Dreamweaver交换图像行为
摘要:1.在文档中插入图像。2.在属性面板的“ID”文本框中输入图像的ID。3.重复第1步和第2步插入其它图像。4.选择一...
1. 在文档中插入图像。
2. 在属性面板的“ID”文本框中输入图像的ID。
3. 重复第1步和第2步插入其它图像。
4. 选择一个要交换的图像。
5. 打开行为面板。
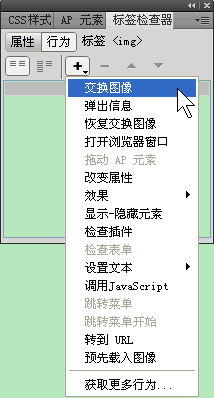
6. 点击“添加行为(+)”按钮,在弹出的下拉菜单中选择“交换图像”命令,如下图所示:

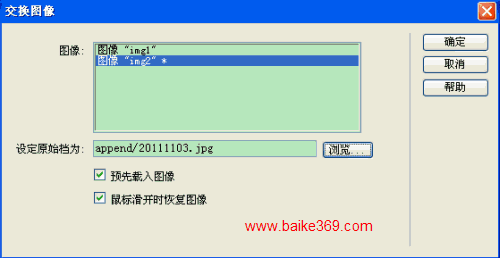
7. 打开“交换图像”对话框,如下图所示:

图像:选择一个需要改变其源文件的图像。
设定原始档为:输入新图像的文件路径和名称,或者点击“浏览”按钮选取一个新的图像文件。
预先载入图像:选择此项可以将新图像预先加载到浏览器缓存中,防止图像延迟。
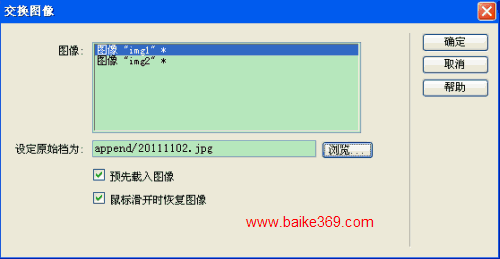
8. 在“交换图像”对话框中再设置“图像 "img1"”,如下图所示:

提示:对于所有需要更改的其它图像重复第8步即可,同时对于所有需要更改的图像都要使用相同的“交换图像”动作,就是在“交换图像”对话框中的设置都要一样,否则,相应的“恢复交换图像”动作就不能全部恢复它们。
9. 单击“确定”按钮。
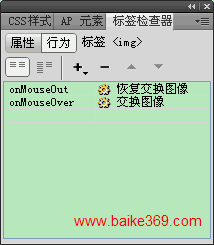
10. 查看附加的事件是否是需要的事件,如下图所示:

如果不是需要的事件,可以更改事件。
11. 查看行为参数是否合适。如果不合适,也可以修改行为参数。
【Dreamweaver交换图像行为】相关文章:
★ Dreamweaver CS3 CPU使用100%的解决方法
