淘宝店标,是淘宝店的窗口,是消费者打开你淘宝网店首页时最先看到的地方。淘宝店标分为动态和静态两大类。大多数的新手店铺都只会使用静态店标。但是,在现今竞争如此大的年代,不制作动态店标施展个性,是很难再众多的竞争者中脱颖而出。所以,今天,小编就来和大家一起学习,如何制作动态店标。
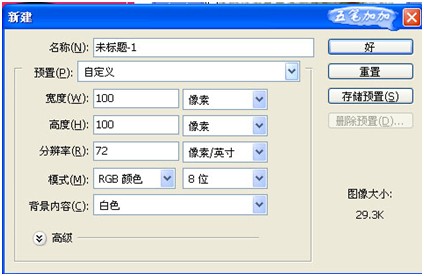
第一步,打开PHOTOSHOP,建店标,设置100*100像素。

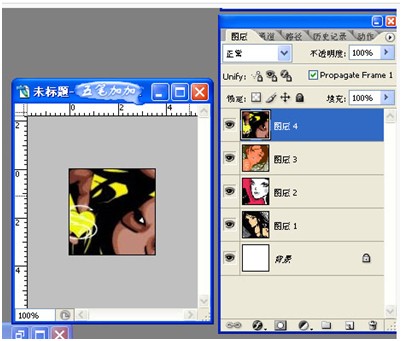
第二步,粘贴入想要的图片。不限制图片数量。不过要注意文件大小。淘宝店标是有限制大小的。
图片粘贴入方法:
1、按住ctrl直接把图片拉入店标文件(100X100像数)内。如过采用以选工具内‘移动工具’那可直接拉图片不用按ctrl。
2、直接把图层拉入店标文件。
3、全选(ctrl+a)=>复制(ctrl+c)=>粘贴(ctrl+v)这样做的好处就是图片粘贴入后会在画面的中间。

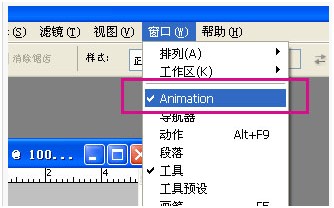
第三步,打开窗口菜单下的Animation。这个就是重点啦。做动态用的。(如没有即是版本不同)
如果没有这个建议直接用ImageReady做。方法是一样的。

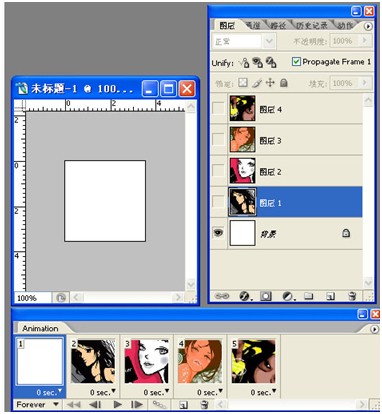
打开后就会看到以下图片中所示:

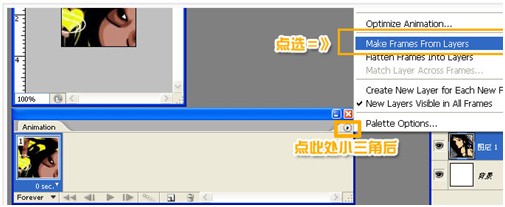
第四步,点击小三角后选择Make Frames From Layers,中文一般显示“从图层建立帖”,就是把每层分布于帖。

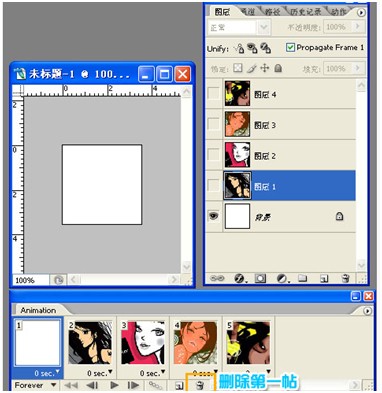
操作完之后看到的效果如下图:

第五步,删掉第一帖空白的。当然也可以不删,在上面设计一些字样也是可以的。

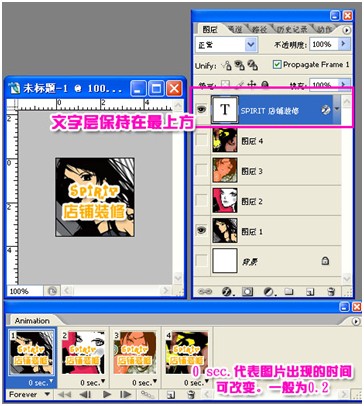
第六步,就是加文字啦。注意的是文字层保持在最上方。这样文字也就在每张图片的上面啦。
怎么加文字,点中后在文件内点一下就可以输入文字了。(快捷键:T因为现在下载的版本可能是绿色版的所以快捷键用不了。)

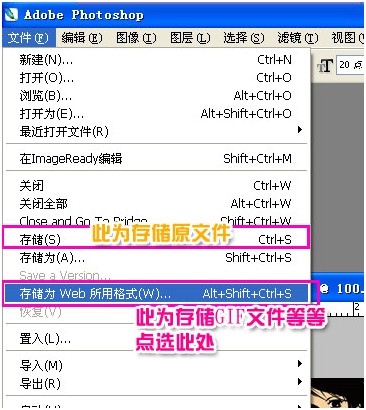
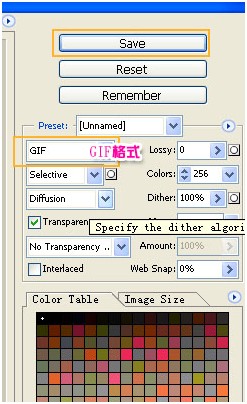
第七步,最后当时就是保存。


注意:是要存IMAGES ONLY(*GIF)的格式
保存后,一个精美的动态店标就完成了!制作动态店标施展个性,让自己的店铺也动起来吧!
【制作动态店标施展个性】相关文章:
★ 店标设计技巧分享
