【DW基础】Dreamweaver移动或对齐AP Div
摘要:一、在DreamweaverCS5中移动APDiv在文档的“设计”视图中,可以移动一个APDiv,也可以同时移动两个...
一、在Dreamweaver CS5中移动AP Div
在文档的“设计”视图中,可以移动一个AP Div,也可以同时移动两个或者多个AP Div。
1. 选择一个或者多个AP元素。
2. 执行下面的操作方法:
拖动:使用鼠标将选定的AP Div拖到想放置的位置。如果同时选择了多个AP Div,拖动最后选定的AP Div的选择手柄(以实心显示的方块)。
每次移动一个像素:按住箭头键移动。
按照网格靠齐增量来移动:按住Ctrl+Shift键,然后按箭头键。
如果在“AP 元素”面板中,选择了“防止重叠”选项,那么在移动AP元素时将不能使该AP元素与另一个AP元素重叠。
二、在Dreamweaver CS5中对齐AP Div
1. 在文档的“设计”视图中,选择要对齐的两个或者多个AP元素。
2. 点击“修改”菜单,选择“排列顺序”命令,在弹出的子菜单中选择对齐选项(左对齐、右对齐、上对齐或对齐下缘)。
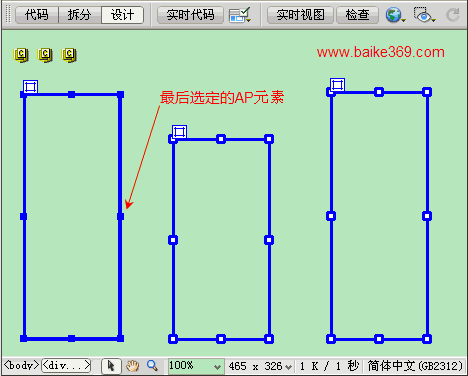
例如,如果选择“对齐下缘”,所有选定的的AP元素都会移动,使它们的下边框与最后一个被选定的AP元素(黑色高亮显示)的下边框处于同一水平位置。如下图所示:

提示:在对齐AP Div时,没有选择的子AP Div会随着它们的父AP Div被选定和移动而移动,要防止出现这种情况,请不要使用嵌套AP Div。
【【DW基础】Dreamweaver移动或对齐AP Div】相关文章:
★ dreamweaver cs4序列号用几天重新注册的解决方法
