现在越来越多的消费者使用手机淘宝购物,许多卖家也开通了手机淘宝店铺,但是只是简单的开通一下,没有把一些细节都处理好,比如很多卖家会把店铺PC端的图片直接搬到手机淘宝来用,出现尺寸不合、效果不好、体验不佳的问题。手机淘宝的图片看似小,其实有玄机,对最终成交起到关键性作用。
目前的无线端主要分成WAP和APP两个端口。WAP端在H5上线后,也趋于WAPAPP的形式展现,在视觉上较去年同期有了很大的提升。下面小编就和大家说说手机端的装修,WAP端的重点在于图片选择而非设计,即针对有限的展位选择最佳产品图片;APP端则是注重排版和设计很重要,这也是卖家的分水岭。
1.WAP端:重在选图

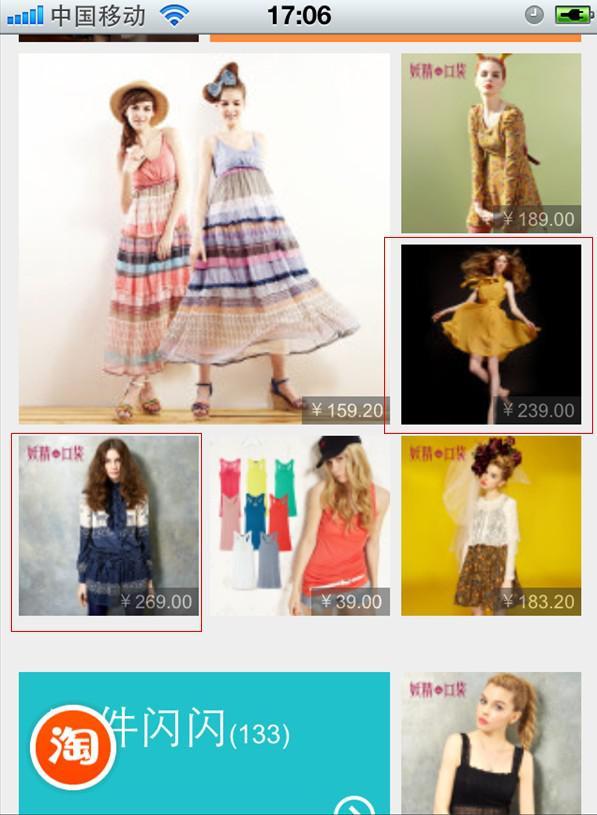
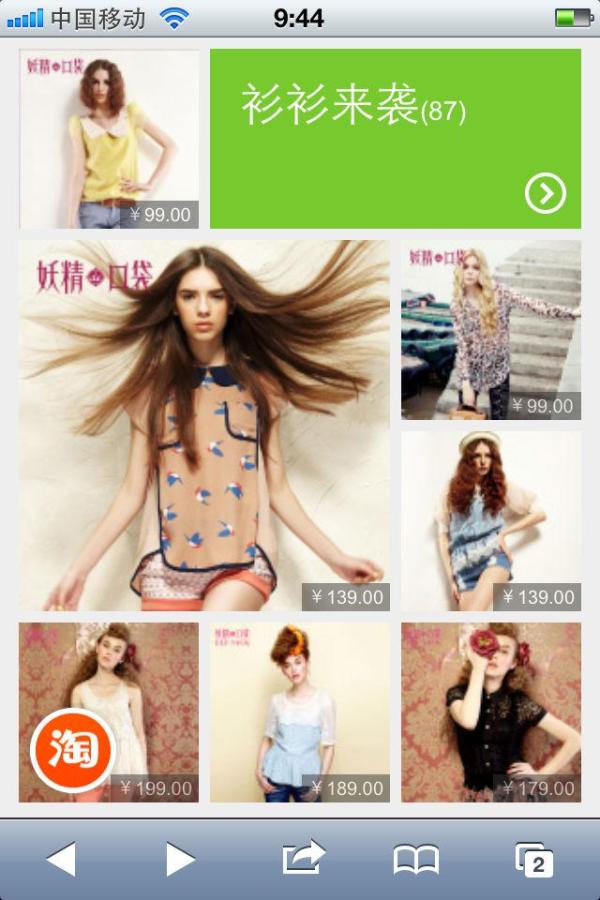
上图是WAP端一个首页截图的直观展示。虽然较以往的展现形式这种纯图片加价格的展示有了很大的视觉提升,但图片过小的问题仍然会存在。由于是模版化的后台操作,所以WAP端基本上是每个分区一大图加五小图的形式。大图的图片质量还是有保证的,但是小图就会比较麻烦。一个单一的豆腐块并不是什么产品什么样的图片都可以展示的。如果以视觉清晰作为门槛,那么这个形式的展位一定是半身图或局部特写图,并且图片背景不能是深色或者暗背景。看红框内的图,深色背景加全身图,就是一团模糊。

所以,合理的给不同尺寸的图片展位设定准入门槛,会让合适的图片在合适的展位出现,避免出现视觉混乱的情况。但是从操作的角度来讲,WAP端的后台因为还是老版的,所以操作起来不是很便捷。

这里并不能直观的同步新版的首页展示,很多时候只能以文字的形式告知被各区域的展示内容。所以,卖家就要不辞劳苦,每次设置的时候都用手机登录检查一下,自己的展位设置,图片质量是否过关。
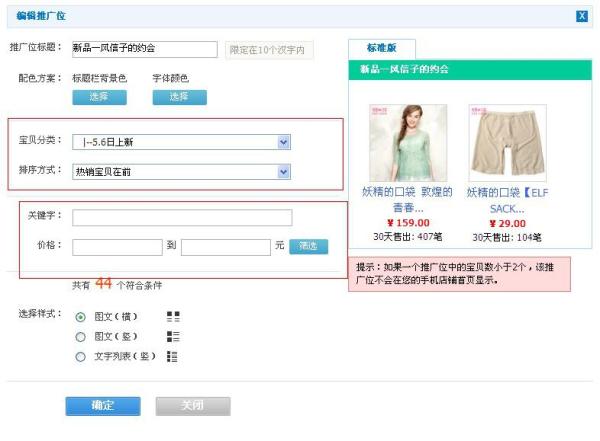
回到这个后台界面,如何调整不合适的图片呢?

有两个方法,第一个是批量修改排序。见红框,会有不同的纬度给产品排序,排名前五的宝贝才能上图片展位,所以调整排序方式是一种方式,比如从热销调整的热门收藏,最新上架或者人气,随着排序的改变,展位的宝贝也会发生改变。这种方法操作比较便捷,简单,但是不够精准。也许要调整多次才能修改到合理的结果,或者仍无法完全修改,答案很简单,热销,人气,热门收藏,往往都是相关联的产品定位,很可能一款产品占多个坑。
那么就要用到第二种筛选法,两个维度,关键字筛选和价格区间筛选,两重的精准筛选会让展位上的产品更精准,难点是操作起来很麻烦,几乎无法批量操作,所以改一次可能会花费较长的时间,没办法,事无完事人无完人,根据自己的需求和精力选择这两种有利有弊的方式吧。
无线端的另一个特性是浏览的通畅性连贯性不如PC端,所以,PC端点击下鼠标能做到的事,WAP端可能要操作好几部,这从浏览体验上来说是很差的,所以,尽可能早出招是无线的亿个特性,比如单品详情,不要在一开始就给到各种关联信息,直接灌输产品FAB。


如果单品详情页第一页第二页不包含这些信息,那么客户就会流失。无线的硬伤,特别是WAP端的硬伤还是两块,图片质量和流量。高质量的图片费流量,保流量的图片没质量。很难两全。所以我们也是迫切希望无线能够早日给到卖家虚拟转换压缩的权限。让图片有更高的质量,同时保证流量损失不大。
2.APP端:设计取胜
天猫无线的商家后台对无线的视觉缺陷做了很大的改善,至少从模版化的店铺装修演变成类模板化。这给了卖家很多的变动空间。

由模版化的填充,演变到了模块的自由组合再填充,多个小格可以拼接组合成不同大小的展位。让店铺首页更加多样性。但仍然存在两个缺陷。
首先,展示空间太小。目前的首页只有一屏半的空间展示,即使全部用最小的豆腐块,展现的内容也是十分有限的。不过这个缺陷很快就会得到改善,不久的将来会扩充到六屏的首页展示,所以这里就不过多吐槽了。
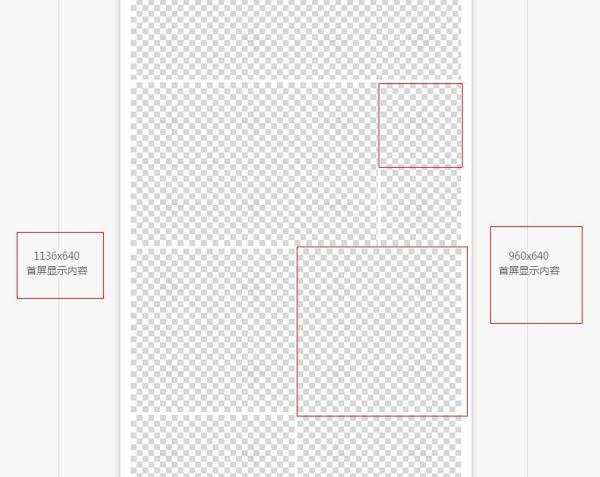
其次,展位尺寸。由上图不难看出,即使做出了不小的改进,图片展位还是面临着太小,看不清的问题。
最大的图片展位尺寸:1136*640像素
最小的图片展位尺寸:146*150像素
最佳的图片展位尺寸:300*300像素
每个人都想用最大图片,但是店铺首页能只放一张图么?百分之九十九点九的人认为不能,所以退而求其次,选择最佳尺寸的图,可是一屏半的首页能放几个展位呢?这是,又有一小部分卖家再退而求其次,我要的是内容不是图片质量,于是很多家纺的店铺首页变成了无数个146*150像素的豆腐块。一个首页就这么废掉了。还有一部分卖家做的是资源整合,在一个页面里用多种不同的模块尺寸,拼接出一个首页。

在后台看似错落有致,内容丰富。到了手机前台页面,却因为过于繁杂减分了。

按手机屏幕尺寸来显示,由于尺寸变小,复杂的内容又会显得杂乱不少,但至少这样的首页可以保证买家的信息获取和基本操作,兴趣点有没有被激起,仁者见仁智者见智吧。所以,按不同尺寸去排版,并不是拍脑袋定的,一定是要严密的设计出来。
还有的卖家把一张大图放到了店铺首页。

这样的首页是不是很有新意,很好玩,也有很好的视觉体验呢?其实看似一张大图,要做到点击的精准,可以说是一个个的小豆腐块的拼接和制作。想法上的创新大胆和执行上的细心严谨,也就有了这样又好看又好玩又有高客户体验的店铺首页。格子是死的,展位是有限的,但是创意是无限的。
【手机淘宝店铺装修:细节决定成败】相关文章:
★ 淘宝网店装修教程
★ 淘宝c店装修
