在浏览网页的时候可以发现,很多用于网站排版的表格都是经过美化处理的,这些表格不仅起了布局排版的作用,而且在很大程度上美化了网页,使网页看起来更加漂亮、新颖。
效果说明
利用表格美化页面的方式有很多种。本例制作出来的带有层次感的表格如图 8-1 所示。

创作思想
利用表格美化页面并不需要很多的制作技巧。例如本例只需要进行简单的表格嵌套(即在表格中插入表格),即可达到美化效果。
操作步骤
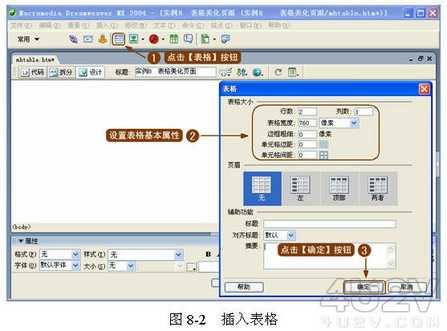
( 1 )新建一个页面文件,然后在编辑区域中插入一个 2 × 1 的表格,并设置表格的基本属性参数,如图 8-2 所示。

( 2 )设置表格。将光标置于第一行的单元格中,再将单元格的背景颜色设置为 # 69A 538 ,并应用同样的方法将第二行单元格的背景颜色设置为 #8FCB 5A 。设置完成后将光标至于第一行的单元格中,然后在此单元格中插入一个 1 × 5 的表格,并设置表格的基本属性参数,如图 8-3 所示。

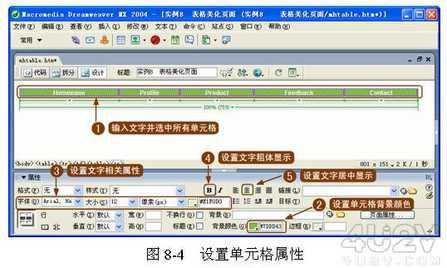
( 3 )录入文字并设置单元格。在新插入的表格的所有单元格中输入文字,然后选中所有单元格,设置单元格的相关属性,如图 8-4 所示。

( 4 )改变其中一个单元格的文字颜色和背景颜色,使其突出显示,如图 8-5 所示。

( 5 )保存页面文件并按 F12 键进行预览,此时即可得到带有层次感的表格效果。至此,本实例操作完毕。读者可参考随书光盘中本实例素材文件夹里的 mhtable.htm 文件,查看制作的结果是否正确。表格是网页中必不可少的元素之一,美化表格也就顺理成章,成为决定网页美观与否的关键。
【如何在Dreamweaver中制作表格美化页面】相关文章:
