本教程是教大家利用Fireworks制作仿书法“道”字桌面,制作思路很清晰,介绍地很详细,效果非常不错,转发过来,与大家一起学习,希望对大家有所帮助!
效果:

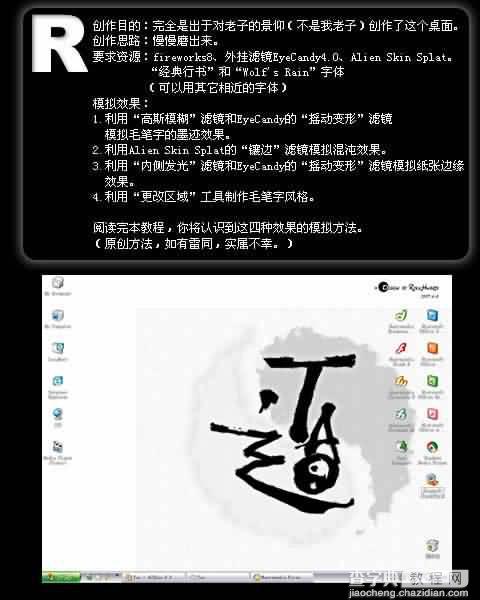
创作目的:完全是出于对老子的景仰(不是我老子)创作了这个桌面。
创作思路:慢慢磨出来。
要求资源:fireworks8、外挂滤镜EyeCandy4.0、Alien Skin Splat。
“经典行书”和“Wolf's Rain”字体(可以用其它相近的字体)。
模拟效果:
利用“高斯模糊”滤镜和EyeCandy的“摇动变形”滤镜模拟毛笔字效果。 利用Alien Skin Splat的“镶边”滤镜模拟混沌效果。 利用“内侧发光”滤镜和EyeCandy的“摇动变形”滤镜模拟纸张边缘效果。 利用“更改区域”工具制作毛笔字风格。
阅读完本教程,你将认识到这四种效果的模拟方法。(原创方法,如有雷同,实属不幸。)

Tao“道”字的制作
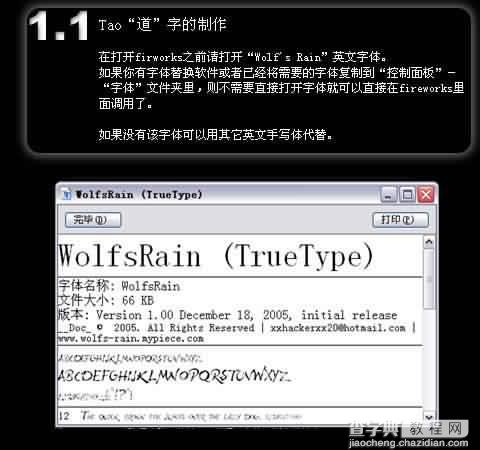
1.1、在打开firworks之前请打开“Wolf's Rain”英文字体。
如果你有字体替换软件或者已经将需要的字体复制到“控制面板”-“字体”文件夹里,则不需要直接打开字体就可以直接在fireworks里面调用了。
如果没有该字体可以用其它英文手写体代替。

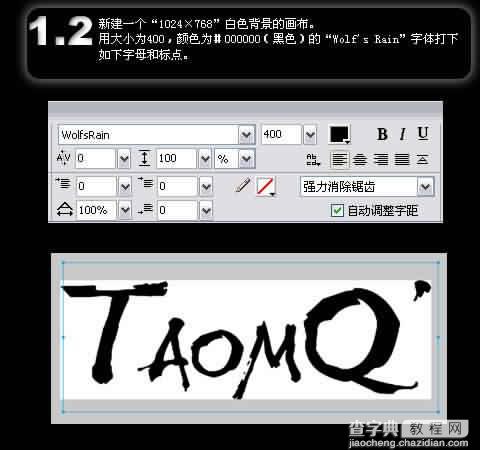
1.2、新建一个“1024×768”白色背景的画布。
用大小为400,颜色为#000000(黑色)的“Wolf's Rain”字体打下如下字母和标点。

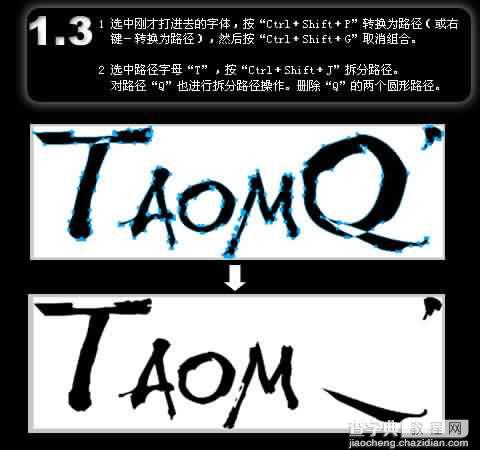
1.3、选中刚才打进去的字体,按“Ctrl+Shift+P”转换为路径(或右键-转换为路径),然后按“Ctrl+Shift+G”取消组合。 选中路径字母“T”,按“Ctrl+Shift+J”拆分路径。
对路径“Q”也进行拆分路径操作。删除“Q”的两个圆形路径。

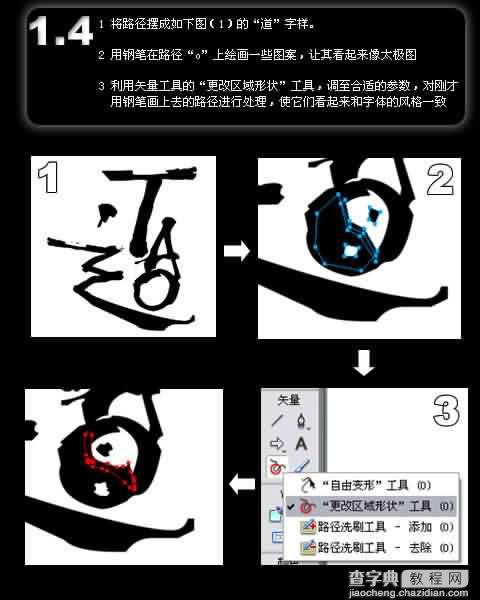
1.4、将路径摆成如下图(1)的“道”字样。 用钢笔在路径“o”上绘画一些图案,让其看起来像太极图 利用矢量工具的“更改区域形状”工具,调至合适的参数,对刚才 用钢笔画上去的路径进行处理,使它们看起来和字体的风格一致

模拟墨迹效果
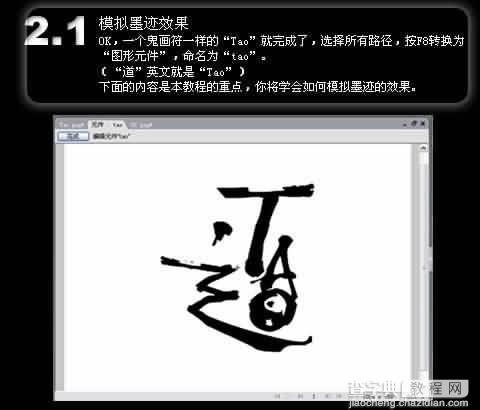
2.1、OK,一个鬼画符一样的“Tao”就完成了,选择所有路径,按F8转换为“图形元件”,命名为“tao”。(“道”英文就是“Tao”)
下面的内容是本教程的重点,你将学会如何模拟墨迹的效果。

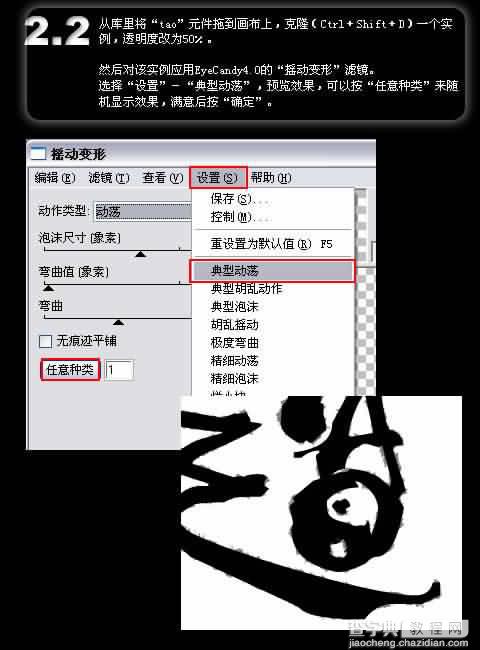
2.2、从库里将“tao”元件拖到画布上,克隆(Ctrl+Shift+D)一个实例,透明度改为50%。然后,对该实例应用EyeCandy4.0的“摇动变形”滤镜。
选择“设置”-“典型动荡”,预览效果,可以按“任意种类”来随机显示效果,满意后按“确定”。

