在Photoshop中制作一个破旧风格的网页
摘要:Photoshop是做网页设计的非常好的工具,特别是如果你要在设计中使用大量的图片和笔刷效果的话。在这个教程中,我会教给你如何完成一个破旧风...

Photoshop是做网页设计的非常好的工具,特别是如果你要在设计中使用大量的图片和笔刷效果的话。在这个教程中,我会教给你如何完成一个破旧风格的主页设计。我们将要设计页头、侧边栏、主体、页脚以及所有一切非常有质感和破旧效果的设计。
第一步
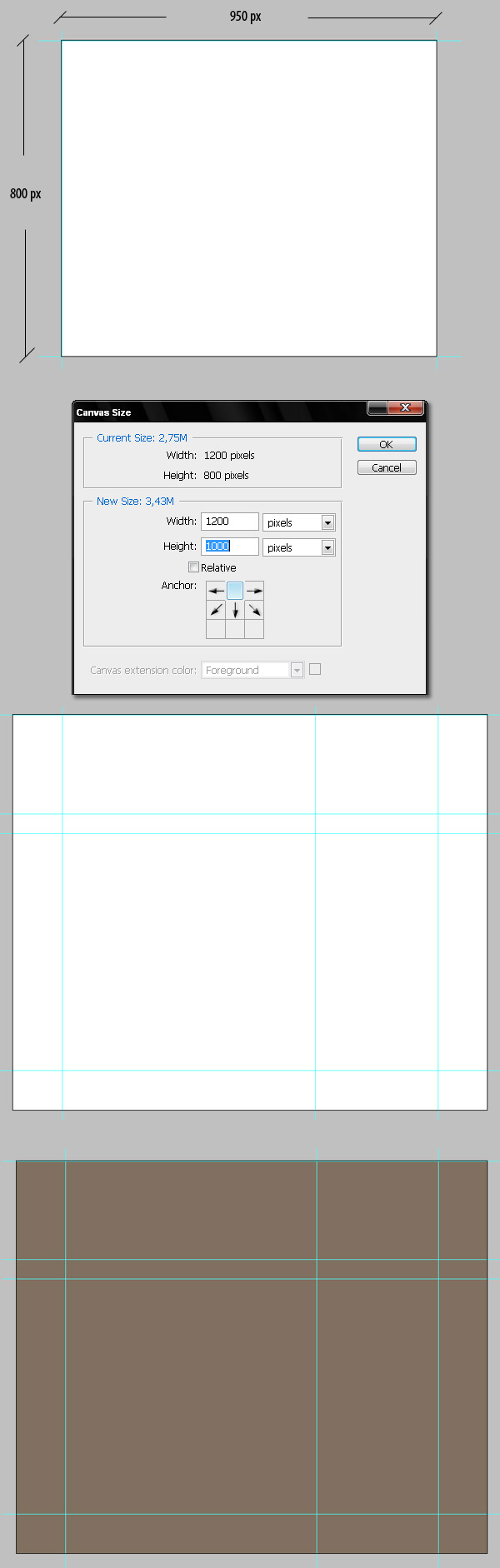
这次我们要使用Photoshop创建一个破旧风格的网页设计,需要用到很多的图片。由于这是一个中间难度的教程,我将会略过对于基本步骤的解释。 首先创建一个宽950像素高800像素,分辨率为72dpi的新文档。将标尺打开,拖拽出文档的边界,这将会是设计的最佳区域。我计划设计一个固定宽度的 布局。
选择图片》画布大小,增加宽度和高度到1200像素和1000像素,这样做是为了宽显示器的分别率设计。然后给你计划添加内容的区域(页首、导航栏、侧边栏、页脚)增加参考线。
让我们假设这个设计最终目的是一个wordpress主题,因此我们需要一个页首,一个在页首中的导航栏以及一个右边的侧边栏。如下图所示。之后将背景色填充为#7A8173。

【在Photoshop中制作一个破旧风格的网页】相关文章:
下一篇:
Ai+Ps制作数字烟雾效果教程
