Fireworks走迷宫具体步骤
摘要:原图如下:1,首先用魔术棒选择入口处上边,填充成蓝色(图1),这样迷宫就分成两块区域(图2),边界处就是我们想要的通道(因为通道两墙肯定不会...
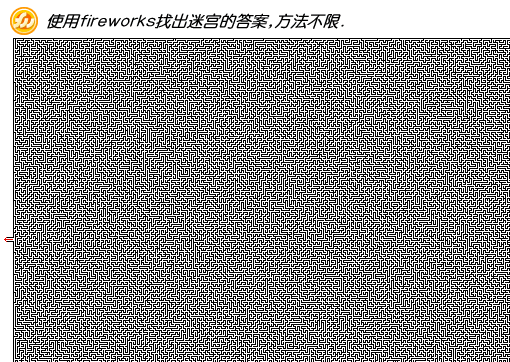
原图如下:

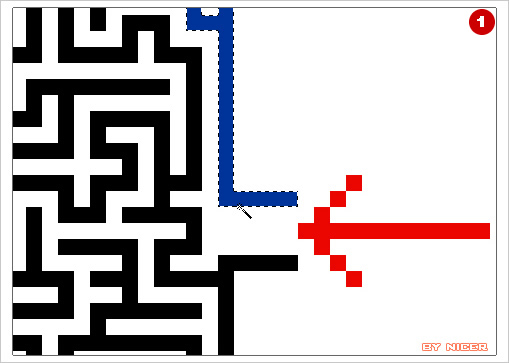
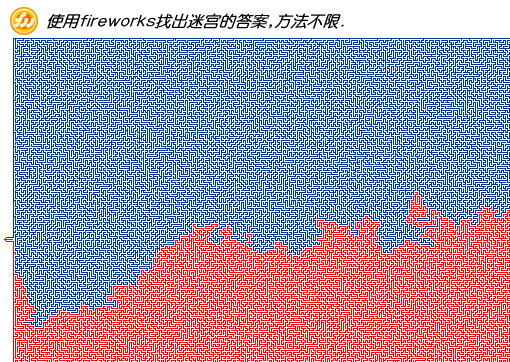
1,首先用魔术棒选择入口处上边,填充成蓝色(图1),这样迷宫就分成两块区域(图2),边界处就是我们想要的通道(因为通道两墙肯定不会相交,相交就会出现死胡同)。


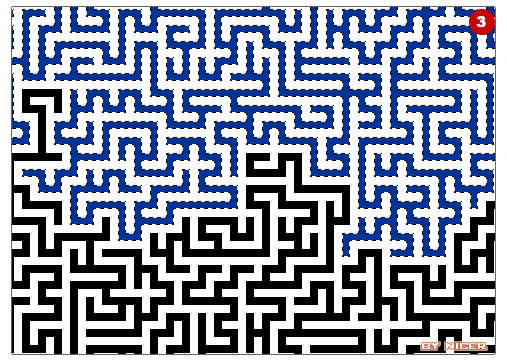
2,下面我们生成通道路径(就是边界线),复制迷宫所在层,用魔术棒选择蓝色区域(或黑色)(图3)。

(图3)
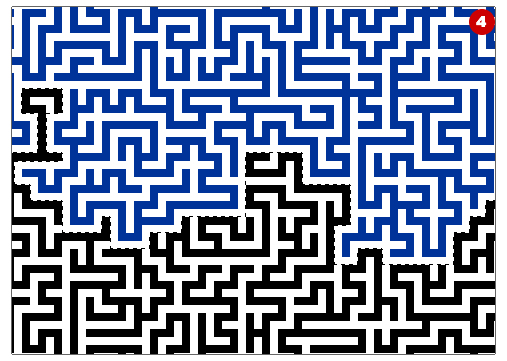
3,然后在选择菜单里选扩展选区,范围设为一像素,得图(图4)。

(图4)
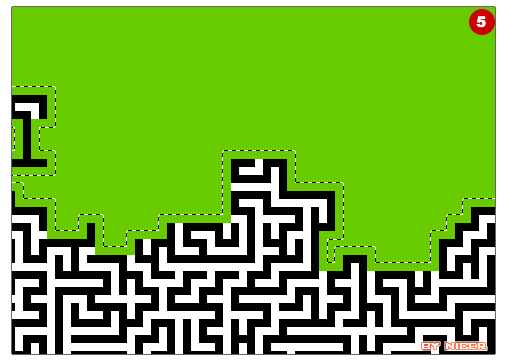
4,填上绿色,再在选择菜单里收缩选区一像素,得图(图5)。

(图5)
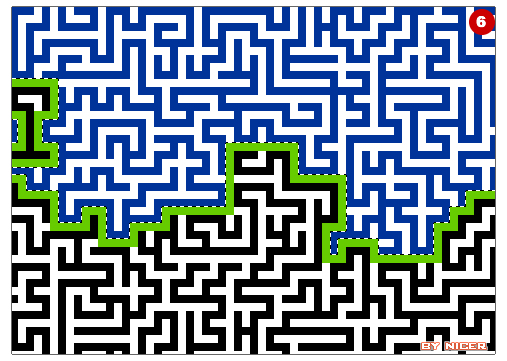
5,删除选区,就得到边框线(图6),清理掉多余的我们就得到迷宫的通路(图7)。

(图6)

【Fireworks走迷宫具体步骤】相关文章:
上一篇:
Fireworks制作铁锈字
下一篇:
Fireworks制作美式涂鸦文字
