教你用Fireworks轻松绘制windows Vista质感LOGO
摘要:本教程是向大家介绍如何利用Fireworks绘制windowsVista质感LOGO,绘制方法很简单,效果非常漂亮,感兴趣的朋友可以过来学习...
本教程是向大家介绍如何利用Fireworks绘制windows Vista质感LOGO,绘制方法很简单,效果非常漂亮,感兴趣的朋友可以过来学习一下。
完成效果:

结构图:

源文件:

其实这个按钮还是很简单的,唯一有点没方向的应该是内部那些纹理,这个我写一下吧。
1、按住Ctrl画一个正圆:

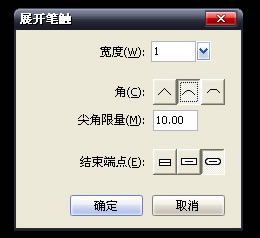
2、菜单—修改—改变路径—扩展笔触
3、如下图,然后设置不用描边,填充白线形色,100%-30%

4、平面化后,属性选择“添加的”
5、复制若干个,随意组成下面的形状。组合
6、滤镜—模糊—放射模糊—数量30左右,品质60以上

7、画一个等大小的圆填充百色,利用蒙板遮盖掉多余部分,效果如下:

以上就是用Fireworks轻松绘制windows Vista质感LOGO的过程,希望大家喜欢!
【教你用Fireworks轻松绘制windows Vista质感LOGO】相关文章:
★ Fireworks软件轻松模仿制作Vista系统样式按钮实例教程
