本教程向大家介绍利用Flash制作羽毛扇跟随鼠标展开的动画效果过程,教程主要介绍扇子展开的动画制作和简单的鼠标跟随效果应用。教程很实用,推荐过来与大家一起学习,希望对大家有所帮助!
使用的工具:矩形工具、任意变形工具、填充变形工具、颜料桶工具、在变形面板的变形、AS。
效果演示(请用鼠标在屏蔽中划动):
FLASH动画效果
制作过程:
一、建立新文档
点修改—文档,在文档属性里把背景颜色改为黑色,其它默认。
二、绘制扇片元件
1、点插入—新建元件,名称:扇片,元件类型:影片剪辑,确定。
2、在羽毛元件的编辑区,改图层名称为羽毛。
3、在工具箱中选择“直线工具”,笔触颜色任意,在场景画一竖线,然后选择“选择工具”在线条的中间把线条拉弯,在拉弯的线上再画一条竖线同样拉弯形成封闭状的月牙形,如图1:

图1
4、用放射状填充颜色,颜色可自己选择,我这里选择左色标:#0000FF、右色标:#000000,填充好颜色后把笔触删除,按着Ait键向右复制三个共四个形成一组,然后全部选中,按着Ait键向左复制四个,中间间隔要有一定距离做到可以单独选择一组,宽高比上锁,高设为:60,然后选择每组改变填充颜色,右色标:#000000不变,左色标可以选择自己喜欢的颜色。如图2:

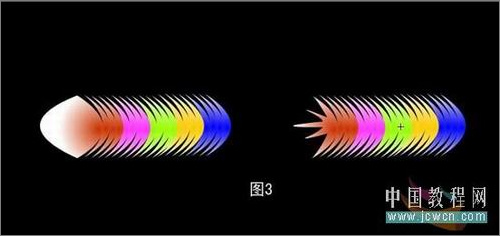
5、选中每一组用方向键向第一组靠拢,形成一个整体。用选择工具在羽毛的顶部拉成一个球形,然后按着Ait键调节形状,如图3:

图3
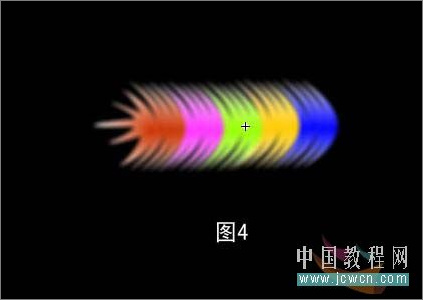
6、选中羽毛图层第1帧在全部选中元件的情况下右键元件转换为元件,在弹出框中选择影片剪辑名为“羽毛”,选项中羽毛元件在属性面板点开滤镜来给羽毛做个模糊效果,点滤镜—点加号—点模糊,模糊度3—5。如图4:

图4
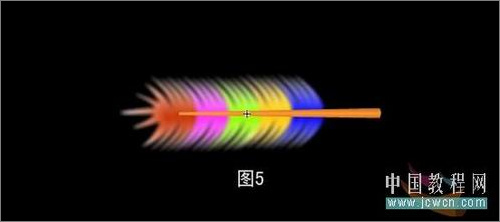
7、新插入图层二,改名称为扇柄,利用矩形工具画出一个填充色为线型,左右色标:#CC6600,中色标:#FEA64E,把矩形调整成合适的形状,再放置在羽毛的合适位置,到此扇片就制作完毕。如图5:

三、绘制扇子
1、插入—新建元件 名称:扇子 类型:影片剪辑。
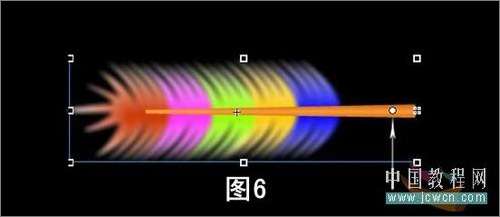
2、图层一,改名称为扇片,打开库,把扇片元件拉入扇子的影片剪辑编辑区,在对齐面板执行垂直中齐、右对齐,选择任意变形工具,将变形点移至元件的十字处。如图6:

图6
3、选中该元件,按“Ctrl+T”键,打开变形面板,按图 7所示操作:

图7
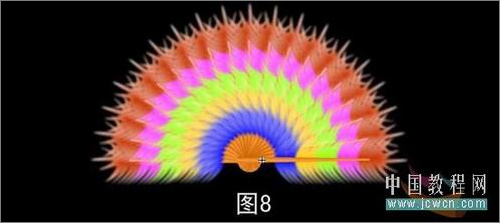
4、复制后如图8 所示:

图8
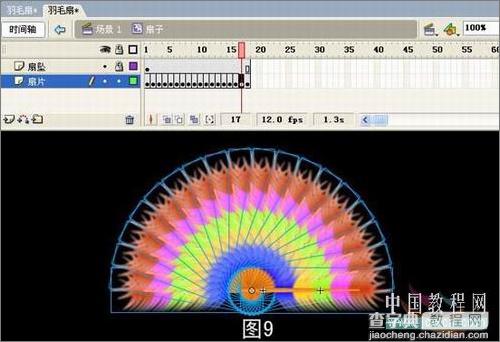
5、图层 1 的18 帧处插入关键帧,选中第1帧至第18帧的所有帧,按F6键插入关键帧。如图9:

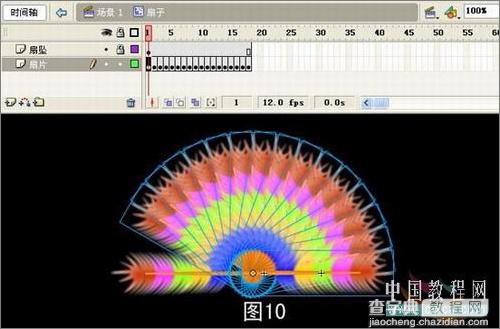
6、点选扇片图层第1帧,把左边第二片扇片元件按Delete删除,然后用选择工具框选除左边第一片以外的所有扇片元件,保留左边第一片扇片元件,选中第2帧方法同上不同处是保留左边的第一、第二片扇片元件,依此类推,第18帧保留所有的扇片元件。如图10:

图10
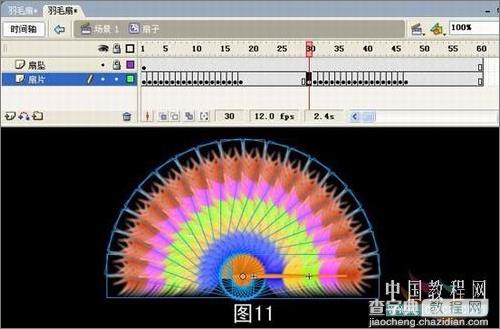
7、点选扇片图层第1帧,按着Shift键点第18帧全选所有帧的情况下鼠标轻轻移到第1帧处,按着Ait键向右移到至第30帧处松开鼠标,这样把第1至第18帧复制到第30帧至47帧处,在第30帧至第47帧全选中的情况下点右键—翻转帧,第60帧插入帧。如图11:

图11
8、新插入图层二,改名称为扇坠,从网上找一幅GIF扇坠的图片(也可用我提供的)选中第1帧把扇坠放在合适的位置,第5、10、18、30、35、40、47帧插入关键帧,在每关键处稍稍调整一下扇坠的位置。
9、点选图层二插入图层三,改名称为扇钉,用椭圆工具,笔触无,放射状填充画一正圆大小略小于扇柄,同上面扇坠的制作方法,把扇钉放到合适位置。这样扇子就绘制完成了。下面来组装场景。
四、组装场景
1、增加四个图层,自下而上分别是:背景、星、扇子、标题或签名、AS,图层上锁。
2、打开背景把自己喜欢的图片导入,设置大小550*400,全居中。
3、打开星图层把星元件拖入复制若干个摆好位置。
4、打开扇子图层,从库中拖入扇子影片剪辑元件,在属性面板输入实例名:mc_mc 。
5、打开标题或签名图层写上自己喜欢的文字和大名。
6、打开AS图层点第1帧右键动作,打开动作面板,输入如下语句:
onEnterFrame = function ()
{
mc_mc._x = mc_mc._x + (_xmouse - mc_mc._x) / 5;
mc_mc._y = mc_mc._y + (_ymouse - mc_mc._y) / 5;
};
7、保存、测试,祝你成功。
教程结束,以上就是用Flash制作羽毛扇跟随鼠标展开的动画效果过程,希望对大家有一定的帮助!
【Flash制作羽毛扇跟随鼠标展开的动画效果】相关文章:
