表格设计
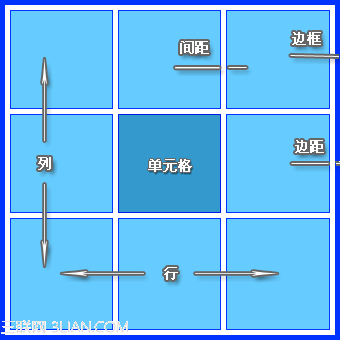
表格是现代网页制作的一个重要组成部分。表格之所以重要是因为表格可以实现网页的精确排版和定位。本节教程我们分为两步来进行。首先看表格操作的一个实例。然后来看一些表格操作的基本方法。在开始制作表格之前,我们首先对表格的各部分的名称做一个介绍。(看下图)

一张表格横向叫行,纵向叫列。行列交叉部分就叫做单元格。
单元格中的内容和边框之间的距离叫边距。单元格和单元格之间的距离叫间距。整张表格的边缘叫做边框。
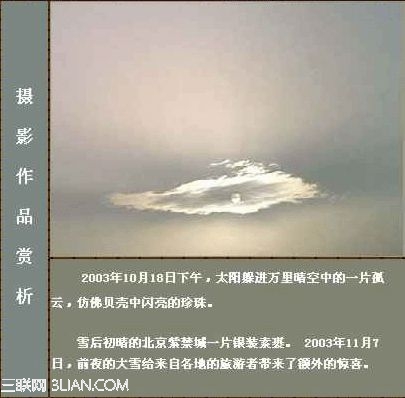
下面看看我们使用表格制作的页面的实例

这幅页面的排版格式,如果用以前我们所讲的对齐方式是无法实现的。因此我们需要用到表格来做。实际上是用两行两列的表格来制作。
1、在插入栏中选择

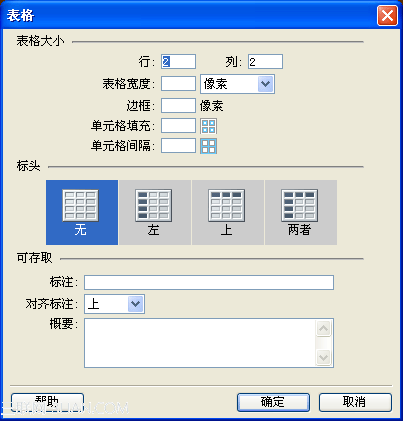
按钮或“插入”菜单>选“表格”。系统弹出表格对话框如下图。这些参数我们都已经认识了。行:2。列:2。其余的参数都保留其默认值。。

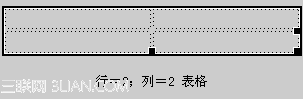
2、在编辑视图界面中生成了一个表格。表格右、下及右下角的黑色点是调整表格的高和宽的调整柄。当光标移到点上就可以分别调整表格的高和宽。移到表格的边框线上也可以调整。(如下图)

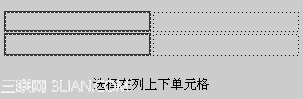
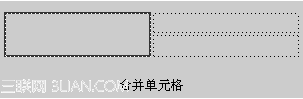
3、在表格的第一格按住左键不放,向下拖拽选中二格单元格。(如下图)

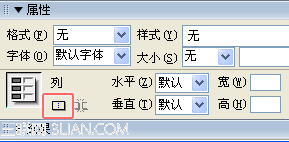
然后在展开的属性面板中选择合并单元格按钮(如下图红框所示)。将表格的单元格合并。如果要分割单元格,则可以用合并单元格按钮右边的按钮。

合并结果如下图。

4、用鼠标拖拽表格的边框调整到适当的大小。
5、单击左边的单元格,然后输入“摄影作品赏析”文字,并调整大小,因是竖排应每个字回车一次。如果需要调整格子的大小。只需要鼠标的光标移动到边框上拖拽即可。
6、在右边上下单元格内分别插入图片和文本。页面的基本样子有了。

7、光标移动到表格的边框上单击。表格周围出现调整框,表示选中整张表格。然后,在属性面板中将“边框”值设置适合的值,如果为0,边框在编辑状态,为虚线显示,浏览时就看不见了。
一个符合要求的页面在表格的帮助下做好了。
通过上面的操作我们对于表格有了一个初步的认识。还要提示一点,对整幅表格操作和对一个单元格操作的时候,相应的属性面板是不同的。
表格颜色设置,选择整幅表格后,利用属性面板的颜色选择器设置背景色。单元格也可单独设置。鼠标在需要设置的单元格点一下,其余操作同上。
下面我们就来看看这些属性面板的区别。
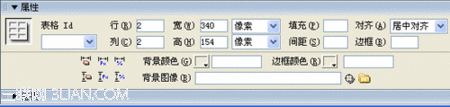
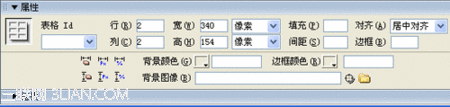
表格的属性面板,要出现这个面板必须先选中整幅表格,方法上面已经提到过了。您可以在众多选项中填入需要的参数。如下图:

选中了单元格之后属性面板就发生如下变化了。选择行或者列都属于选中单元格。如下图:

对表格操作的几种常用方式:
合并:将选中的连续单元格合并成为一个单元格。
分割:将一个单元格分割成若干单元格。
水平对齐方式:分为(左)(中)(右)三种。
垂直对齐方式:分为(顶)(居中)(居底)(基线对齐)
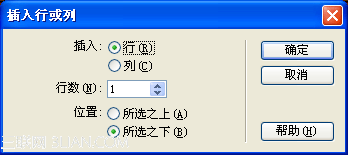
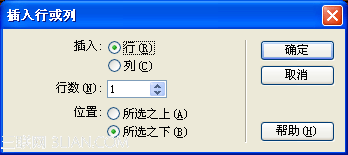
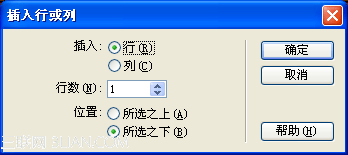
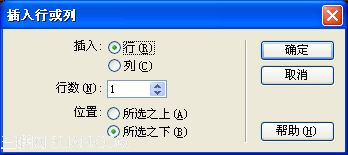
表格还可以增加或者删除行或者列。在一个单元格中单击鼠标右键。在右键菜单中选择表格选项>>选择“插入行或列”。系统会弹出对话框如下。

在对话框里填入数据即可。最后要说的是选中表格中的各种元素的方法:
选中一行,把光标移到该行的最左边单元格的左面,光标会变成箭头状。单击就可以选中一行。
选中一列,把光标移到该列的最上边单元格的上面,光标会变成箭头状,然后单击可以选中一列。
选中整张表格,把光标移到表格的左上角或右边框或下边框线上。单击即可选中整幅表格。选中的表格会在周围出现一个黑框表示整张表格选中了。请看如下示意:
选中单元格。单元格可以同时选中多个。选择连续的单元格,光标先选中的一个单元格,按shift键不放,选取最后一个单元格。选不连续的单元格。按住Ctrl键,点取所需要的单元格即可。
我们对于表格的使用就讲到这里,表格是网页制作的基本技术,只有通过不断实践才能充分掌握。
通过上面的操作我们对于表格有了一个初步的认识。还要提示一点,对整幅表格操作和对一个单元格操作的时候,相应的属性面板是不同的。
表格颜色设置,选择整幅表格后,利用属性面板的颜色选择器设置背景色。单元格也可单独设置。鼠标在需要设置的单元格点一下,其余操作同上。
下面我们就来看看这些属性面板的区别。
表格的属性面板,要出现这个面板必须先选中整幅表格,方法上面已经提到过了。您可以在众多选项中填入需要的参数。如下图:

选中了单元格之后属性面板就发生如下变化了。选择行或者列都属于选中单元格。如下图:

对表格操作的几种常用方式:
合并:将选中的连续单元格合并成为一个单元格。
分割:将一个单元格分割成若干单元格。
水平对齐方式:分为(左)(中)(右)三种。
垂直对齐方式:分为(顶)(居中)(居底)(基线对齐)
表格还可以增加或者删除行或者列。在一个单元格中单击鼠标右键。在右键菜单中选择表格选项>>选择“插入行或列”。系统会弹出对话框如下。

在对话框里填入数据即可。最后要说的是选中表格中的各种元素的方法:
选中一行,把光标移到该行的最左边单元格的左面,光标会变成箭头状。单击就可以选中一行。
选中一列,把光标移到该列的最上边单元格的上面,光标会变成箭头状,然后单击可以选中一列。
选中整张表格,把光标移到表格的左上角或右边框或下边框线上。单击即可选中整幅表格。选中的表格会在周围出现一个黑框表示整张表格选中了。请看如下示意:
选中单元格。单元格可以同时选中多个。选择连续的单元格,光标先选中的一个单元格,按shift键不放,选取最后一个单元格。选不连续的单元格。按住Ctrl键,点取所需要的单元格即可。
我们对于表格的使用就讲到这里,表格是网页制作的基本技术,只有通过不断实践才能充分掌握。
注:更多精彩文章请关注三联网页设计教程栏目。
【Dreamweaver表格设计】相关文章:
★ 【DW基础】Dreamweaver调整AP Div的大小
