本教程为大家介绍一下Dreamweaver检查表单行为,使用“检查表单”行为可以为表单中各元素设置有效性规则。
一、Dreamweaver检查表单行为
1. 在文档中插入表单和文本域。
2. 重复第1步添加其它文本域。
3. 选择验证方法:
如果要在用户填写表单时分别验证各个文本域,请选择一个文本域。
如果要在用户提交表单时验证多个文本域,请点击“文档”窗口左下角标签选择器中的
标签。如果没有标签,首先在文档的“设计”窗口中,点击窗口内的红色虚线框,以选择表单,然后再在左下角选择即可。
4. 打开行为面板。
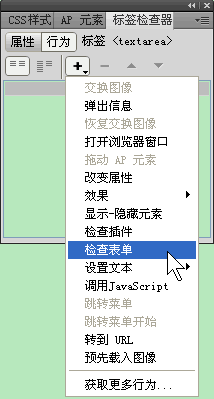
5. 点击“添加行为(+)”按钮,在弹出的下拉菜单中选择“检查表单”命令,如下图所示:

6. 打开“检查表单”对话框,如下图所示:

7. 执行下列步骤之一:
如果只验证单个域,请从“域”列表中选择和在“文档”窗口中选择的同样名称的域。
如果要验证多个域,请从“域”列表中选择某个文本域。
8. 如果该域必须包含某种数据,请在“值”中选择“必需的”项。
9. 在“可接受”项中选择下列选项:
任何东西:检查该域中必须包含有数据,但是数据类型不限。
数字:检查该域中是否只包含数字字符。
电子邮件地址:检查该域中是否包含一个@符号。
数字从:检查该域中是否包含指定范围内的数字。在后面的文本框中输入数值。
10. 如果需要验证多个域,请在“检查表单”对话框的“域”中选择另外需要验证的域,然后重复第8步和第9步。
11. 单击“确定”按钮。
如果是在用户提交表单时验证多个域,则onSubmit事件将自动出现在“事件”菜单中。
如果是验证单个域,则要检查默认的事件是否是onBlur或onChange事件。如果不是,请从“事件”下拉菜单中选择onBlur或onChange事件。
onBlur或onChange事件都用于在用户从该域中移走时触发“检查表单”行为。区别在于:onBlur事件无论用户是否在该域中输入内容都会发生,而onChange事件只在用户改变了域中的内容时才会发生。
因此,当指定的域必须要填写内容时最好使用onBlur事件。
二、更改Dreamweaver中默认检查表单的提示信息
下面将Dreamweaver中检查表单时出现的英文提示信息改为中文提示信息。
1. 将文本域中的name和id项改为合适的中文名字。
2. 将“is required”修改为“不能为空”或其它信息。
例
} } } else if (test.charAt(0) == 'R') errors += '- '+nm+' is required. '; }
改为
} } } else if (test.charAt(0) == 'R') errors += '- '+nm+' 不能为空。 '; }
3. 将“The following error(s) occurred:”修改为“提示”或其它信息。
例
} if (errors) alert('The following error(s) occurred: '+errors);
改为
} if (errors) alert('提示: '+errors);
【Dreamweaver如何检查表单】相关文章:
★ dreamweaver教程:怎么解决8.0中CSS应用无效
