Dreamweaver改变元素属性行为教程
摘要:在Dreamweaver中使用“改变属性”行为可以更改页面元素的属性值。一、Dreamweaver改变元素属性行为1...
在Dreamweaver中使用“改变属性”行为可以更改页面元素的属性值。
一、Dreamweaver改变元素属性行为
1. 选择一个页面元素或者对象。
2. 打开行为面板。
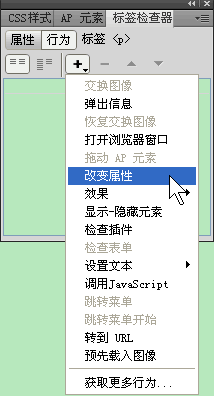
3. 点击“添加行为(+)”按钮,在弹出的下拉菜单中选择“改变属性”命令。如下图所示:

4. 打开“改变属性”对话框,如下图所示:

元素类型:选择要改变属性的元素。
元素 ID:选择的元素如果有ID,会在此处自动显示出来。如果没有ID,添加ID后,再重新填写“改变属性”对话框。
属性:可以选择一个要改变的属性名称,也可以输入一个要改变的属性名称。
新的值:为属性输入一个新值。
5. 点击“确定”按钮。
源代码如下:
Dreamweaver改变元素属性行为示例
...
6. 查看附加的事件是否是需要的事件。如果不是需要的事件,可以更改事件。
7. 查看行为参数是否合适。如果不合适,也可以修改行为参数。
【Dreamweaver改变元素属性行为教程】相关文章:
