Fireworks 制作漂亮的透明苹果按钮
摘要:本教程是向大家介绍利用Fireworks制作漂亮的透明苹果按钮方法,方法很简单,适合新手学习,转发过来,希望对大家有一定的帮助!步骤一、制作...
本教程是向大家介绍利用Fireworks 制作漂亮的透明苹果按钮方法,方法很简单,适合新手学习,转发过来,希望对大家有一定的帮助!
步骤一、制作圆角渐变方形
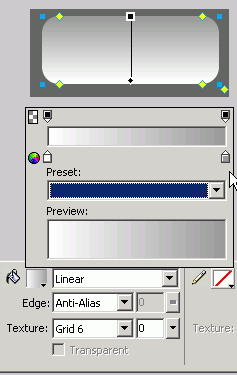
选择在工具面板的方形工具,在页面中间画一个圆角的长方形。
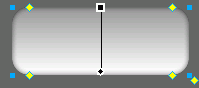
选择方形,在属性面板的填充选项中选择线性渐变,设置好渐变的颜色是从灰色到白色,并调整到以下显示的样子。

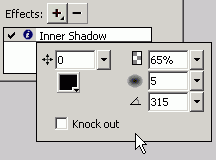
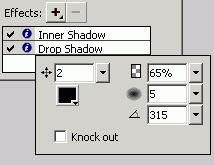
步骤二、增加内投影,在属性面板的特效一域,点加号,选择内部投影 (Inner Shadow) 参数和效果如下图。


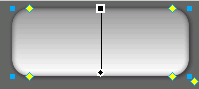
步骤三、增加下拉阴影,在属性面板的特效一域,点加号,选择下拉阴影。参数和效果显示如下


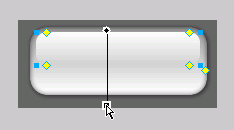
步骤四、增加高光显示,用同样的方法,增加一个圆角渐变方形在其之上。只是颜色渐变对调,另外调整填充的样式,使之中间和下面的方形衔接自然

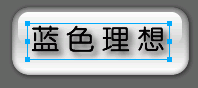
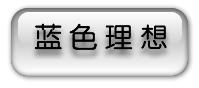
步骤五、加上有下拉阴影效果的文字,大功告成。

最后提供源文件下载:

图片上右键另存就能打开编辑。
以上就是Fireworks 制作漂亮的透明苹果按钮过程,希望对大家有一定的帮助!
【Fireworks 制作漂亮的透明苹果按钮】相关文章:
下一篇:
Fireworks教程:立体倒影的制作
