PhotoShop设计制作居家风格美食Blog网页教程
摘要:教程教我们用PhotoShop设计制作一个美食blog网页效果。这个网页最大的特色在于,底部使用了桌布的图案,感觉有点居家的气氛。再搭配上简...
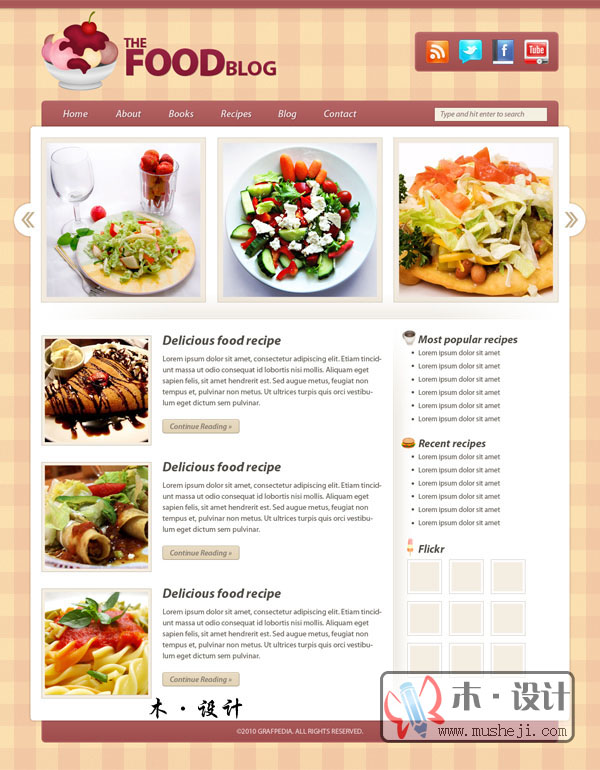
教程教我们用PhotoShop设计制作一个美食blog网页效果。
这个网页最大的特色在于,底部使用了桌布的图案,感觉有点居家的气氛。再搭配上简洁的布局,好似一个家的感觉。
先看效果图:

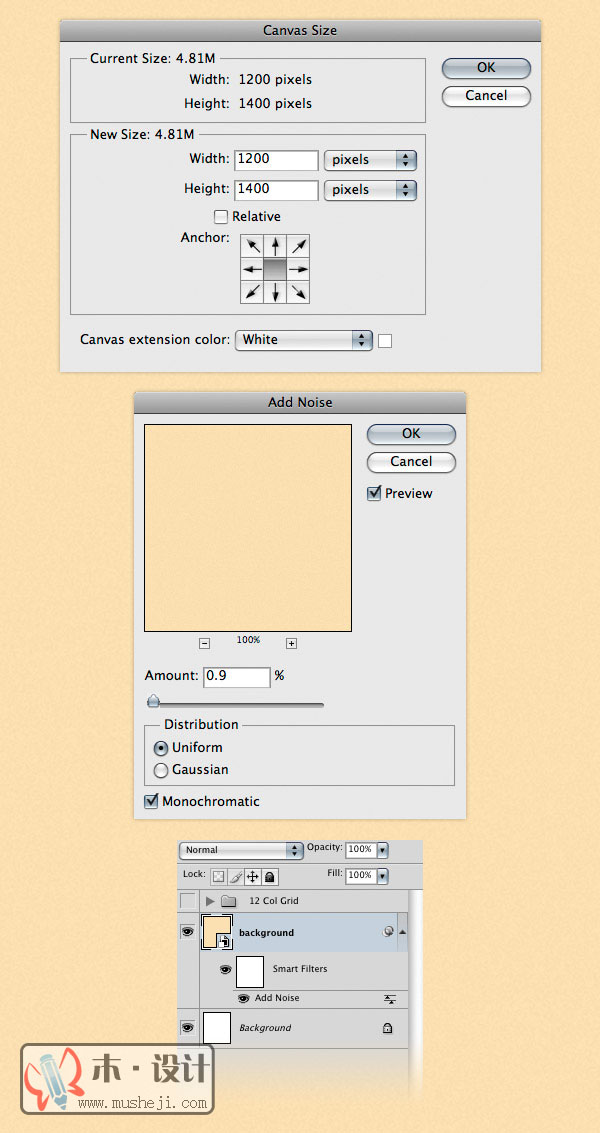
1。新建一个大小为:1200*1400px的文档,并填充背影色:#fbe0b1。
再执行滤镜>杂色>添加杂色,设置数据如下图:
三联推荐:photoshop7.0迷你版免费下载 | Photoshop CS5 中文免费下载 | photoshop免费下载 查看更多PS教程

2.创建自定义图案
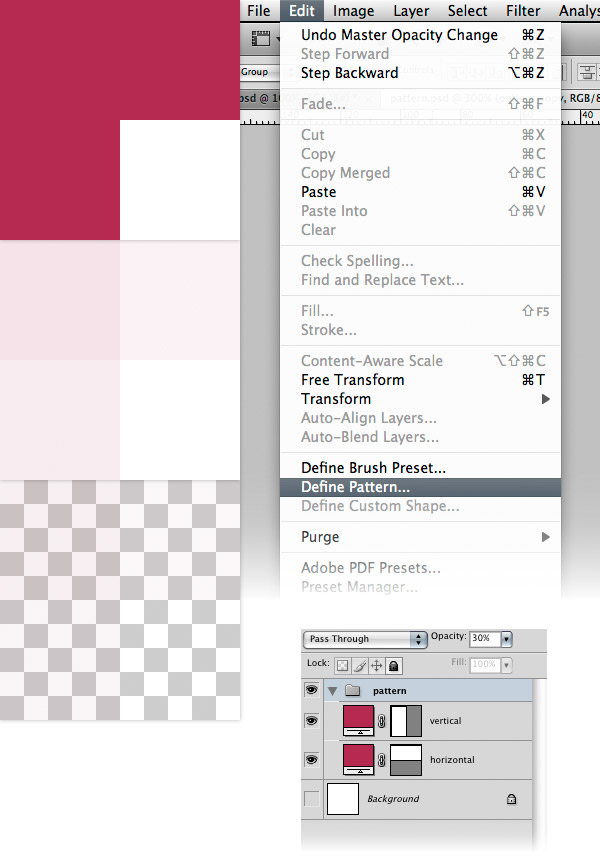
按ctrl+N新建一个大小为:80*80px的文档.
再次新建一个图层,命名:horizontal.选择"矩形选区工具"绘制一个大小为80*40,并填充:#b52a51.设置不透明度为:20%.
新建一个图层命名:vertical,使用"矩形工具"在左边绘制一个40*80的图形,并填充:#b52a51.设置不透明度为:30%.
新建一个组,把这两个图层放入进去,并命名:pattern.并设不透明度:30%.
关闭白色图层的"睛眼",编辑>自定义图案.

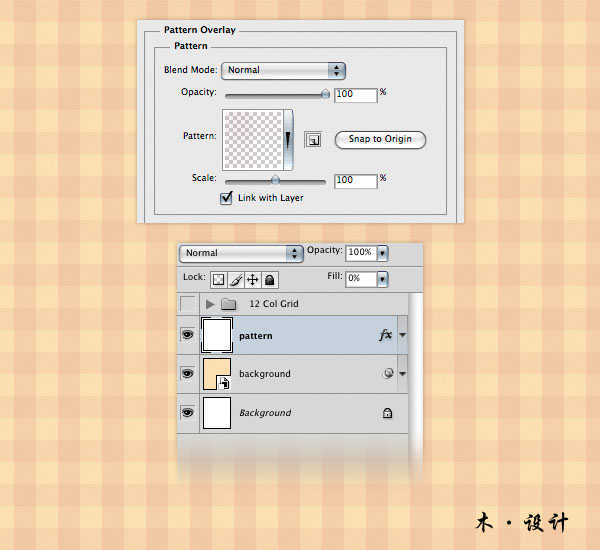
3.填充自定义图案
新建一个图层命名:patten;并填充白色,更改填充:0%。双击这个图层,在弹出的"图层样式"窗口中选择"图案叠加"选择我们上一步自定义的图案,

【PhotoShop设计制作居家风格美食Blog网页教程】相关文章:
下一篇:
PhotoShop制作网页登陆框教程