2.3、将刚才用滤镜处理过的“tao”实例克隆一个,对其添加“高斯模糊”滤镜,参数如下图

制作纸张
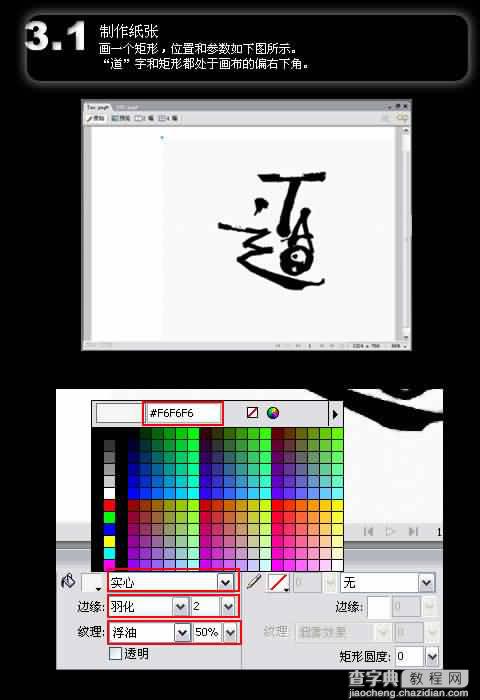
3.1、画一个矩形,位置和参数如下图所示。“道”字和矩形都处于画布的偏右下角。

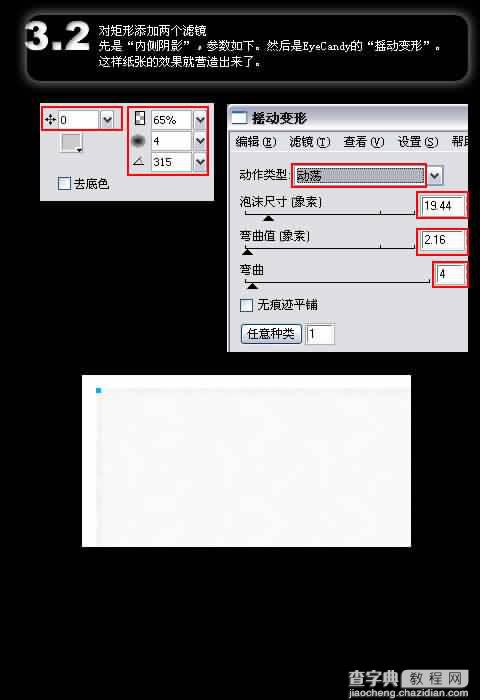
3.2、对矩形添加两个滤镜,先是“内侧阴影”,参数如下。然后是EyeCandy的“摇动变形”。这样纸张的效果就营造出来了。

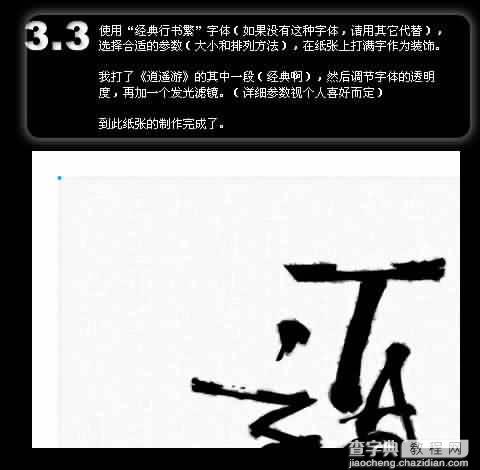
3.3、使用“经典行书繁”字体(如果没有这种字体,请用其它代替),选择合适的参数(大小和排列方法),在纸张上打满字作为装饰。
我打了《逍遥游》的其中一段(经典啊),然后调节字体的透明度,再加一个发光滤镜。(详细参数视个人喜好而定)
到此纸张的制作完成了。

太极的制作
4.1、
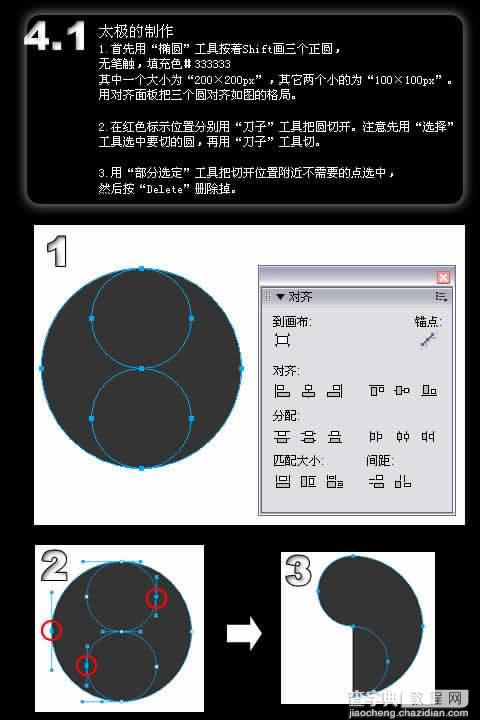
(1)首先用“椭圆”工具按着Shift画三个正圆,无笔触,填充色#333333。其中一个大小为“200×200px”,其它两个小的为“100×100px”。用对齐面板把三个圆对齐如图的格局。
(2)在红色标示位置分别用“刀子”工具把圆切开。注意先用“选择”工具选中要切的圆,再用“刀子”工具切。
(3)用“部分选定”工具把切开位置附近不需要的点选中,然后按“Delete”删除掉。

4.2
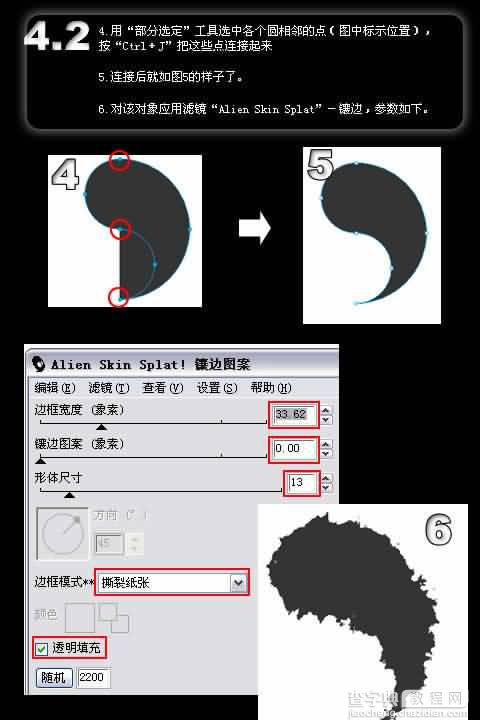
(4)用“部分选定”工具选中各个圆相邻的点(图中标示位置),按“Ctrl+J”把这些点连接起来
(5)连接后就如图5的样子了。
(6)对该对象应用滤镜“Alien Skin Splat”-镶边,参数如下。

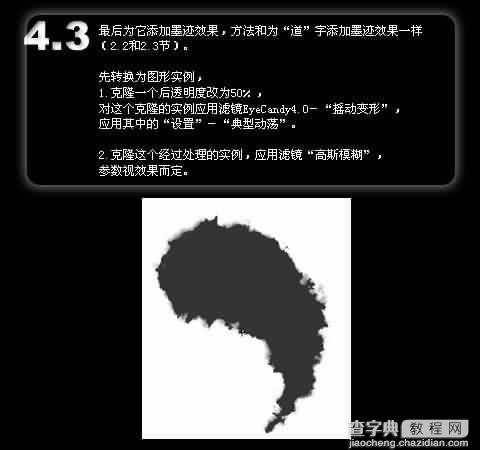
4.3、最后为它添加墨迹效果,方法和为“道”字添加墨迹效果一样(2.2和2.3节)。
先转换为图形实例
(1)克隆一个后透明度改为50%,对这个克隆的实例应用滤镜EyeCandy4.0-“摇动变形”,应用其中的“设置”-“典型动荡”。
(2)克隆这个经过处理的实例,应用滤镜“高斯模糊”,参数视效果而定。

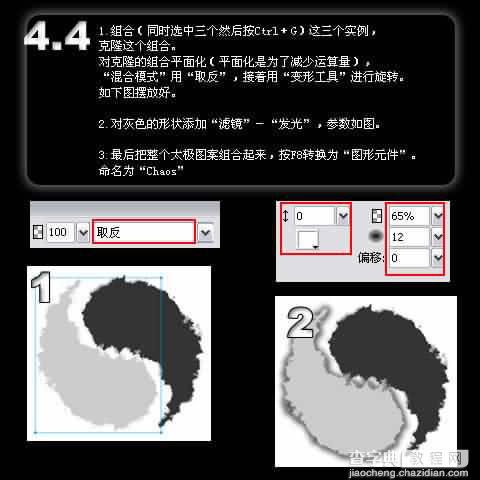
4.4
(1)组合(同时选中三个然后Ctrl+G)这三个实例,克隆这个组合。对克隆的组合平面化(平面化是为了减少运算量),“混合模式”用“取反”,接着用“变形工具”进行旋转。如下图摆放好。
(2) 对灰色的形状添加“滤镜”-“发光”,参数如图。
(3)最后把整个太极图案组合起来,按F8转换为“图形元件”。命名为“Chaos”

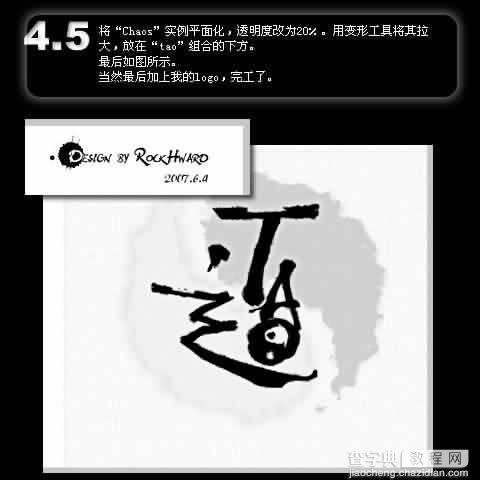
4.5、将“Chaos”实例平面化,透明度改为20%。用变形工具将其拉大,放在“tao”组合的下方。最后如图所示。当然最后加上我的logo,完工了。

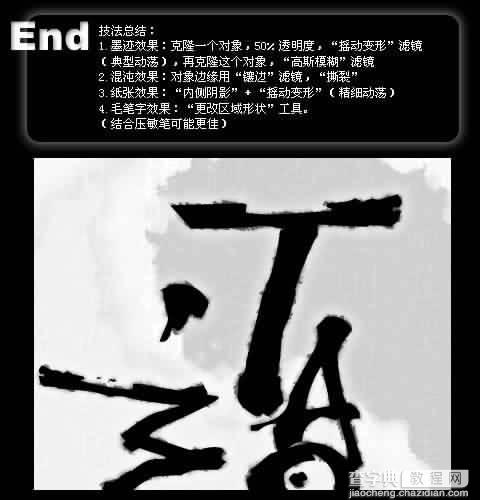
End
技法总结:
(1)墨迹效果:克隆一个对象,50%透明度,“摇动变形”滤镜(典型动荡),再克隆这个对象,“高斯模糊”滤镜
(2)混沌效果:对象边缘用“镶边”滤镜,“撕裂”
(3)纸张效果:“内侧阴影”+“摇动变形”(精细动荡)
(4)毛笔字效果:“更改区域形状”工具。(结合压敏笔可能更佳)

以上就是用Fireworks制作仿书法“道”字桌面全过程,虽然过程有点多,但介绍地很详细,相信大家通过这篇教程应该学到不到Fireworks知识吧,谢谢大家观看!
【教你用Fireworks制作仿书法“道”字桌面】相关文章:
