在Photoshop教程中,我们要学习如何在Photoshop中创建一个简单的按钮。当我们通过本PS教程,我们将处理许多Photoshop 的技巧和技术!
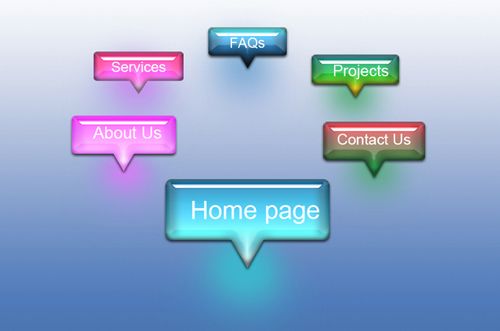
最终效果图

图0
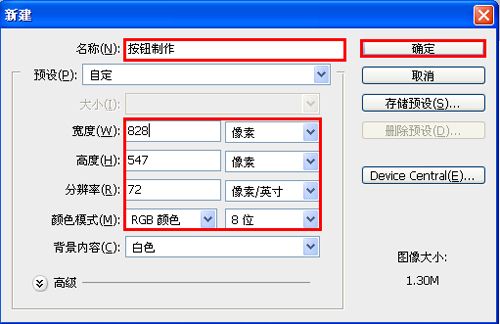
1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框 名称为:按钮制作,宽度:为828像素, 高度:为547像素, “分辨率”为72 , “模式”为RGB颜色的文档,如图1所示。

图1
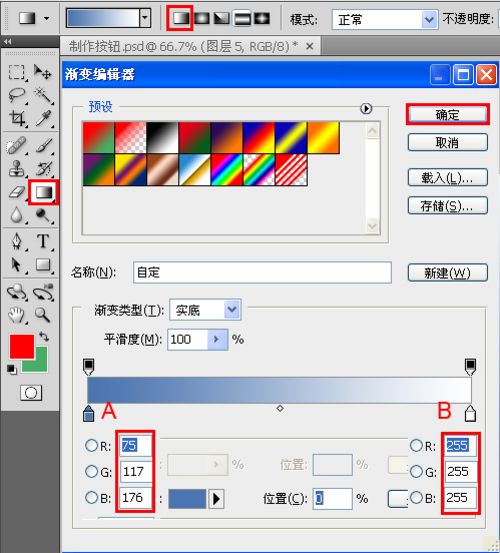
2、在图层控制面板击新建图层按钮,新建一个“背景”,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为径向渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图2中的A处,设置色彩RGB分别为75、117、176。再双击图2中所示的B处,设置RGB分别为255、255、255,如图2所示,在工作区中,按住Shift键不放用鼠标左键从上到下拖动出水平线性渐变效果,如图3所示。

图2

图3
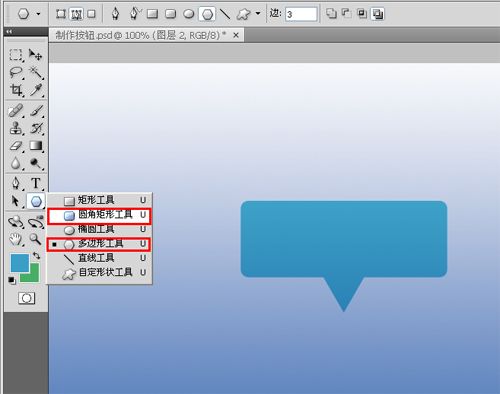
3、创建新图层按钮,在工具箱中选择圆角矩形工具和多边形工具,接着在工作区拖出一个花纹形状,并按键盘Ctrl+Enter把圆角矩形工具和多边形工具形状转换为选区,设置前景为蓝色色,并按键盘Ctrl+D取消,并复制很多填满工作区,合并所有的圆角矩形工具和多边形工具图层合并成一个图层2,如图 4所示。

图4
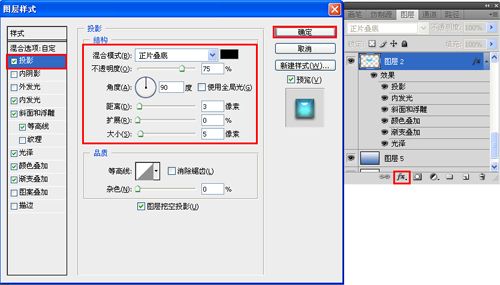
4、接着右击图层2,选择混合选项,进入到图层样式,分别勾选投影、内发光、斜面与浮雕、光泽、颜色叠加、渐变叠加选项,设置图层样式各项的值,勾选投影,设置混合模式为:正片叠加,颜色为黑色,不透明度为:75%,角度为:90度,勾选使用全局光,距离为:3像素,扩展为:0%,大小为:5像素,然后点击确定按钮,效果图如图5所示。

图5
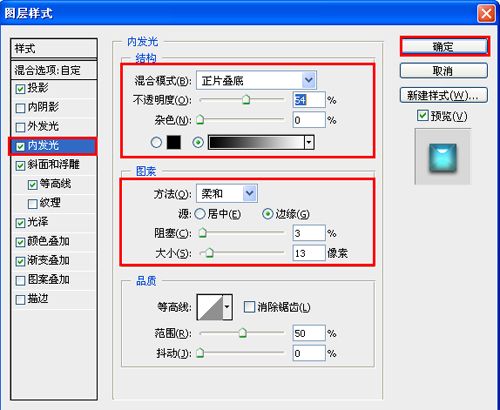
5、勾选内发光选项,设置混合模式为:正片叠底,不透明度为:54%,杂色为:0%,方法为:柔和,源为:边缘,阻塞为:3%,大小为:13像素,如图6所示。

图6
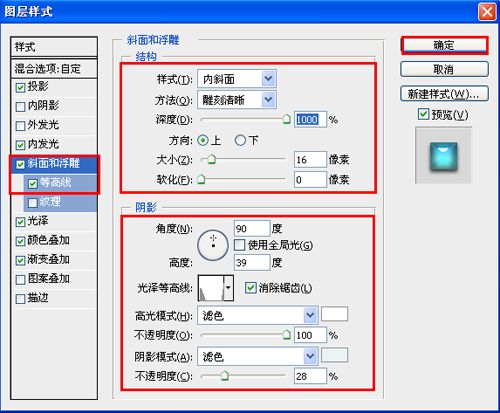
6、勾选斜面和浮雕复选项,样式:内斜面,方法:雕刻清晰,深度:1000%,方向:上,大小:16像素,软化:0像素,阴影角度:90,高度:39度,光泽等高线:环形,其他设置值参考图7,如图7所示。

图7
【photoshop设计时髦水晶导航按钮】相关文章:
