photoshop制作苹果风格的按钮
摘要:一、建立文件,文件大小200px*200px,72dpi,前景背景都为白色;二、选择圆角工具,固定大小114px*114px,半径10px,...
一、建立文件,文件大小200px*200px,72dpi,前景背景都为白色;
二、选择圆角工具,固定大小114px*114px,半径10px,建立选区,填充任意色,命名按钮背景,如下设置图层属性;
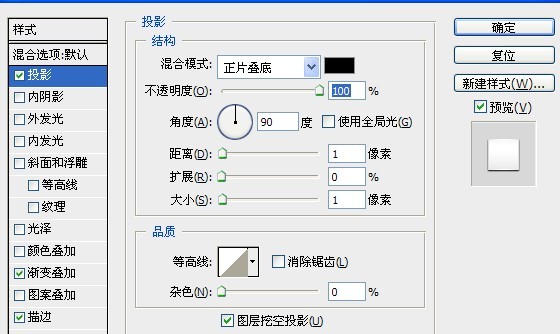
1、 投影:混合模式:正片叠底,颜色:黑色,角度:90,距离:1px,大小:1px,如下图:

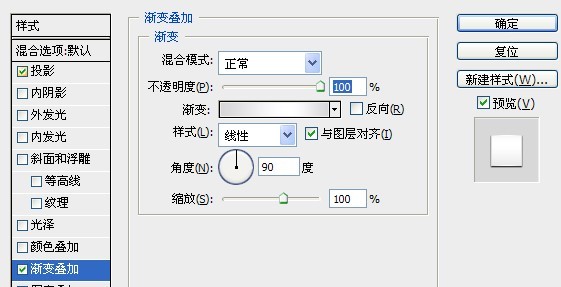
2、 渐变叠加:混合模式:正常,不透明度:100%,颜色从# d7d7d7到#ffffff到# d7d7d7(白色定位在75%的位置),样式:线性,角度:90,其他默认,如下图:

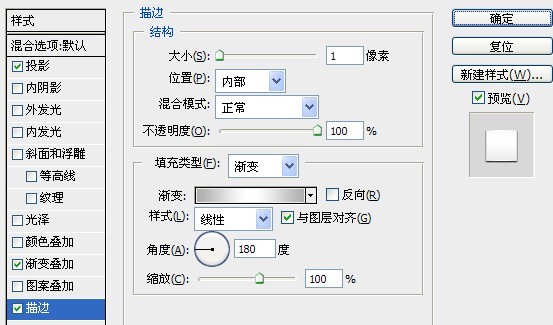
3、 描边:大小:1px,位置:内部,混合模式:正常,不透明度:100%,填充类型:渐变,颜色从#aeaeae到白色到#aeaeae,白色定位在中间,样式:线性,角度:90度,其他默认,如下图:

三、找出自己的LOGO图片,拉至合适大小,放在按钮背景的上方,去除背景,命名为LOGO;
四、矩形工具画一个刚好能盖住按钮背景的选区,在LOGO的上面建立图层,选择渐变工具,颜色从白色到透明,从上至下渐变,如下图:

五、选择这个图层,按住ctrl+左键点击按钮背景,反选,删除;
六、在中间偏上的地方勾一个弧度,去除下面的部分,往下移动2px,就是最终效果了,如下图:

本教程由祛痘产品排行榜10强站长原创分享,转载请保留版权http://www.whmzt.com,chinaz首发。
【photoshop制作苹果风格的按钮】相关文章:
★ Photoshop为什么屏幕显示和打印出来的效果相差很大
下一篇:
photoshop制作破碎球体
