在Dreamwe中怎样为图片添加自定义颜色的边框?
摘要:对于没有边框的图片而言,直接插入到网页中,在显示效果上是相当差的。记得在微软的FP中要给图片添加满意的边框还是相当麻烦的。不过在DW中就显得...
对于没有边框的图片而言,直接插入到网页中,在显示效果上是相当差的。记得在微软的FP中要给图片添加满意的边框还是相当麻烦的。
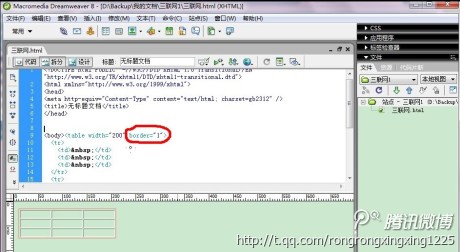
不过在DW中就显得容易多了,因为这里有一个“Border”属性,可以让你直接设置边框的宽度。

宽度设好了,你一定会问,颜色呢?面板上并没有提供颜色的选择呀!呵呵,其实这里有一个技巧问题,用鼠标选择图片对象,注意不是点击选中,而是拖动选择。象设定文字颜色一样进行就可以了。
【在Dreamwe中怎样为图片添加自定义颜色的边框?】相关文章:
★ Dreamwear怎么创建本地站点?Dreamwear创建站点
★ 如何在Dreamweaver cs6 中设置默认文档格式为html5
上一篇:
总结:网页设计的技巧经验
下一篇:
在Dreamweaver中如何使用模板?
