列表模板是指信息列表页面使用的模板。(制作方法基本同标签模板)
列表模板制作格式
列表头
[!--empirenews.listtemp--]
列表内容
[!--empirenews.listtemp--]
列表尾
说明:第一个[!--empirenews.listtemp--]表示循环开始、第二个[!--empirenews.listtemp--]表示循环结束。
管理列表模板
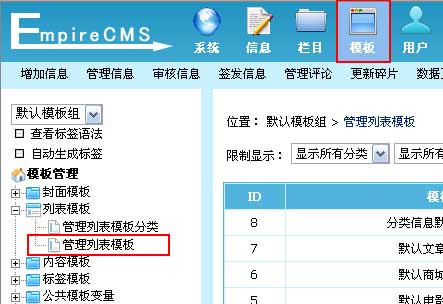
1、登录后台,单击“模板”菜单,选择“管理列表模板”子菜单,进入管理列表模板界面:

2、进入管理列表模板界面:

3、点击默认新闻列表模板的“修改”进入修改列表模板界面:

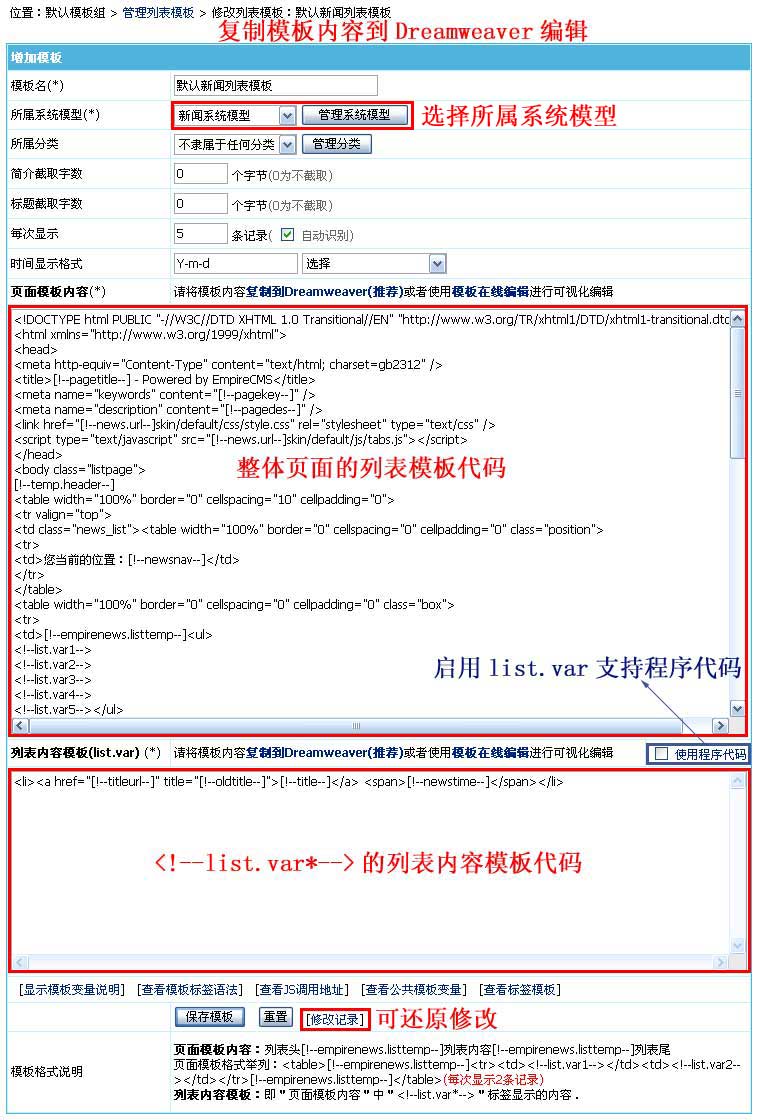
模板名填写模板名称。
所属系统模型指这个列表模板用于的系统模型
所属分类方便统一按分类管理。
简介截取字数针对字段设置为简介字段的内容截取设置,0为不截取
标题截取字数可设置截取标题的前多少字,0为不截取
每次显示是指每次循环记录数。一般不用设置,默认自动识别。
时间显示格式设置newstime发布时间字段的时间格式,如“Y-m-d”就是显示“2008-08-08”
页面模板内容整体页面的列表模板代码。
列表内容模板(list.var)列表内容模板代码,即"页面模板内容"中""变量显示的内容格式。
使用程序代码:声明list.var模板要使用程序代码,使用方法可点击这里。
(如果启用支持程序代码,则list.var的模板内容都要用php代码表示,不能用html表示。且要将最终模板内容赋给$listtemp变量)
4、列表模板支持的变量:
(1)、页面模板内容支持的变量
[!--pagetitle--]:页面标题[!--pagekey--]:页面关键字[!--pagedes--]:页面描述
[!--newsnav--]:导航条[!--class.menu--]:一级栏目导航[!--page.stats--]:统计访问
[!--class.name--]:栏目名[!--self.classid--]:本栏目/专题ID[!--bclass.id--]:父栏目ID
[!--bclass.name--]:父栏目名称[!--class.intro--]:栏目/专题简介[!--class.keywords--]:栏目/专题关键字
[!--class.classimg--]:栏目/专题缩略图[!--show.page--]:分页导航(下拉式)[!--show.listpage--]:分页导航(列表式)
[!--list.pageno--]:当前分页号
[!--hotnews--]:热门信息JS调用(默认表)
[!--self.hotnews--]:本栏目热门信息JS调用[!--newnews--]:最新信息JS调用(默认表)
[!--self.newnews--]:本栏目最新信息JS调用[!--goodnews--]:推荐信息JS调用(默认表)
[!--self.goodnews--]:本栏目推荐信息JS调用
[!--hotplnews--]:评论热门信息JS调用(默认表)
[!--self.hotplnews--]:本栏目评论热门信息JS调用[!--firstnews--]:头条信息JS调用(默认表)
[!--self.firstnews--]:本栏目头条信息JS调用
支持公共模板变量支持所有模板标签支持PHP代码
(2)、列表内容模板(list.var)支持的变量
[!--id--]:信息ID[!--titleurl--]:标题链接[!--oldtitle--]:标题ALT(不截取字符)
[!--classid--]:栏目ID[!--class.name--]:栏目名称(带链接)[!--this.classname--]:栏目名称(不带链接)
[!--this.classlink--]:栏目地址[!--news.url--]:网站地址(参数设置的站点地址)[!--no.num--]:信息编号
[!--userid--]:发布者ID[!--username--]:发布者[!--userfen--]:查看信息扣除点数
[!--onclick--]:点击数[!--totaldown--]:下载数[!--plnum--]:评论数
[!--ttid--]:标题分类ID[!--tt.name--]:标题分类名称
[!--字段名--]:数据表字段内容调用
列表模板制作范例
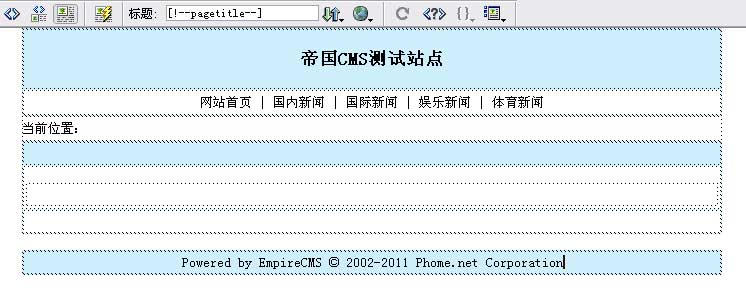
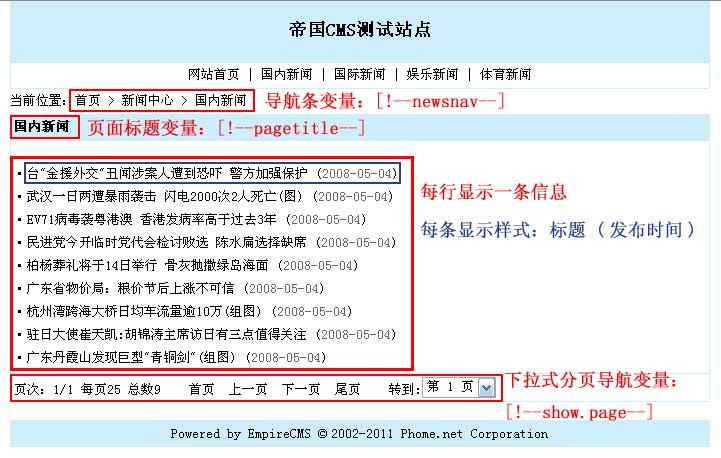
实现如下效果:

1、制作列表模板:使用Dreamweaver制作列表模板

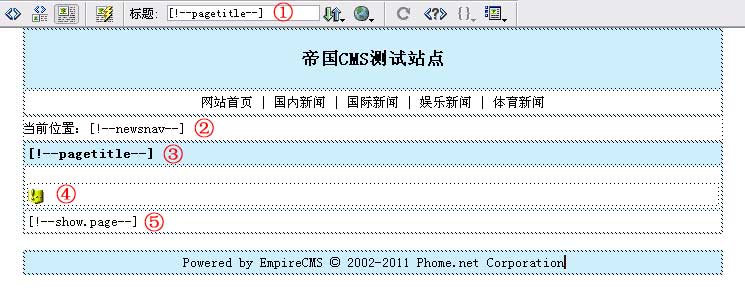
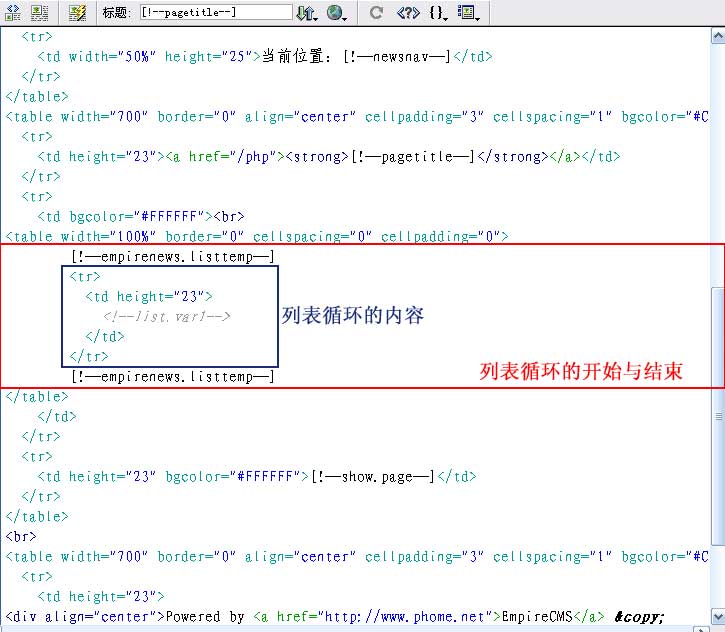
2. 在制作好的界面加入模板标签及变量:
页面标题变量:[!--pagetitle--],调用位置如下图①③所示;
导航条变量[!--newsnav--]:调用位置如下图②所示。
分页导行(下拉式)变量:[!--show.page--],调用位置如下图⑤所示;
插入列表模板内容变量:即列表页所有信息的显示样式变量,如“(每行显示1条信息)”、“(每行显示2条信息)”等,调用位置如下图④所示。
格式:列表头[!--empirenews.listtemp--]列表内容[!--empirenews.listtemp--]列表尾
图1:设计视图

图2: 代码模式

3、制作列表内容模板:即内容变量所显示的内容。代表每条信息的显示样式。
如“·台"金援外交"丑闻涉案人遭到恐吓 警方加强保护 (2008-05-04)”,
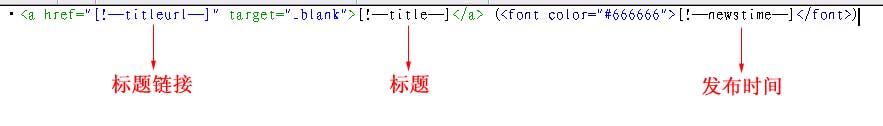
该样式包括:标题,发布时间,标题链接三部分,分别对应的变量标签为[!--title--]、[!--newstime--]、[!--titleurl--],
则该信息样式可写为:(Dreamweaver可视化制作)
图1:设计视图

图2: 代码模式

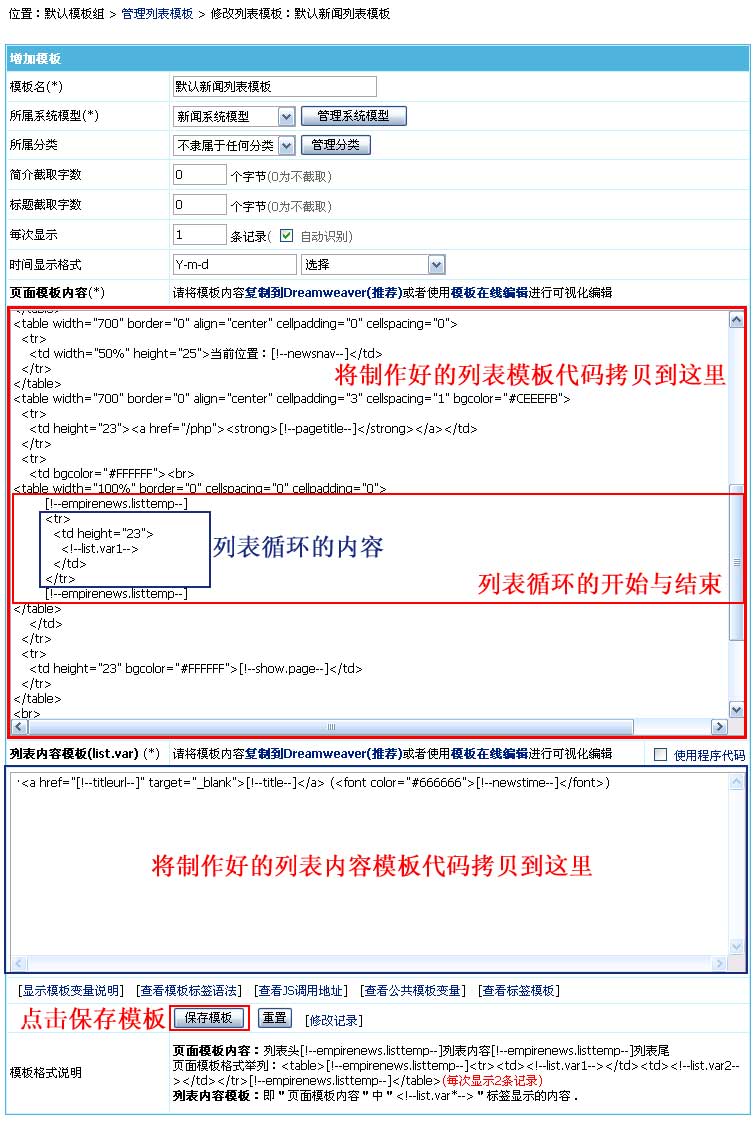
4、将制作好的列表模板代码拷贝到系统后台“列表模板”中:
(1)、单击“模板”菜单 》列表模板-“管理列表模板”,选择右侧的默认新闻列表模板,单击“修改”:

(2)、进入修改默认新闻列表模板界面,将制作好的列表模板代码拷贝进去:

5、修改模板后,刷新栏目页面,最终列表模板的预览效果:

5、附上面例子模板代码:
列表页面模板代码
列表内容模板(list.var)
5、附上面例子模板代码:
列表页面模板代码 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>[!--pagetitle--]</title><style>td {font-size: 10pt;line-height: 14pt;}.line{font-size: 10pt;line-height: 14pt;}A:link {text-decoration: none; color:#000000}A:visited {text-decoration: none; color: #000000} A:active {text-decoration: underline; color: #000000 } A:hover {text-decoration: underline; color: #FF0000;}</style></head><body topmargin="0"><table width="700" border="0" align="center" cellpadding="3" cellspacing="1" bgcolor="#CEEEFB"> <tr> <td height="60"> <div align="center"><font size="4"><strong>帝国CMS测试站点</strong></font></div& amp;gt;</td> </tr> <tr> <td height="25" bgcolor="#FFFFFF"> <div align="center"><a href="/">网站首页</a> | <a href="/news/china/">国内新闻</a> | <a href="/news/world/">国际新闻</a> | <a href="/news/ent/">娱乐新闻</a> | <a href="/news/sports/">体育新闻</a></div></td> </tr></table><table width="700" border="0" align="center" cellpadding="0" cellspacing="0"> <tr> <td width="50%" height="25">当前位置:[!--newsnav--]</td> </tr></table><table width="700" border="0" align="center" cellpadding="3" cellspacing="1" bgcolor="#CEEEFB"> <tr> <td height="23"><a href="/php"><strong>[!--pagetitle--]</strong></a></td> </tr> <tr> <td bgcolor="#FFFFFF"><br><table width="100%" border="0" cellspacing="0" cellpadding="0"> [!--empirenews.listtemp--] <tr> <td height="23"> <!--list.var1--> </td> </tr> [!--empirenews.listtemp--] </table> </td> </tr> <tr> <td height="23" bgcolor="#FFFFFF">[!--show.page--]</td> </tr></table><br><table width="700" border="0" align="center" cellpadding="3" cellspacing="1" bgcolor="#CEEEFB"> <tr> <td height="23"><div align="center">Powered by <a href="">EmpireCMS</a> © 2002-2011 Corporation<br> </div></td> </tr></table></body></html> 列表内容模板(list.var) ·<a href="[!--titleurl--]" target="_blank">[!--title--]</a> (<font color="#666666">[!--newstime--]</font>)【帝国CMS模板制作教程:列表模板图文详解】相关文章:
★ 帝国CMS替换当前位置导航[!---newsnav--]标签
★ 帝国cms7.0教程栏目分页返回第一页去掉index.html方法
