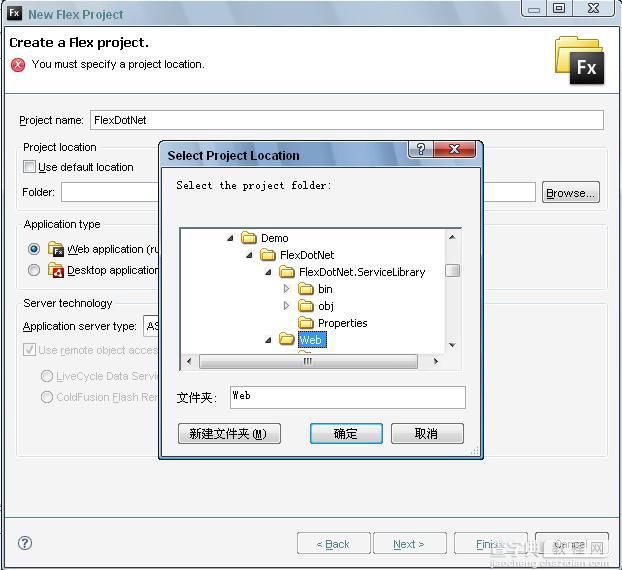
有了上面这些东西配置Flex就简单了,首先创建Flex项目,并将项目路径指向前建立的FluorineFx网站的根路径:

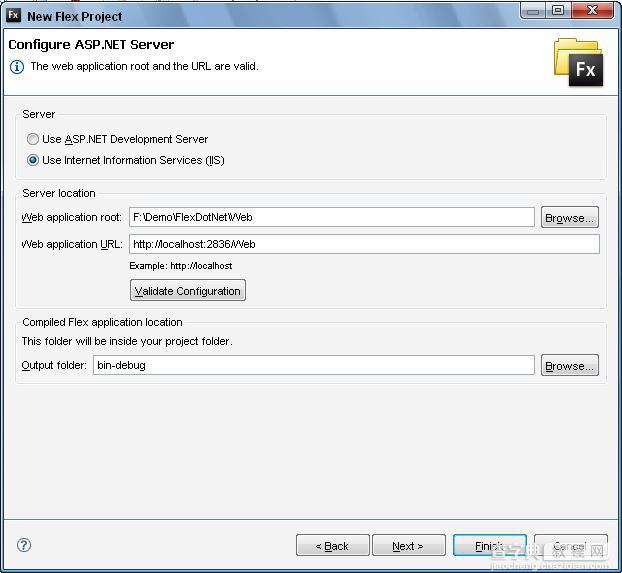
如上图,将Application type设置为:Web application,Application Server type设置为:ASP.NET,然后“Next”。进入下一个创建项目向导界面,将Server设置为:"Use Internet Information Services (IIS)",Web Application root同样指向FluorineFx网站的根路径,Web Appliation URL则设置为上面我们获取到的路径便OK,详细见下图:

按照上面步骤配置好后通过点击“Validate Configuration”进行配置验证,如过验证结果是:The web application root and the URL are valid.则代表配置正确,可以直接点下一步只到完成项目的创建。
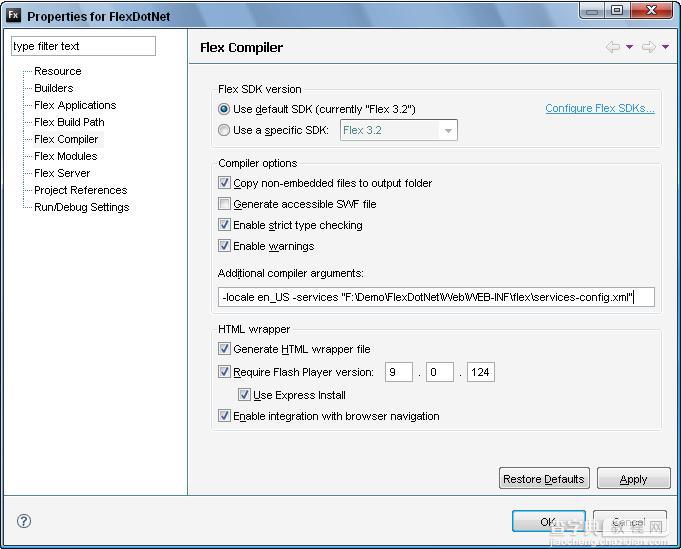
Flex项目创建完毕,下面在通过一些相应的配置就可以通过FluorineFx和.NET通信了。开发项目属性设置面板,设置其Flex Compiler为下图所示(-services的配置也可以设置为相对路径):

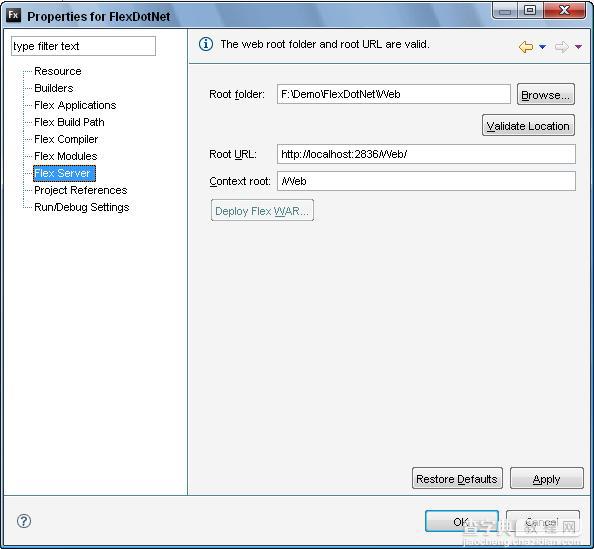
设置Flex Server为如下配置,可以点“Validate Location”验证设置的正确性:

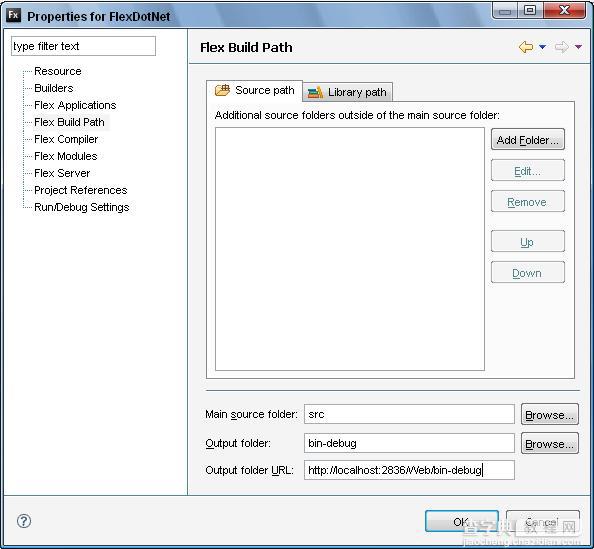
最后设置输出路径就完成了Flex端的配置了:

到这里Flex端的配置就全部完成,下面我们通过FluorineFx库模板为我们生成的Sample为例来测试下该环境是否可以通过,在Flex的mxml文件下通过<mx:RemoteObject>标签来访问远程对象,详细如下:
1<mx:RemoteObjectid="service"destination="fluorine"
2source="FlexDotNet.ServiceLibrary.Sample">
3<mx:methodname="Echo"result="onResult(event)">
4</mx:method>
5</mx:RemoteObject>
这里需要注意的是destination需要设置为与remoting-config.xml中的destination的id一致,source则配置为远程对象的全路径(名称空间+类),通过<mx:method>标签配置远程对象下的方法并设置其成功调用后的结果处理函数,下面便可通过id去调用远程方法了。
1<mx:Script>
2<![CDATA[
3importmx.rpc.events.ResultEvent;
4internalfunctiononClick():void
5{
6service.Echo(txtInput.text);
7}
8
9internalfunctiononResult(evt:ResultEvent):void
10{
11txtResult.text=evt.result.toString();
12}
13]]>
14</mx:Script>
下面是完整的Flex客户端mxml的代码定义:

 完整的示例代码
完整的示例代码
1<?xmlversion="1.0"encoding="utf-8"?>
2<mx:Applicationxmlns:mx="http://www.adobe.com/2006/mxml"layout="absolute">
3<mx:RemoteObjectid="service"destination="fluorine"
4source="FlexDotNet.ServiceLibrary.Sample">
5<mx:methodname="Echo"result="onResult(event)">
6</mx:method>
7</mx:RemoteObject>
8
9<mx:Script>
10<![CDATA[
11importmx.rpc.events.ResultEvent;
12internalfunctiononClick():void
13{
14service.Echo(txtInput.text);
15}
16
17internalfunctiononResult(evt:ResultEvent):void
18{
19txtResult.text=evt.result.toString();
20}
21]]>
22</mx:Script>
23
24<mx:Panelx="53"y="52"width="250"height="200"layout="absolute"title="测试FluorineFx"fontSize="12">
25<mx:TextInputx="35"y="21"id="txtInput"/>
26<mx:Buttonx="35"y="63"label="确定"fontWeight="normal"click="onClick()"/>
27<mx:Labelx="35"y="95"text="结果:"/>
28<mx:TextInputx="35"y="123"width="160"id="txtResult"/>
29</mx:Panel>
30</mx:Application>
31
本文示例截图:

【Flex和.NET协同开发利器FluorineFx Flex与.NET互操作】相关文章:
