我们浏览网页时经常会看到一种透明的按钮,十分美观,适当运用绘图软件的一些基本工具和技巧就能制作出这个特效,但是如果使用一些现成的插件就方便多了。目前已经有网友自己开发出了Macbutton扩展插件,并通过了Macromedia公司的验证,目前的版本是V2.0.0版。我们可以到Macromedia的官方网站上去下载,也可以到开发者本人的个人网站上下载。
我们先将Macbutton V2.01下载到自己的电脑上,然后准备在Fireworks MX 2004中安装这个扩展插件。
1) 打开Fireworks MX 2004,选择“帮助”菜单下的“管理扩展功能…”。弹出如图1所示的Macromedia扩展管理器。

图1 Macromedia扩展管理器
单击扩展管理器上的“安装新扩展”按钮,找到Macbutton V2.01扩展文件所在的目录,如图2所示。

图2 找到扩展所在目录并安装
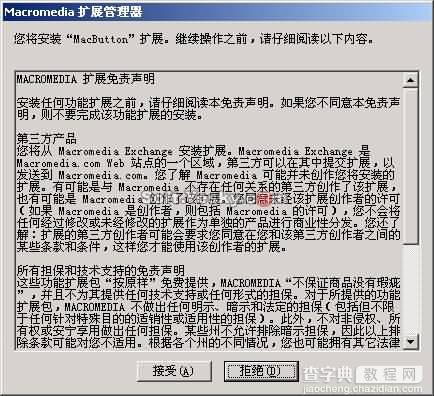
选中macbutton.mxp点击“安装”,弹出安装协议窗口,如图3。

图3 安装协议窗口
选择“接受”,最后会跳出提示安装成功的消息,如图4所示。

图4 安装成功提示
选择“确定”,这时发现在Macromedia扩展管理器多出了Macbutton一项,这就是所安装的扩展,如图5所示。

图5 扩展管理器中的Macbutton
2) 在第一步的扩展管理器中有使用这个扩展的英文说明,最后一段话是“To use this command, choose Commands > Bitgenius > MacButton.”,意思就是说如果要使用这个扩展时,只需要选择“命令”菜单下的“Bitgenius| MacButton”即可。
其实还可以找到Fireworks MX 2004安装文件夹中的“Configuration| Commands”文件夹对其进行路径的进行修改。这里为了简单起见,就使用默认的路径开始创建透明按钮。
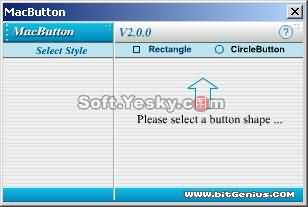
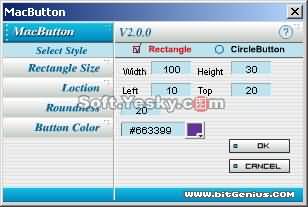
首先,新建一个200×100的文件。选择“命令”下拉菜单中的“Bitgenius| MacButton”,这样会跳出创建透明按钮对话框,如图6所示。
右侧部分有两个选择“Rectangle”和“Circlebutton”,代表的意思分别是“矩形按钮”和“圆形按钮”。这里选择创建一个矩形按钮,并分别设置矩形的大小、位置、圆角度数和颜色,如图7所示。
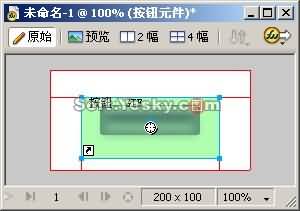
这样得到了如图8所示的矩形,发现它其实是一组组合。

图6 创建透明按钮窗口

图7 设置矩形按钮属性

图8 绘制透明对象
3) 打开对齐面板,通过水平居中和垂直居中两个按钮将所得对象放置到画布中心以方便编辑,并适当的通过属性面板修改透明度。
下一步就需要将这个组合转换为按钮了。选择这个组合,选择“修改”菜单下的“元件”|“转换为元件…”,得到图9所示的元件属性弹出窗口,命名为 “button”,选择“按钮”。单击“确定”,这是组合已经被转换为按钮了,其左下脚出现了一个小箭头并且为其添加了一个切片,如图10所示。

图9 元件属性设置

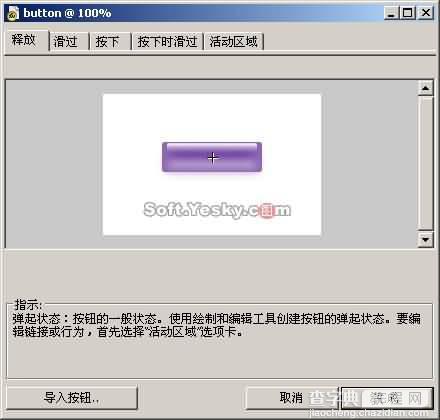
图10 按钮图像 4) 双击按钮打开按钮编辑器,可以为每个状态创建不同的文字和图形了。并且选择这个透明按钮的所有对象,按Ctrl+G将它们组合起来,如图11所示。

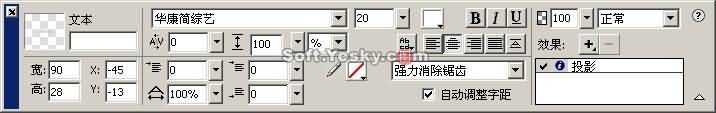
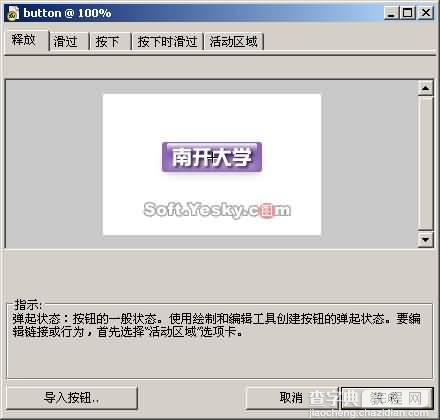
图11 打开按钮编辑器 5) 在按钮的释放状态之下,选择工具箱的文本工具,为按钮添加文本并设置文本属性如图12所示,并通过将按钮和文本对齐,得到图13。

图12 文本属性设置(图片较大,请拉动滚动条观看)

图13 为按钮添加文本
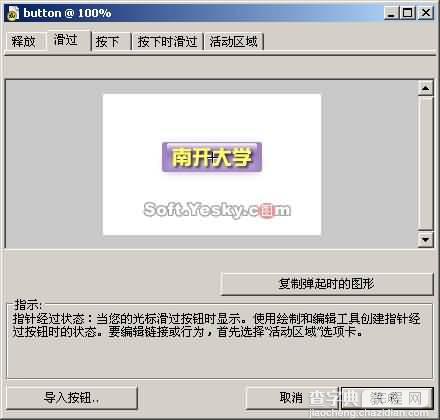
6) 这样释放状态的编辑已经结束,现在开始编辑滑过状态。点击按钮编辑器顶端的“滑过”选项栏,选择“复制弹起时的图形”。选中透明按钮的组合,通过属性面板将其透明度稍微调低一些。然后选择文本,修改其填充颜色为#FFFF66,得到如图14所示的滑动状态。

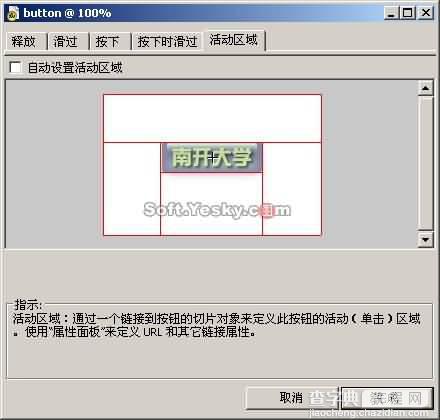
图14 按钮的滑动状态 7) 一般情况下,只要两个状态就足够了,当然其他状态也是类似制作,这里就不需详细叙述了。现在选择按钮编辑器的“活动区域”选项栏,修改切片的大小使之和按钮大小基本符合,如图15所示。

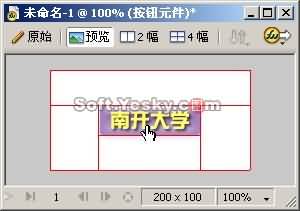
图15 修改切片大小 8) 单击“完成”,这样的按钮已经制作好了。在文件工作区面板中可以选择“预览”选项栏,就可以看看所制作的按钮的效果了。如图16所示。

图16 预览按钮效果 9) 最后将图像另存为button.png即可。
小结:我们在这个按钮的制作例子中,熟悉了按钮编辑器的一些基本情况,还通过这个按钮的制作了解了如何在Fireworks MX 2004中安装扩展插件。 这个按钮是通过新建文件来制作的,还可以通过调用素材库直接编辑按钮,Fireworks MX 2004素材库为用户提供了大量的按钮素材,使得用户省去了许多不必要的制作时间,现在就来了解如何使用素材库,并熟悉按钮制作的一些高级内容。
【教你如何用FW插件轻松创建透明按钮】相关文章:
