学习css的朋友可能都遇到,下载下些大站的源代码查看,会发现它的每个样式内的属性代码都是横排的较多,但自己在DW里生成出来的都是一个属性占一行,整个页面好长呀!有什么办法让css像一些大站那样排成一行呢?答案很简单,看下面的图文就清楚了,不过这个功能是dreamweaver cs3新增的功能,以前的版本好像没有哟!
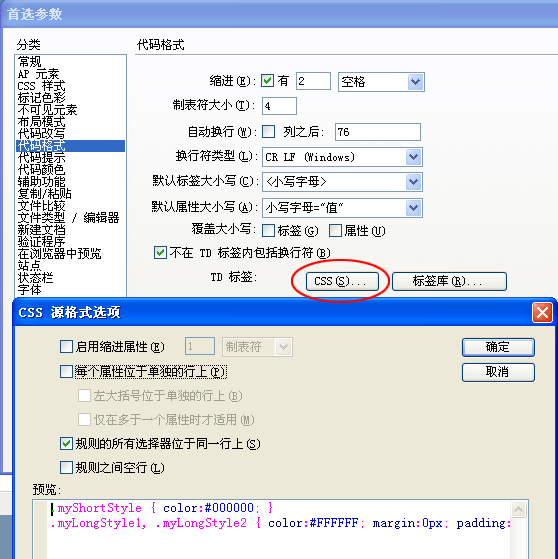
在DW CS3中的编辑——首选参数——代码格式,能看到一个css(s)...的按钮,点击这个按钮,在打开的窗口中可以根据自己的需要让css横排还是竖排了。哈哈,简单吧!设置过之后用代码视窗最后那个按钮格式化源码,这样整个页面的css都变你设置的样子了。

但有些朋友要问了,我发现其它站的css源代码,有些属性是整合到一块的,而我的都是分散的,如:
#layout { padding-top: 1px; padding-right: 2px; padding-bottom: 3px; padding-left: 4px; border-width:2px; border-color:#0033CC; border-style:solid; }
从这行代码可以看出:border-width:2px; border-color:#0033CC; border-style:solid;这句代码是描述一条2px精细,颜色为蓝色、线型为实线的边框,这样看起来非常吃力,那么我们能不能把它整合到一块呢,当然可以。看:
#layout { padding: 1px 2px 3px 4px; border: 2px solid #0033CC; }
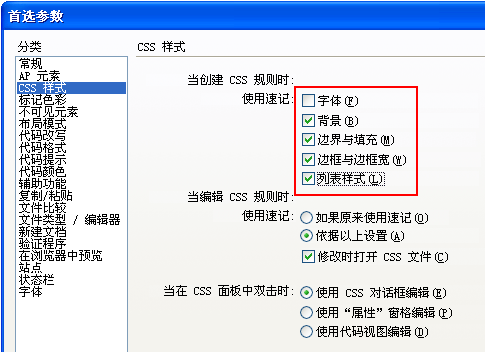
代码减少了,也方便阅读了,实现起来很简单,选编辑中的首选参数——css样式,把图中红框部分的选中就行了。

以后也可以生成出大站风格的css了!
【Dreamweaver中设置CSS代码缩写及横排成一行的方法】相关文章:
