Fireworks快速打造炫丽迷人的七色光效果
摘要:本例向朋友们介绍运用Fireworks制作漂亮的炫光效果,主要学习画笔、滤镜、复制、变形、渐变填充、混合模式以及钢笔路径工具的应用,希望朋友...
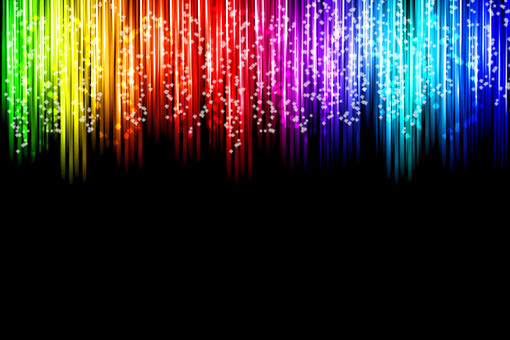
本例向朋友们介绍运用Fireworks制作漂亮的炫光效果,主要学习画笔、滤镜、复制、变形、渐变填充、混合模式以及钢笔路径工具的应用,希望朋友们喜欢!最终效果如下图所示:

最终效果
制作步骤:
1、新建画布600×400,填充黑色。
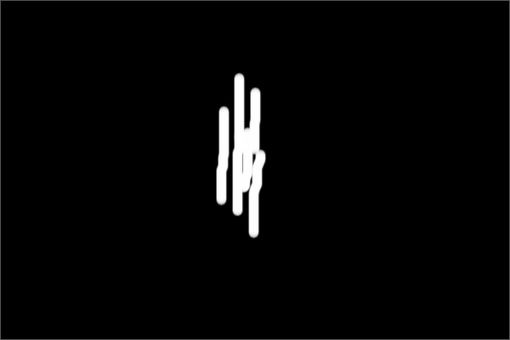
2、设置画笔大小,柔化边缘,用画笔工具在画布中涂画,如图:

图1
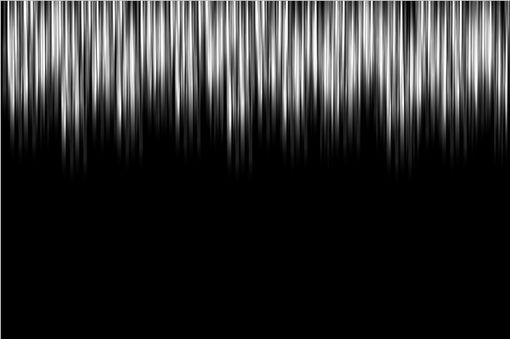
3、对刚才的图形做运动模糊,设置角度90,距离100,效果如下:

图2
4、平面化刚才的图形,通过复制和变形工具达到如下效果:

图3
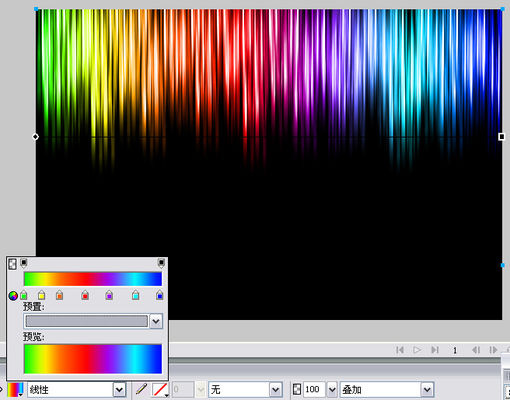
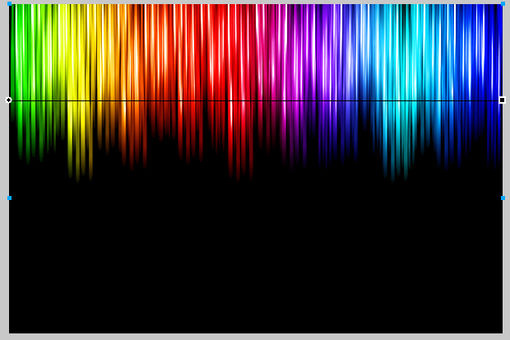
5、新建矩形框,填充渐变,图层模式为叠加,效果如图:

图4
6、克隆刚才的矩形框,改图层模式为柔光,效果如下:

图5
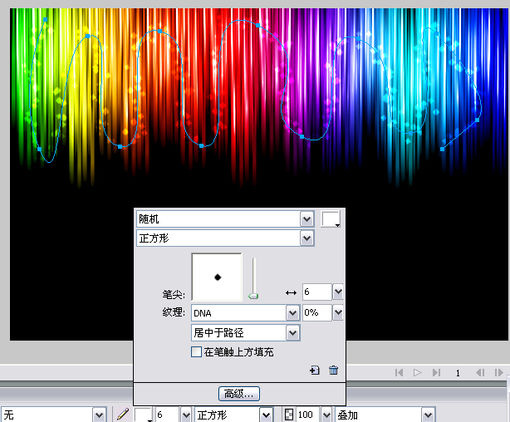
7、选择钢笔工具,设置笔触,按需要绘制相关路径,效果如下:

图6
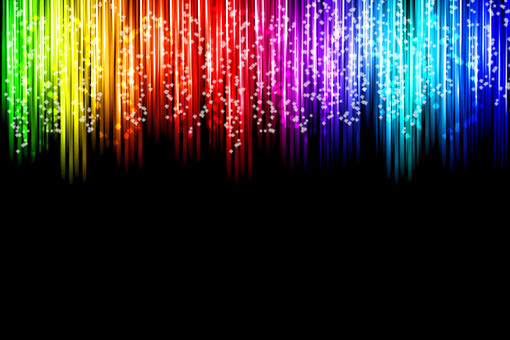
8、最后再添加一些细节,效果如下:

图7
【Fireworks快速打造炫丽迷人的七色光效果】相关文章:
下一篇:
Fireworks中各种虚线的绘制方法
