PhotoShop设计制作怀旧风格网页详细教程
摘要:第1步这一次,我们要创建一个完整的网页设计风格的步骤,使用Photoshop和制作图像的人很多。由于这是一个中级到高级的教程。我会跳过一些基...

第1步
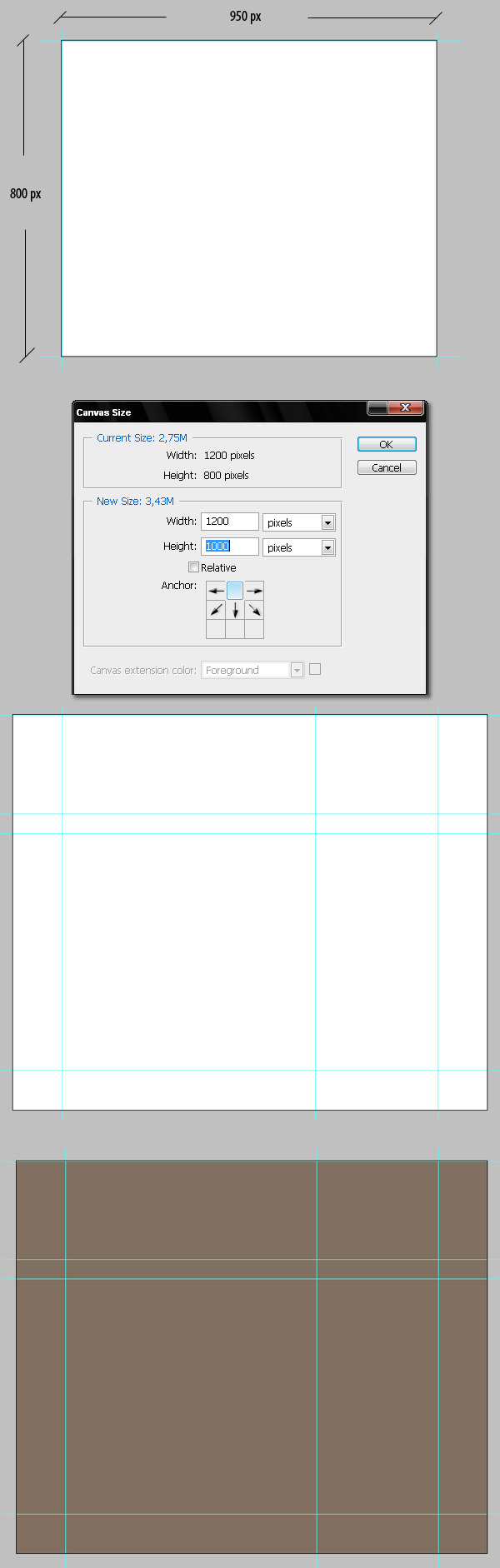
这一次,我们要创建一个完整的网页设计风格的步骤,使用Photoshop和制作图像的人很多。 由于这是一个中级到高级的教程。我会跳过一些基本的步骤说明。 在RGB 72dpi首先创建一个新文件,800像素*950像素。 显示标尺和参考线拖动四个边界的文件, 这将是最佳的设计领域。 我打算保持一个固定宽度的布局。
图像>“画布大小在,增加了很多的宽度和高度 此外,1200 1000像素PX是好的, 这样,我们将设计更广泛的屏幕分辨率。 再添加更多的指导,你打算加入容器(标题,导航栏,侧边栏,页脚)。

第2步
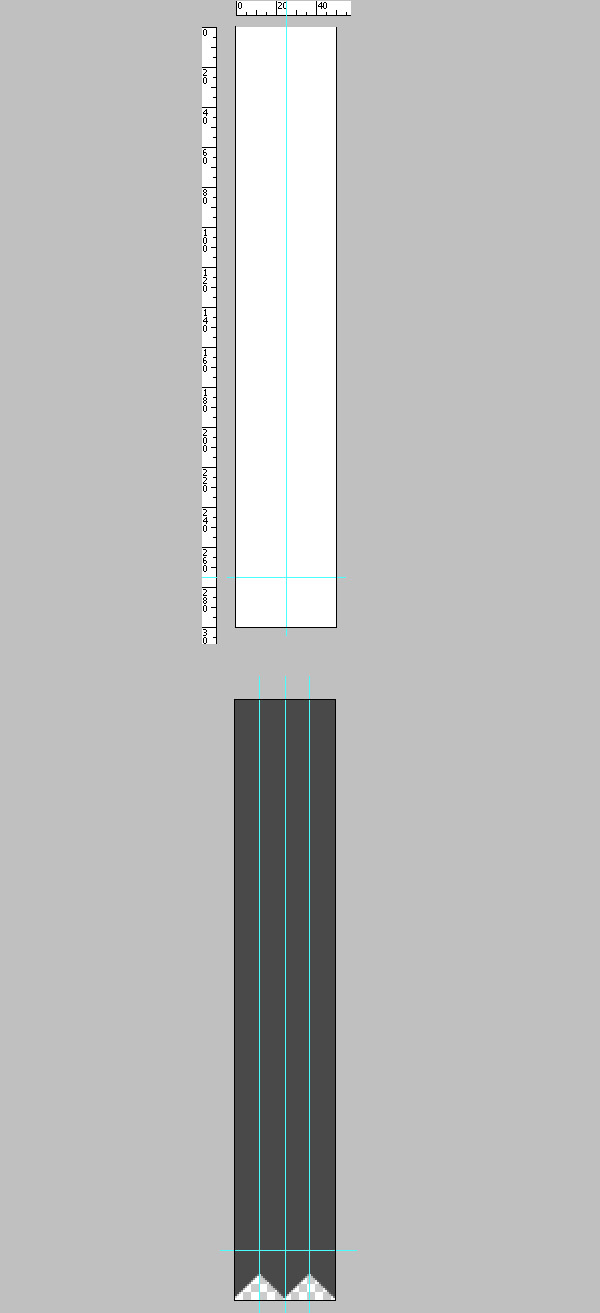
现在我们要创建一个标题的背景图案, 这是相当简单的。 创建一个新的文件300像素*50像素。参考下面的图片。 然后进入“编辑>定义图案保存为”模式1的形状。“

第3步
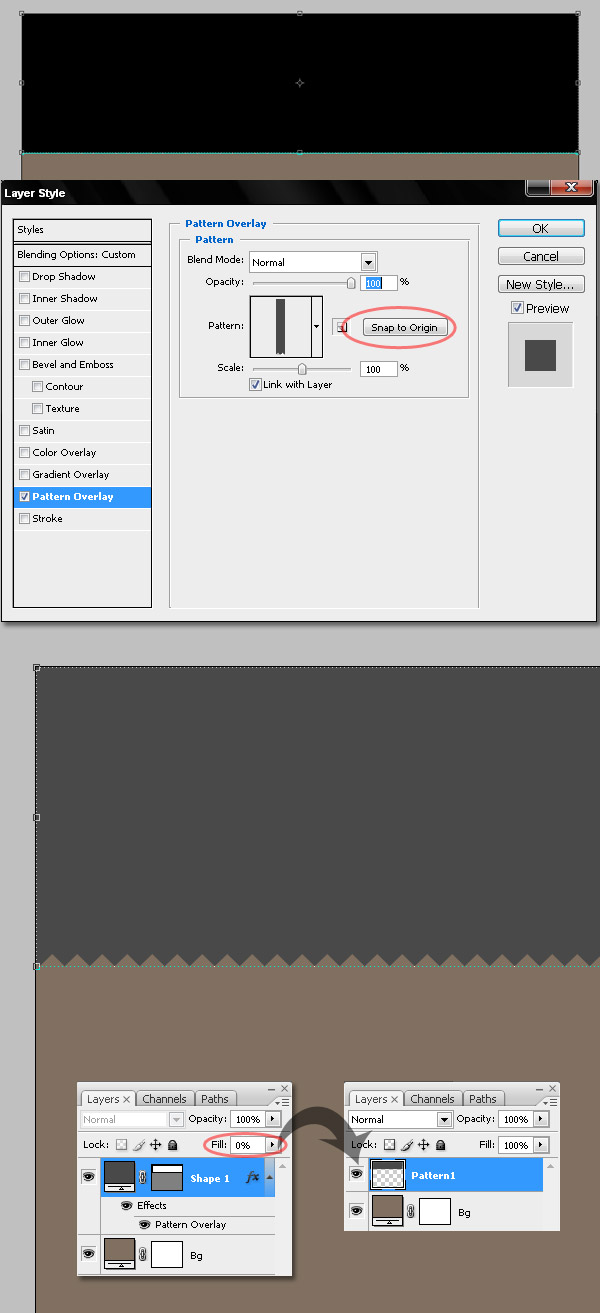
接下来在我们的设计文件里建议一个新层,绘制矩形的高度为300像素使用矩形工具。 前往过滤器,并添加图案叠加, 为您的全新模式搜索和应用它。为了使它看起来纠正你必须按一下按钮,捕捉到原点。 更改图层填充为0%, 创建一个新的形状图层上面空白层,合并两者,这种方式,您将有准备的模式给它添加一些效果。 名称层“模式1。“

第4步
【PhotoShop设计制作怀旧风格网页详细教程】相关文章:
上一篇:
PS为飘扬的旗帜添加文字教程
下一篇:
三联photoshop教程周刊第二期
