Fireworks制作渐隐线效果的2种方法
摘要:好多人问关于渐隐线的制作方法,其实渐隐线的做法非常简单,一般来说有两种方法:一、矩形的填充...矩形做法一,适合大部分的情况:1.用矩形工具...
好多人问关于渐隐线的制作方法,其实渐隐线的做法非常简单,一般来说有两种方法:
一、矩形的填充...
矩形做法一,适合大部分的情况:
1.用矩形工具画出一个像素高的矩形.

图1
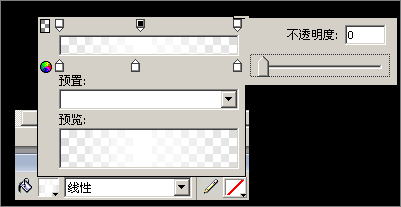
2.在面板处选择线性填充,具体的调节如下:

图2
面板讲解:大家可以看到最上面有两排箭头。其中

这个标志的一排是透明度
这个标志的一排是颜色.
通过在上下点击面板添加新箭头....
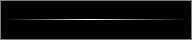
通过这样的渐变可以得到如下的效果:

图3
矩形做法二:
如果是单色背景,可以考虑直接选择颜色箭头中的两端为背景色,中间为你需要的线条颜色,模拟透明效果。
扩展:
1.矩形并不是一定需要1px的高度,可以任意调节.
2.填充不一定是非得需要线性的,如果你需要更多的效果,可以考虑使用其他的渐变方法进行尝试.
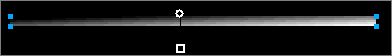
3.通过调节填充手柄,你可以很容易的控制渐隐的方向...

图4
4.通过仔细查看渐变的效果,聪明的人应该可以马上看出,firework的矩形并不是纯矢量的,实际上,它还是像素的...
利用矩形渐隐的组合,我们可以很容易的创建如下的效果PNG源文件:

图5
【Fireworks制作渐隐线效果的2种方法】相关文章:
下一篇:
Fireworks打造无限宇宙视觉特效
