天猫tmall分类菜单特效
摘要:我们都知道天猫商城的风格一直在变,我们一直在模仿,淘宝走在电子商城设计的潮流。。。就像这个菜单,想必大家都想知道如何实现,今天我们也尝试做一...
我们都知道天猫商城的风格一直在变,我们一直在模仿,淘宝走在电子商城设计的潮流。。。

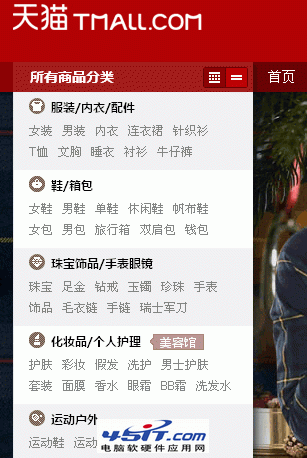
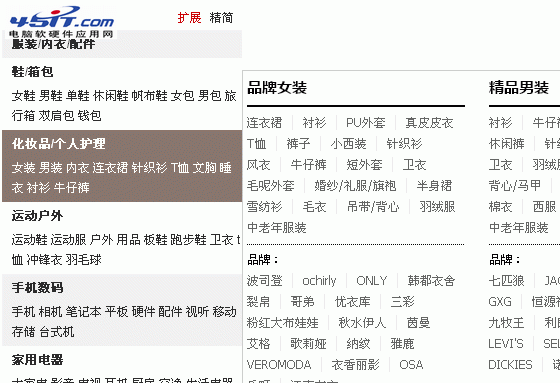
就像这个菜单,想必大家都想知道如何实现,今天我们也尝试做一下。

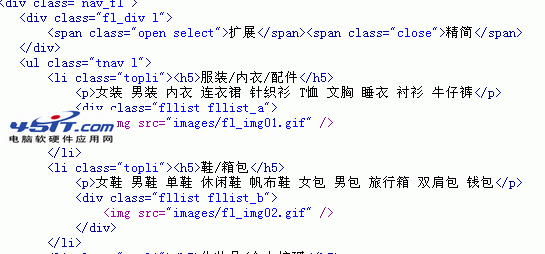
我在html里写了li,里面加上div,fllist,设置为none,用来实现菜单的弹窗。。。这个菜单的效果在于滚动的时候,菜单会一层层折叠
。

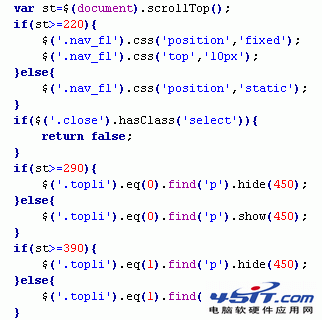
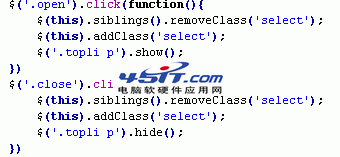
我在脚本里做了判断,当scrollTop大于某个值时,下面的菜单就会折叠起来,一个个写,感觉很死板,呵呵。。。我们都知道,这种写法,对于ie6,只能是无效,因此,在IE6下,我们是滚动后,它一直是展开的。。。这样说起来,好像也没什么难度,只是我们的细节处理,没有天猫做得好啊。。。至于上面的展开显示以及精简显示,我是通过addClass以及removeClass来实现的。。。

以下是我制作的效果截图:

【天猫tmall分类菜单特效】相关文章:
★ 加入阴影的文字
★ http响应Last-Modified和ETag以及Apache和Nginx中的配置
上一篇:
iframe 自适应高度方法
下一篇:
HTML中如何实现文字绕排
