Dreamweaver使用指向文件图标创建链接
摘要:首先选中需要添加超链接的文字,在属性面板中用鼠标拖动“指向文件”按钮,将其拖到链接文件。超链接添加完成后就可以得到如...
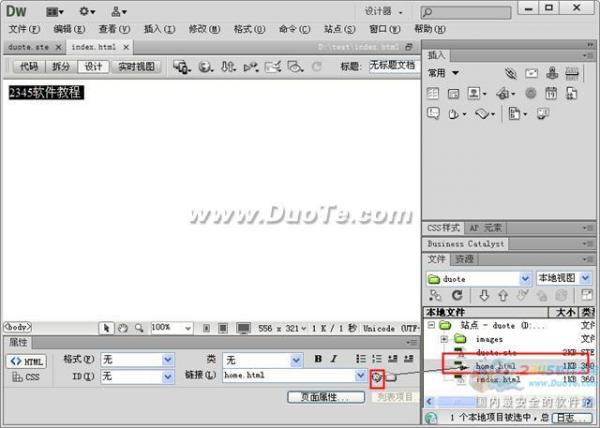
首先选中需要添加超链接的文字,在属性面板中用鼠标拖动“指向文件”按钮,将其拖到链接文件。

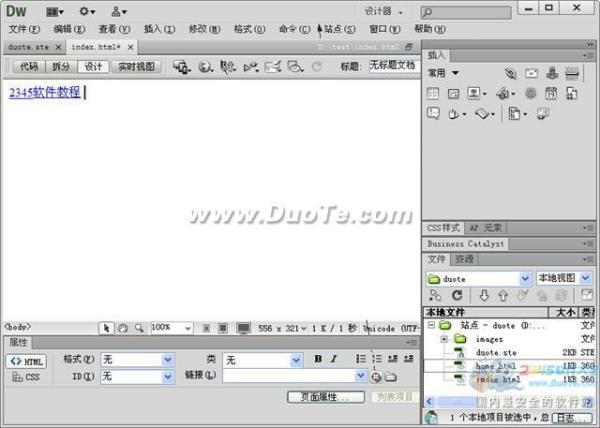
超链接添加完成后就可以得到如下效果。

【Dreamweaver使用指向文件图标创建链接】相关文章:
★ Macromedia Dreamweaver使用技巧十二招
★ Dreamweaver CS3 CPU使用100%的解决方法
★ 怎么使用dreamweaver制作网页教程 dw建站设计网页
