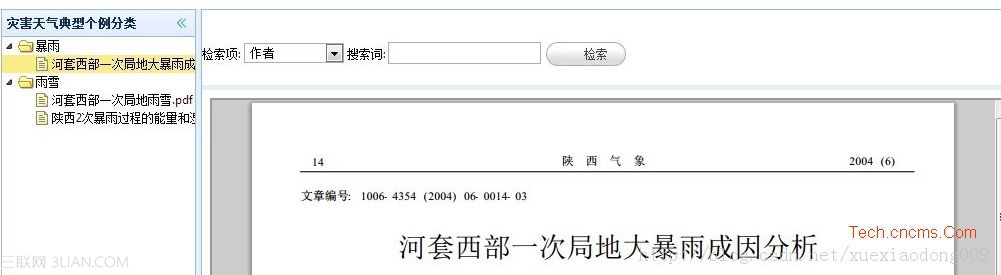
其实也就是简单的在浏览器中实现一个打开pdf文件,并有类似预览功能的边框。

其实在网上经常见到类似的页面,在浏览器中打开pdf文档,可大部分都是由于版权的原因使用了一些很特殊的技术,自然很难模仿了。
即使有直接在浏览器打开的例子,也必须手动点击一下链接然后才能打开pdf文件。如何直接打开,而不用点击链接呢?
本以为自己对js很熟,也就使用js模拟点击,可就是不管用,没办法,只能在网上继续寻找资料。最终想不到代码却很简单。
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码:
<html xmlns="/1999/xhtml"> <head runat="server"> <meta content="IE=7.0000" http-equiv="X-UA-Compatible"/> <title>pdf阅读</title> <script type="text/javascript" src="pdfview_files/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="pdfview_files/jquery.media.js"></script> <script type="text/javascript"> $(function () { $('a.media').media({ width: 800, height: 800 }); }); </script> </head> <body> <form id="form1" runat="server"> <div id="main"> <a class="media" href="../../灾害性天气典型个例/暴雨/河套西部一次局地大暴雨成因分析.pdf" id="PDFFile"> 河套西部一次局地大暴雨成因分析</a> </div> </form> </body> </html>
【如何在浏览器中打开PDF文件并实现预览的思路与代码】相关文章:
