相信大家多多少少都会做过网页版的问卷调查,或者一些淘宝交易,这个时候,我们需要将信息提交,这里细心的朋友会发现,有些网页的提交按钮做得很漂亮,吸引了不少人的点击。
所以我们在Dreamweaver制作网页时,不妨花点心思,这里小编给大家分享制作图形提交按钮的制作步骤,希望对大家有所帮助。
一、在Dreamweaver中创建图形提交按钮
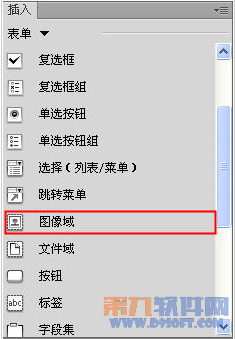
1. 点击鼠标,将光标定位在表单框线内,点击“插入”菜单,选择“表单”项,在弹出的子菜单中选择“图像域”命令。
或者在“插入”面板中选择“表单”项,点击“图像域”图标,如下图所示:

点击“窗口”菜单,选择“插入”项,可以打开“插入”面板。
2. 点击“图像域”图标后,弹出“选择图像源文件”对话框,选择一个图片文件,点击“确定”按钮。
3. 弹出“输入标签辅助功能属性”对话框,在对话框中设置后,单击“确定”按钮,图像按钮出现在文档中。
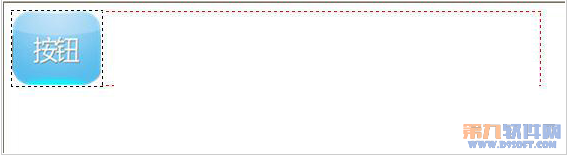
4. 在文档中点击图像按钮,如下图所示:

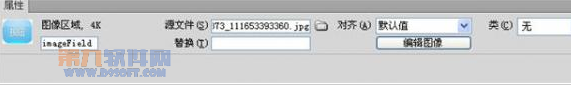
5. 打开图片按钮“属性”面板,如下图所示:

图像区域:输入图像域的名称。name属性。
源文件:在文本框中输入图像文件的地址,或者点击“文件夹”图标选择图像文件。src属性。
替换:设置图像的说明文字,当鼠标放在图像上时显示这些文字。alt属性。
对齐:选择图像在文档中的对齐方式。align属性。
编辑图像:启动外部编辑器编辑图像。
提示:当用户在浏览器中点击图像域时,不仅表单中的信息被发送到服务器,而且鼠标点击位置的信息也会被发送到服务器。
二、提示
将光标定位到表单的红色虚线围成的框内,按回车(Enter)键,可以添加多个图像域控件。
【怎样在Dreamweaver中创建提交按钮】相关文章:
★ 将Dreamweaver CS3默认的UTF-8编码改为GB2312
