CSS在Dreamweaver中无效的解决方法
摘要:很多朋友在使用Deamweaver8的时候都会遇到这样的情况:给当前编辑的文档链接了CSS文件,并对页面元素应用了定义的CSS样式,但在DW...
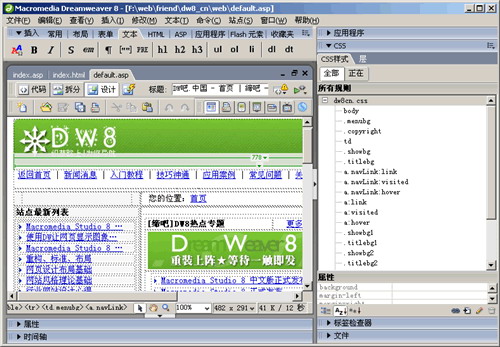
很多朋友在使用Deamweaver8的时候都会遇到这样的情况:给当前编辑的文档链接了CSS文件,并对页面元素应用了定义的CSS样式,但在DW8中却看不到任何效果。如下图。

主要原因就是DW8新多出了一个“样式呈现工具栏”,该工具栏允许你轻易的为不同的媒体类型,例如屏幕、手持设备和打印输出进行设计。其他的支持媒体类型有投影设备, TTY(Television Type Devices),以及TV媒体类型。同时还提供了通过开关CSS显示按钮来打开或关闭所有样式呈现的能力。
打开“样式呈现工具栏”方法是:打开DW8的“查看”菜单,选择“工具栏”的下级子菜单“样式呈现”,即可在DW8环境内打开该工具栏面板。

1、屏幕2、打印 3、手持设备 4、投影设备 5、TTY 6、TV 7、打开/关闭CSS
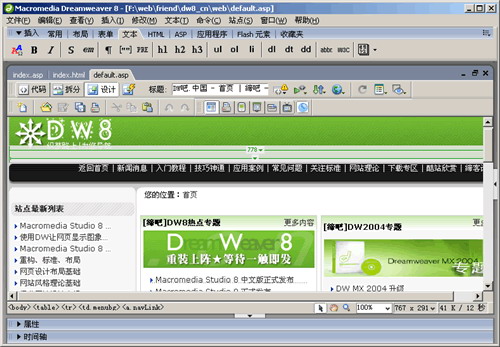
此时,单击“打开/关闭CSS”激活按钮,页面的CSS样式加载就成功了。

【CSS在Dreamweaver中无效的解决方法】相关文章:
★ Dreaweaver mxp文件和mxi文件扩展安装方法
★ Dreamweaver CS4 JavaScript的部分新特性
★ dreamweaver cs6怎么设置背景音乐有哪些方式
