Fireworks轻松绘制Vista质感LOGO
摘要:本文中我们用Fireworks轻松绘制Vista质感LOGO,方法简单,效果很精细。完成效果:结构图:源文件:其实这个按钮还是很简单的,唯一...
本文中我们用Fireworks轻松绘制Vista质感LOGO,方法简单,效果很精细。
完成效果:

结构图:

源文件:

其实这个按钮还是很简单的,唯一有点没方向的应该是内部那些纹理,这个我写一下吧。
1、按住Ctrl画一个正圆:

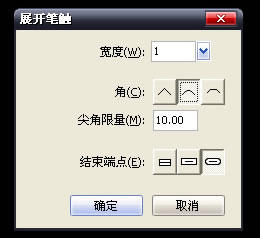
2、菜单—修改—改变路径—扩展笔触
3、如下图,然后设置不用描边,填充白线形色,100%-30%

4、平面化后,属性选择“添加的”
5、复制若干个,随意组成下面的形状。组合
6、滤镜—模糊—放射模糊—数量30左右,品质60以上

7、画一个等大小的圆填充百色,利用蒙板遮盖掉多余部分,效果如下:

【Fireworks轻松绘制Vista质感LOGO】相关文章:
★ 教你用Fireworks 绘制逼真的飞利浦Philips手机
上一篇:
Firewoks打造液体金属字
下一篇:
Fireworks教程:小兔子可爱图标
